css如何制作菱形
1、新建html页面打开html编辑器,新建一个html文件。如图:
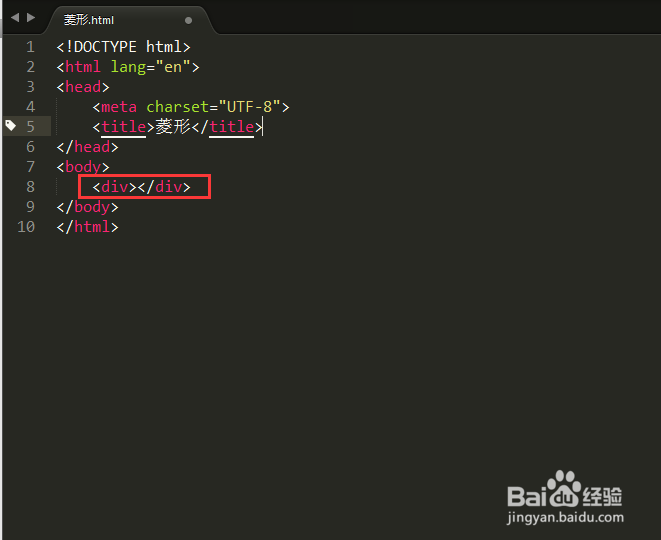
2、添加<div>标签在html页面上找到<body>标签,在<body>标签里新建一个<div></div>标签。如图:
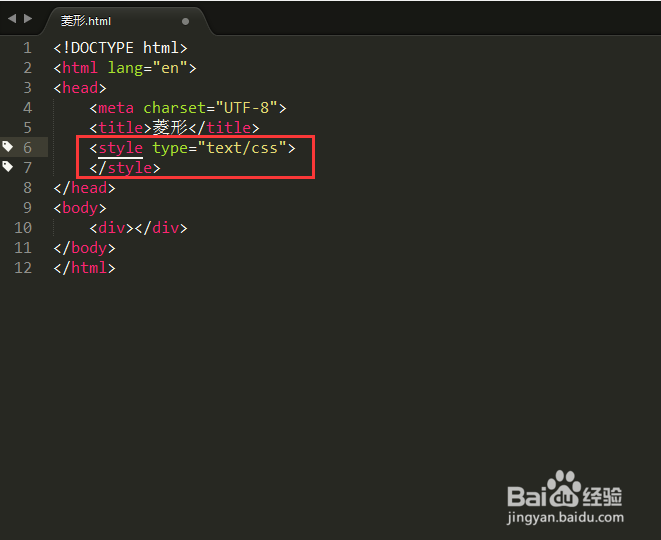
3、添加样式标签。在html页面上找到<title>标签,在这个标签的后面添加 <style type="text/css"></style>标签。如图:
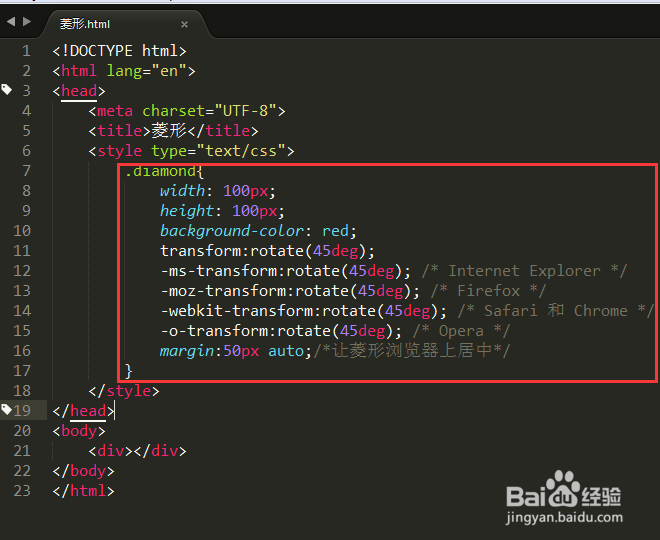
4、设置菱形的样式类创建一个cla衡痕贤伎ss类为diamond,在这个类中设置菱形的宽高都为100px,背景为红色;然后使用transform设置诲踢普胄旋转45度;最后设置样式居中。样式代码:.diamond{width: 100px;height: 100px;background-color: red;transform:rotate(45deg);-ms-transform:rotate(45deg); /* Internet Explorer */-moz-transform:rotate(45deg); /* Firefox */-webkit-transform:rotate(45deg); /* Safari 和 Chrome */-o-transform:rotate(45deg); /* Opera */margin:50px auto;/*让菱形浏览器上居中*/}
5、引用class类在页面上找到<div>标签,在<div>标签上添加 class="diamond" ,就可以引用diamond样式类了。如图:
6、查看菱形。保存html文件后,使用浏览器打开html文件即可看到菱形图形。如图:
7、菱形图形的所有代码:<!DOCTYPE html><挢旗扦渌;html><head><m髫潋啜缅eta charset="UTF-8"><title>菱形</title><style type="text/css">.diamond{width: 100px;height: 100px;background-color: red;transform:rotate(45deg);-ms-transform:rotate(45deg); /* Internet Explorer */-moz-transform:rotate(45deg); /* Firefox */-webkit-transform:rotate(45deg); /* Safari 和 Chrome */-o-transform:rotate(45deg); /* Opera */margin:50px auto;/*让菱形浏览器上居中*/}</style></head><body><div></div></body></html>