css如何去掉select选项自带的边框
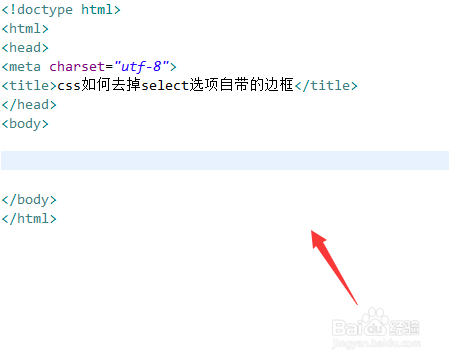
1、新建一个html文件,命名为test.html,用于讲解css如何去掉select选项自带的边框。
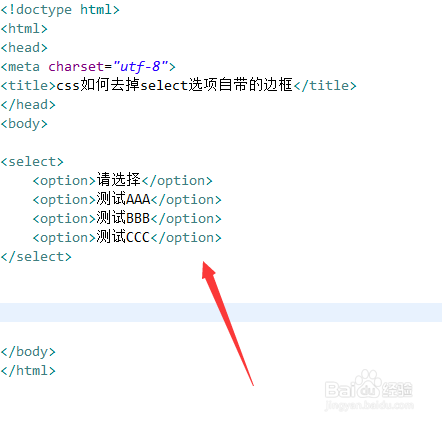
2、在test.html文件中,使用select标签创建一个下拉选项,用于测试。
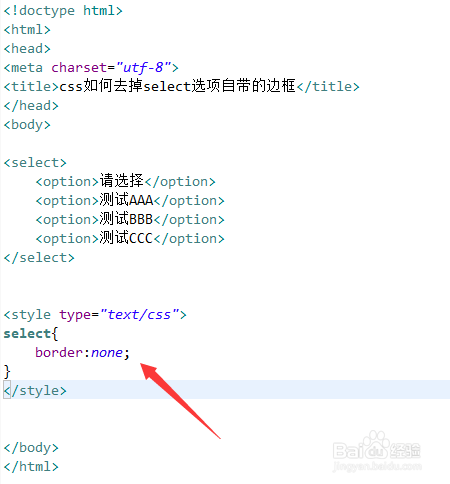
3、在css标签内,将border属性设置为none,去掉select选项自带的边框。
4、在浏览器打开test.html文件,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:70
阅读量:25
阅读量:56
阅读量:45
阅读量:37