制作网页教程
1、按照准备工作,在我们制作网页之前先将 Dreamweaver CS6 下载安装到自己的电脑中,软件下载可以通过百度搜索关键词 “Dreamweaver CS6 下载”等方式自行下载安装,安装后我们在桌面会看到如下图标:
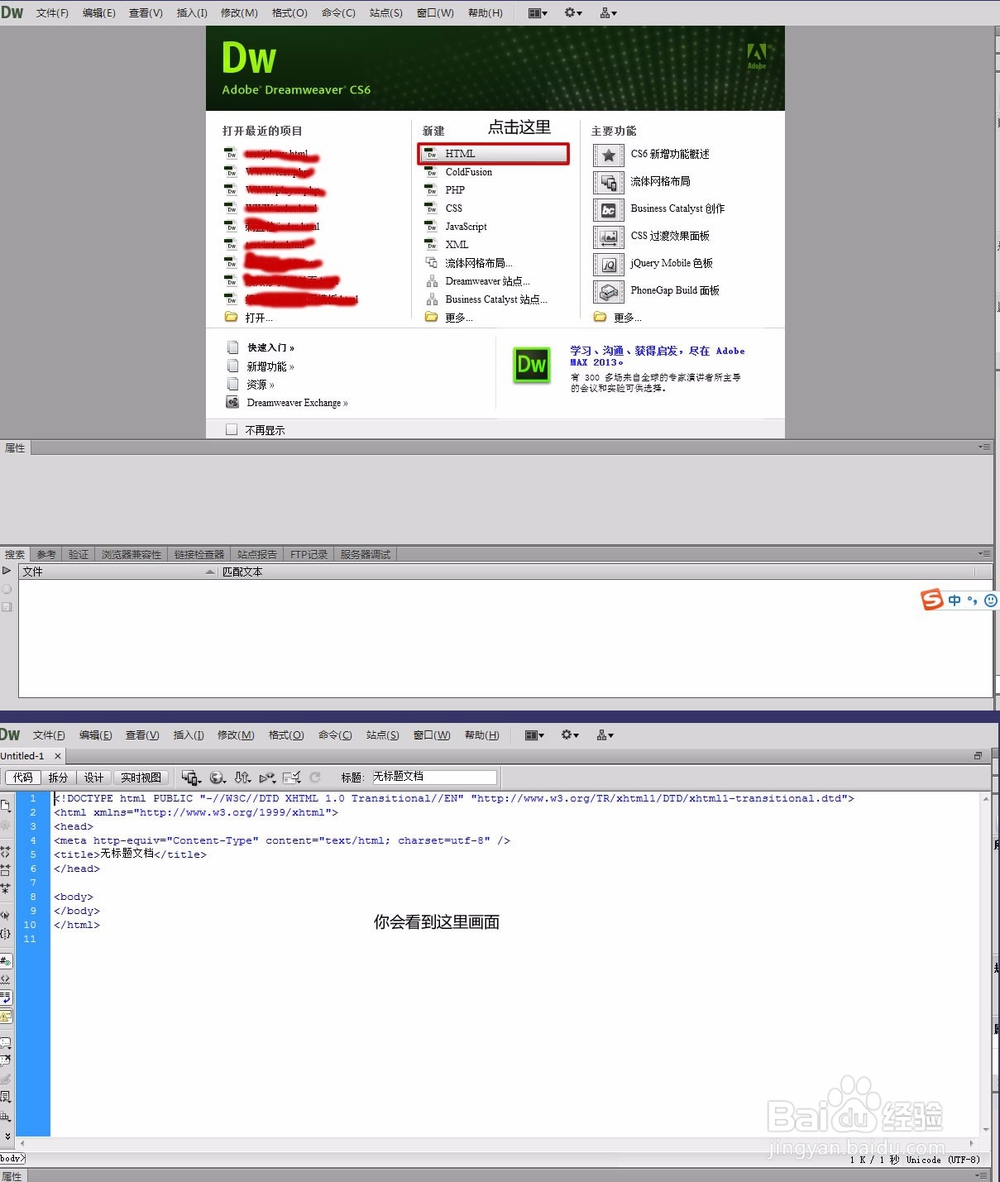
2、双击图标打开软件,新建一个网页文件,如下图
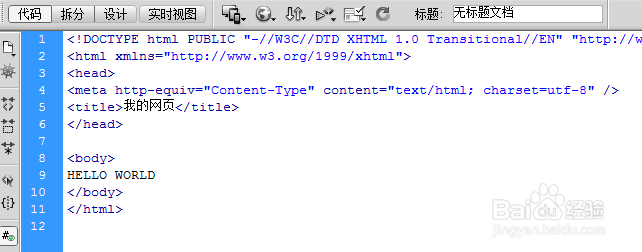
3、如图所示,初学者先掌握三个HTML标签:HTML语言是解释型语言,它的标签是成对儿出现的,这是最基本的语法。1、设置网页标题的标签<title&爿讥旌护gt;</title>2、网页主体部分标签<body></body>3、最外层标签对为<html></html>这里请注意,我们网页展示的所有内容,必须包含在BODY标签对中。知道这些后,我们在TITLE标签对中写上“我的网页”在body标签中写下“HELLO WORLD”如下图:
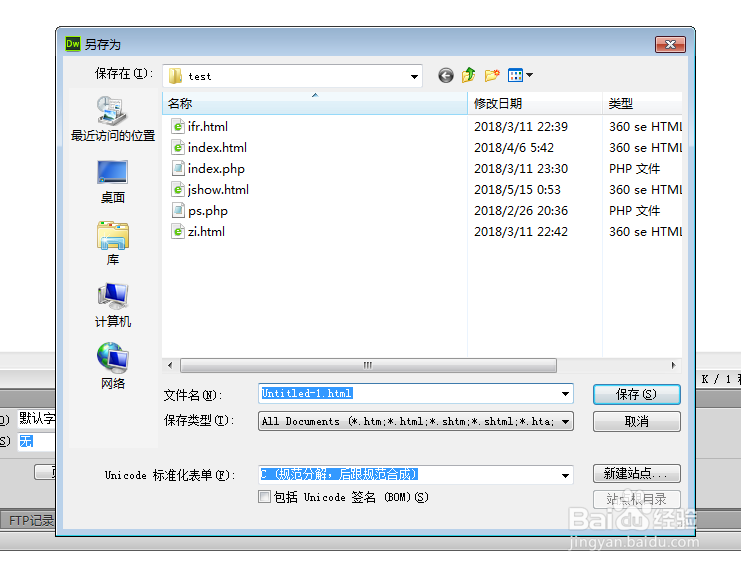
4、最后,我们按键盘上的 CTRL+S 或者点击软件左上角的“文件”,在下拉菜单中选择“另存为”。
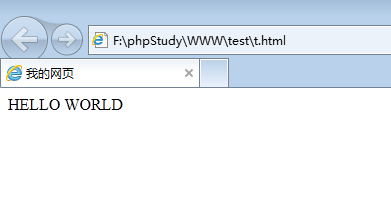
5、自定义文件名,选择保存路径后将网页保存到本地电脑,并找到该文件双击运行,你会看到如下内容:
6、到这里,你的第一个网页已经制作完成了。对于初学者,在了解HTML和CSS之前,可以先通过第一个作品了解网页的基本结构,接下来大家可以通过对HTML和CSS的学习来提升自己制作樘论罪朋网页的水平。也可以通过社交网络或私信与我共同探讨网页制作技术方面的话题。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。