web前端应该怎么学
1、鼠标点击打开HBuilder软件,如图所示:
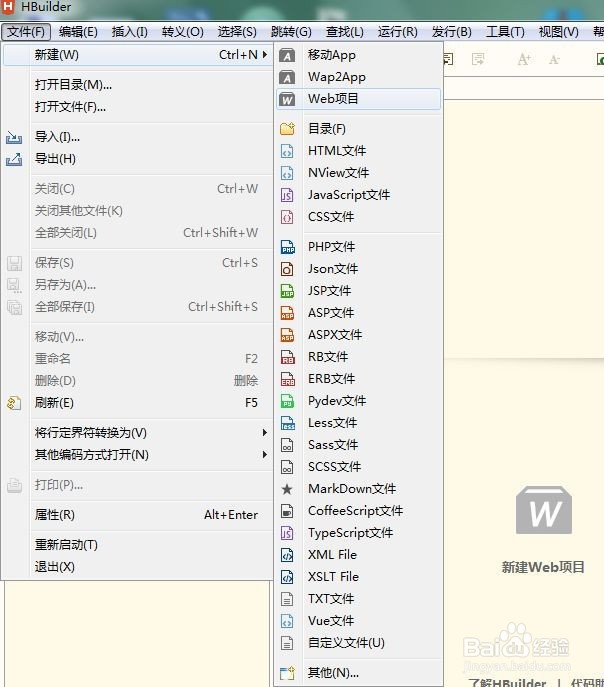
2、点击文件菜单-->新建-->新建Web项目,如图所示:
3、输入web项目名称,点击完成按钮,如图所示:
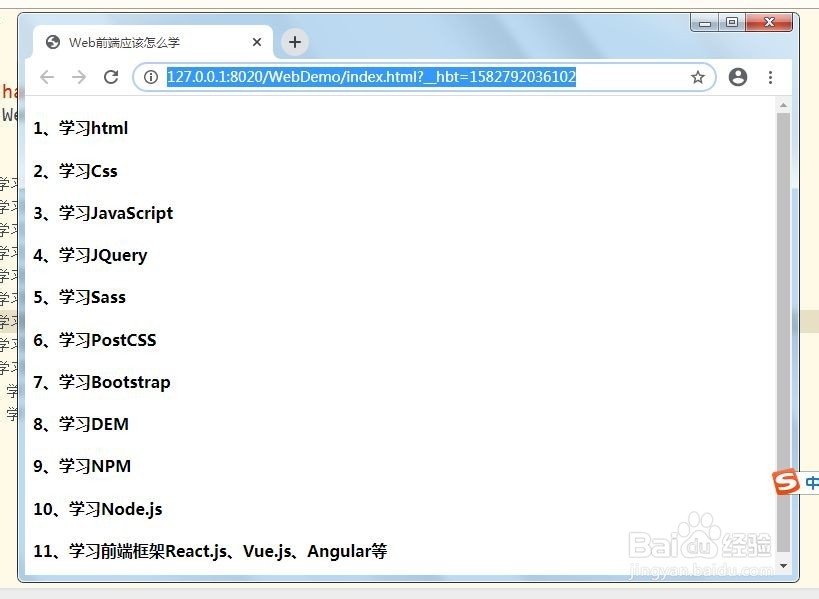
4、学习web前端路线如图所示:<h4>挢旗扦渌;1、学习html</h4> <h4>2、学习Css</h4> <h4>3、学习JavaScript</h4> <h4>4、学习JQuery</h4> <h4>5、学习Sass</h4> <h4>6、学习PostCSS</h4> <h4>7、学习Bootstrap</h4> <h4>8、学习DEM</h4> <h4>9、学习NPM</h4> <h4>10、学习Node.js</h4> <h4>11、学习前端框架React.js、Vue.js、Angular等</h4>
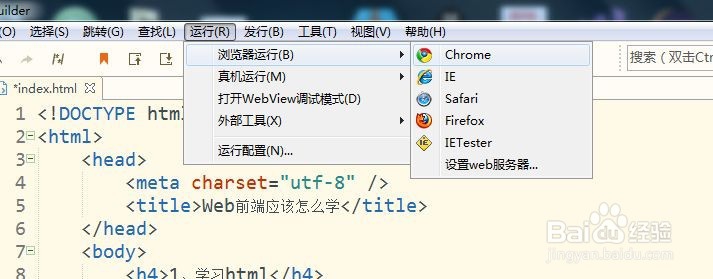
5、点击运行按钮--->浏览器运行,如图所示:
6、运行结果,如图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:90
阅读量:64
阅读量:24
阅读量:28
阅读量:67