如何使用canvas画一个基本图像
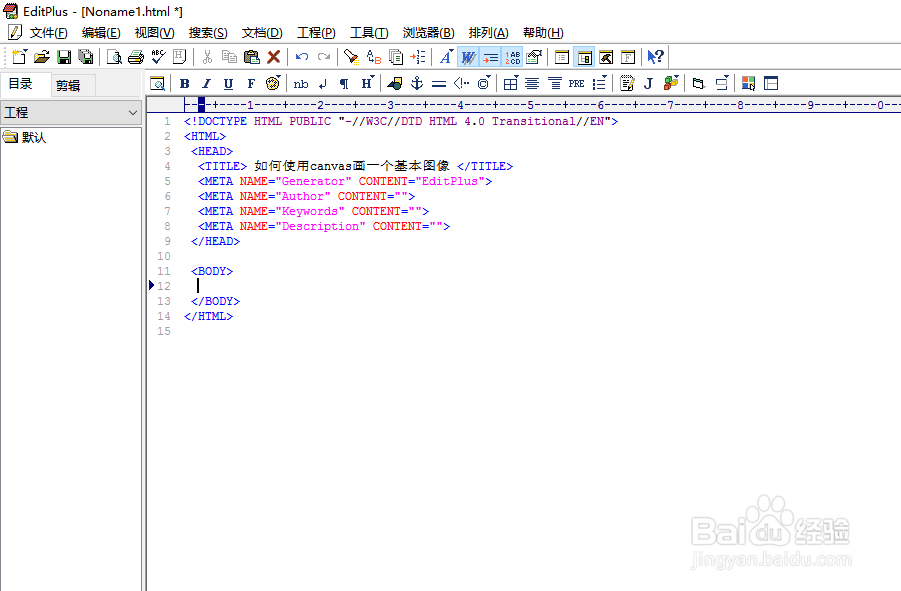
1、让我们新建一个文件,用来书写HTML代码,如图所示;
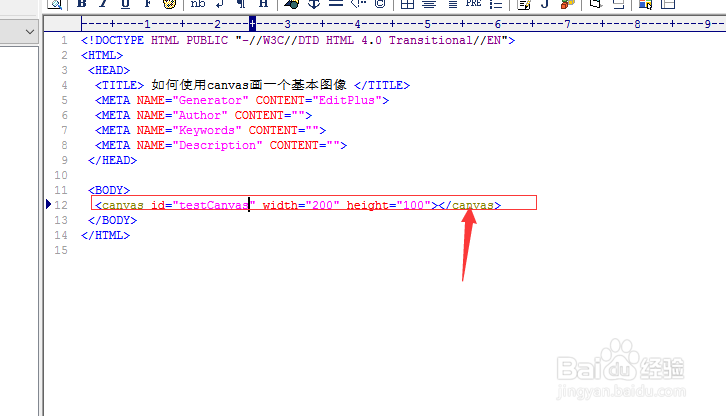
2、书写一个canvas标签,并且设置好长宽属性;
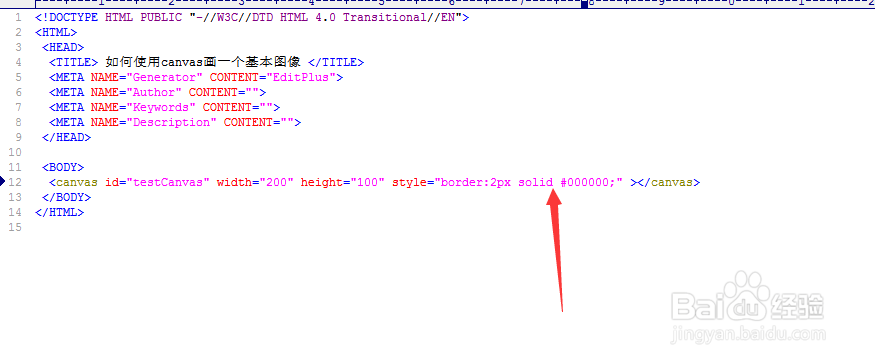
3、接下来为canvas标签添加样式,如图添加代码;
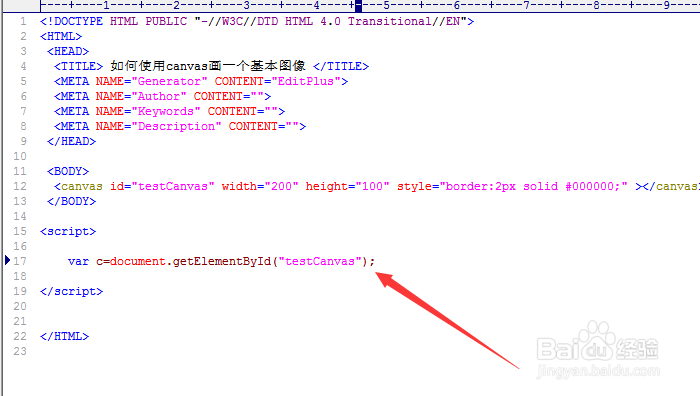
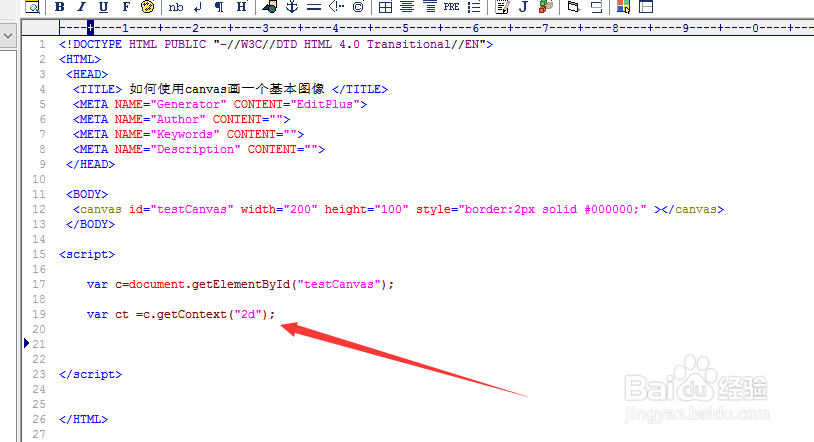
4、随后我们书写js代码,如图,在script标签中书写,获取到canvas标签;
5、接着让我们来创建 context 对象,如图代码所示;
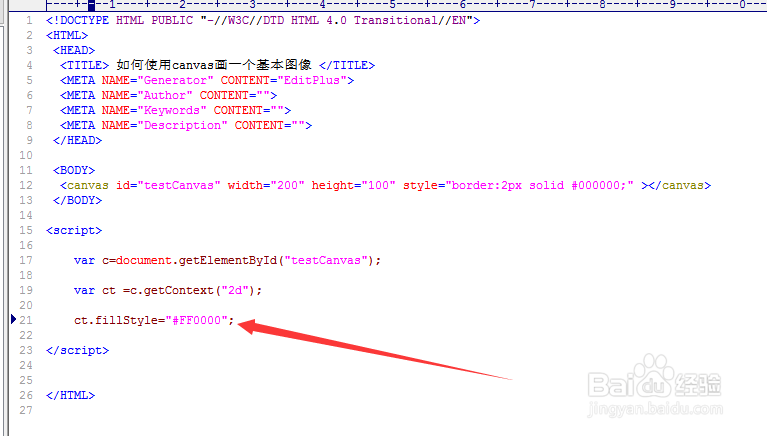
6、之后我们为对象设置一个颜色,如图代码;
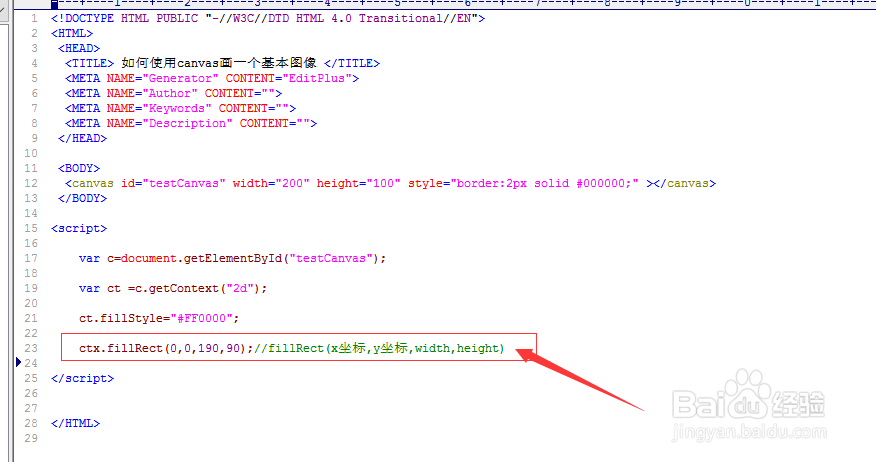
7、最后为对象的坐标值、及长宽的属性设定,这样就创建了canvas图像了;
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:26
阅读量:62
阅读量:56
阅读量:40
阅读量:61