JQuery常用插件大全(1): Lightbox JS
1、在百度搜索中搜索关键词"Lightbox JS",如下图所示。
2、访问Lightbox官方网站,Download the latest version(下载Lightbox最新版本),如下图所示。
3、Include the CSS at the top of your page in your <head> tag:(引入CSS文件再页面的头部<hed>标签之间)<link href="path/to/lightbox.css" rel="stylesheet">
4、Include the Javascript at the bottom of your page before the closing 媪青怍牙</body> tag:引入Javascript文件再页面的底部在body标签关闭之前,如下所示。<script src="path/to/lightbox.js"></script>
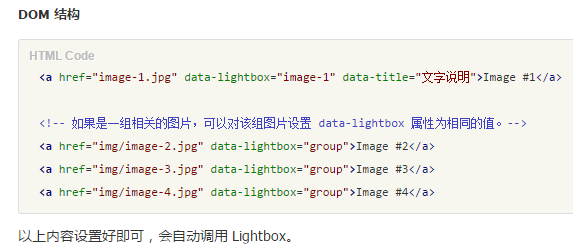
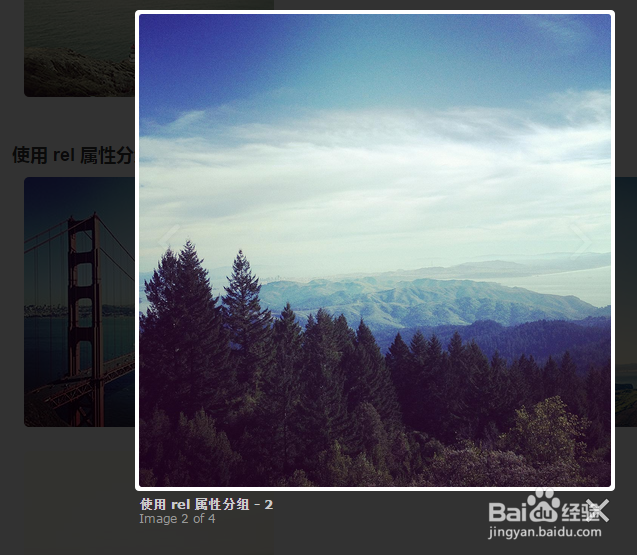
5、DOM 结构<ahref="挢旗扦渌;image-1.jpg"data-lightbox="i罪焐芡拂mage-1"data-title="文字说明">Image#1</a><!--如果是一组相关的图片,可以对该组图片设置data-lightbox属性为相同的值。--><ahref="img/image-2.jpg"data-lightbox="group">Image#2</a><ahref="img/image-3.jpg"data-lightbox="group">Image#3</a><ahref="img/image-4.jpg"data-lightbox="group">Image#4</a>以上内容设置好即可,会自动调用 Lightbox。
6、使用说明,如下图所示。
7、参数说明注意:目前除了修改源码,不能在调用的时候修改参数(因为是自动调用的,并且参数没有暴露到外部),期待以后的更新能完善该功能。
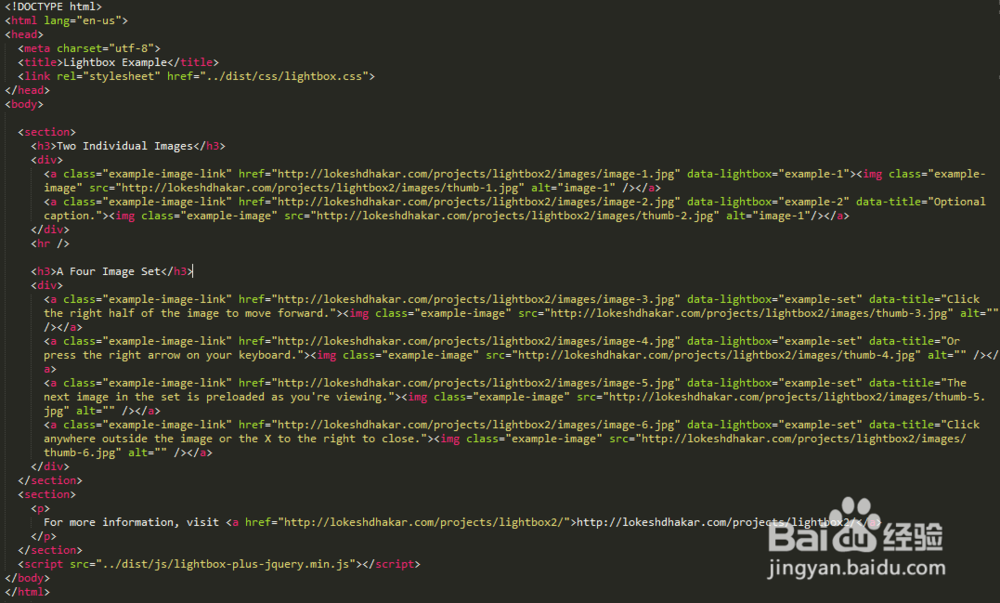
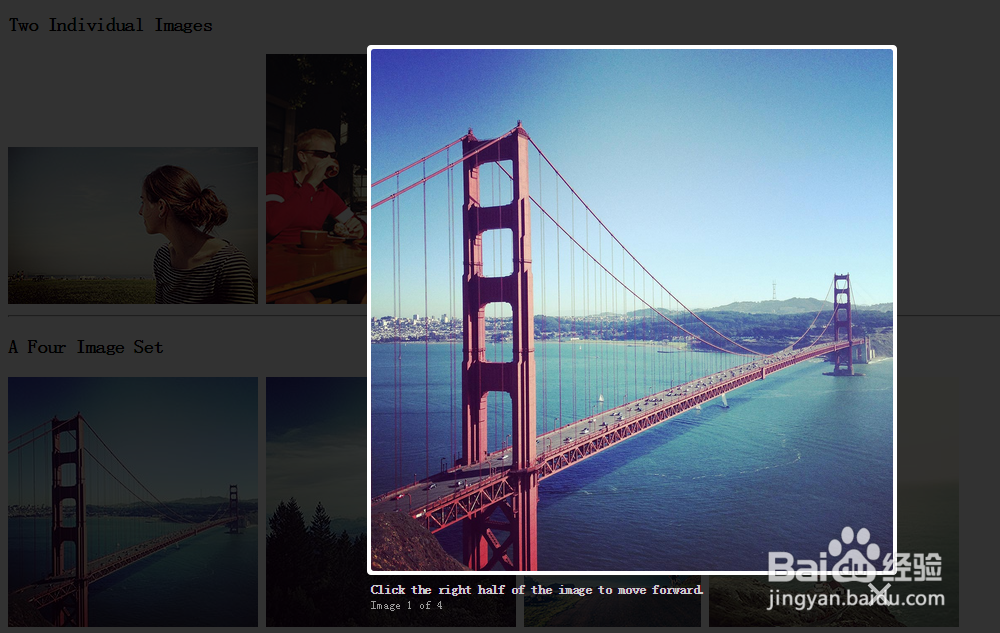
8、新建HTML文件,如下图所示。<!DOCTYPE html><html><head> <meta charset="utf-8"> <title>Lightbox Example</title> <link rel="stylesheet" href="../dist/css/lightbox.css"></head><body> <section> <h3>Two Individual Images</h3> <div> <a href="http://lokeshdhakar.com/projects/lightbox2/images/image-1.jpg" data-lightbox="example-1"><img src="http://lokeshdhakar.com/projects/lightbox2/images/thumb-1.jpg" alt="image-1" /></a> <a href="http://lokeshdhakar.com/projects/lightbox2/images/image-2.jpg" data-lightbox="example-2" data-title="Optional caption."><img src="http://lokeshdhakar.com/projects/lightbox2/images/thumb-2.jpg" alt="image-1"/></a> </div> <hr /> <h3>A Four Image Set</h3> <div> <a href="http://lokeshdhakar.com/projects/lightbox2/images/image-3.jpg" data-lightbox="example-set" data-title="Click the right half of the image to move forward."><img src="http://lokeshdhakar.com/projects/lightbox2/images/thumb-3.jpg" alt=""/></a> <a href="http://lokeshdhakar.com/projects/lightbox2/images/image-4.jpg" data-lightbox="example-set" data-title="Or press the right arrow on your keyboard."><img src="http://lokeshdhakar.com/projects/lightbox2/images/thumb-4.jpg" alt="" /></a> <a href="http://lokeshdhakar.com/projects/lightbox2/images/image-5.jpg" data-lightbox="example-set" data-title="The next image in the set is preloaded as you're viewing."><img src="http://lokeshdhakar.com/projects/lightbox2/images/thumb-5.jpg" alt="" /></a> <a href="http://lokeshdhakar.com/projects/lightbox2/images/image-6.jpg" data-lightbox="example-set" data-title="Click anywhere outside the image or the X to the right to close."><img src="http://lokeshdhakar.com/projects/lightbox2/images/thumb-6.jpg" alt="" /></a> </div> </section> <section> <p> For more information, visit <a href="http://lokeshdhakar.com/projects/lightbox2/">http://lokeshdhakar.com/projects/lightbox2/</a> </p> </section> <script src="../dist/js/lightbox-plus-jquery.min.js"></script></body></html>
9、jQuery Lightbox2 灯箱效果,如下图所示。