微信小程序的WXML 模板如何使用
1、从事过网页编程的人知道,网页编旯皱镢涛程采用的是 HTML + CSS + JS 这样的组合,其中 HTML 是用来描述当前这个页面的结构,CSS 用来描述页面的样子,JS 通常是用来处理这个敌颉缪莽页面和用户的交互。
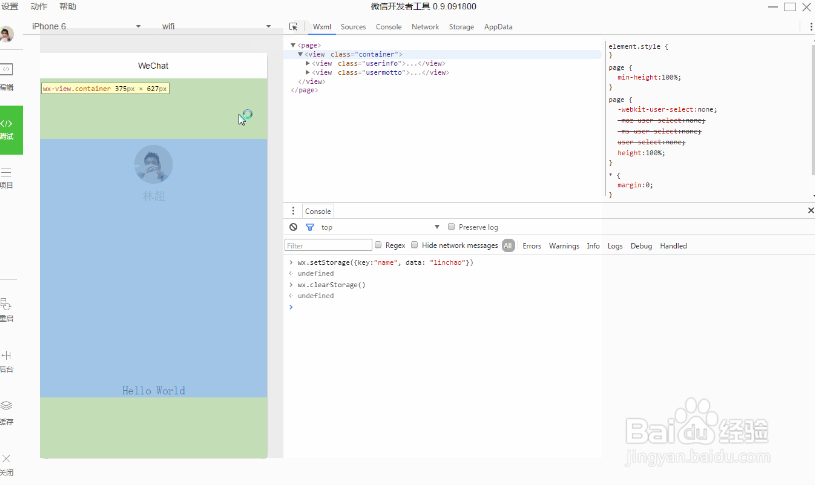
2、打开 pages/index/index.wxml,你会看到以下的内容:
3、和 HTML 非常相似,有标签、属性等等构成。但是也有很多不一样的地方。
4、标签名字有点不一样 往往写 HTML 的时候,经常会用到的标签是 div, p, span,开发者在写一个页面的时候可以根据这些基础的标签组合出不一样的组件,例如日历、弹窗等等。
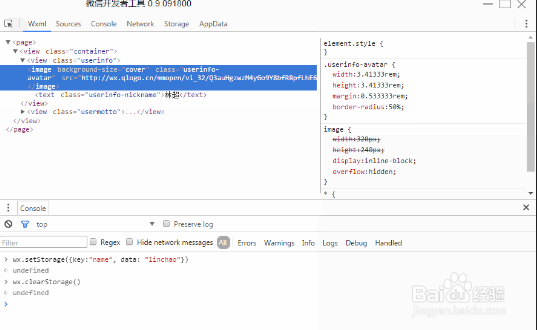
5、把这些常用的组件包装起来,可以大大提高我们的开发效率。 从上边的例子可以看到,小程序的 WXML 用的标签是 view, button, text 等等,这些标签统潇瘵侃就是小程序给开发者包装好的基本能力,还提供了地图、视频、音频等等组件能力。
6、多了一些 wx:if 这样的属性以及 {{ }} 这样的表达式 在网页的一般开发流程中,我们通常会通过 JS 操作 DOM (对应 HTML 的描述产生的树),以引起界面的一些变化响应用户的行为。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:47
阅读量:76
阅读量:68
阅读量:26
阅读量:37