jQuery get数据怎么显示在页面上
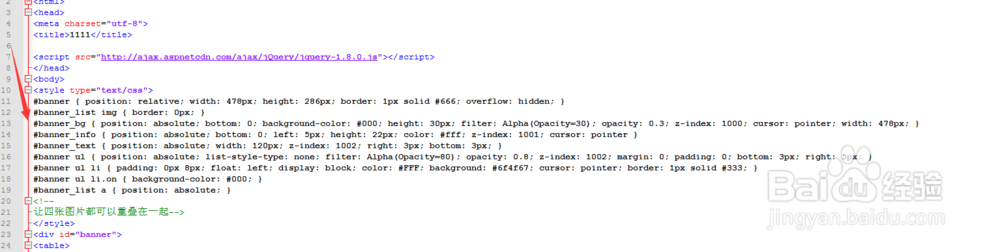
1、第一步创建一个HTML,html是网页的基础与骨架:
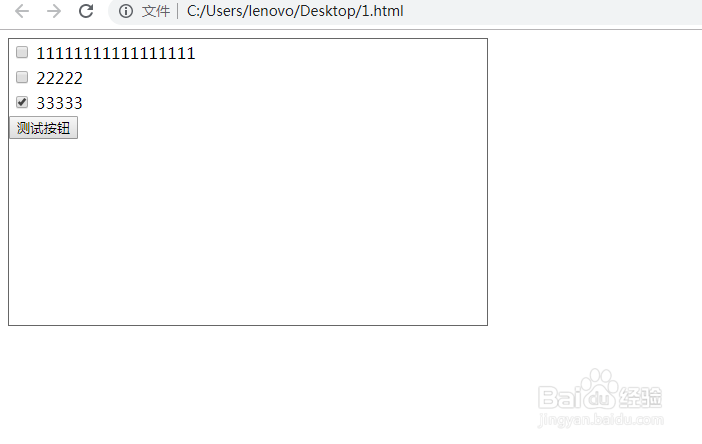
2、第二步在html中增加测试数据,定义一个checkbox,目的是使用jquery ajax方法get请求获取数据填充
3、第三步编写jquery 方法,按钮点击时,触发事件,将选中的checkbox值获取
4、第四步为了美化页面,所以增加样式文件,有个地方需要注意的是必须要引入jquery文件
5、第五步打开浏览器,打开测试页面,进行测试:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:26
阅读量:89
阅读量:71
阅读量:65
阅读量:47