怎么用div布局加css样式做网页
1、在桌面建立一个index.htm的文件和main.css的文件,当然你也可以不用main.css的文件,但是为了方便操作,还是建一个吧。只要把记事本另存为就可以了。
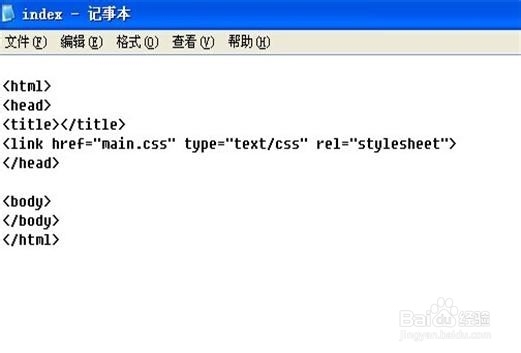
2、做好这两个文件后我们把网页的基础代码写上去,并使index文件受到main.css的控制,我们右键选择用记事本打开index文件输入代码,并在head里写上<link href="main.css" type="text/css" rel="stylesheet">使它受到main.css控制<html><head><title></title></head><body></body></html>
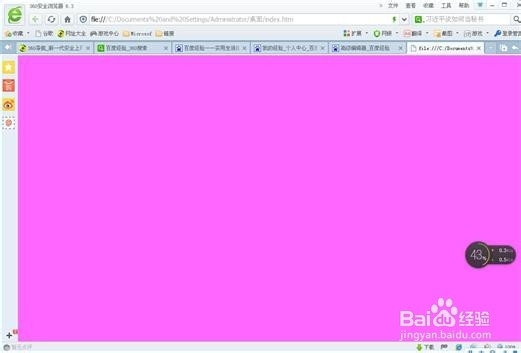
3、下面我们去main.css写一些属性看看是不是能控制index文件。我希望整个页面是粉色的,看上去温馨,我在main.css里写上*{background:#FF66FF}看看。我们打开index文件看看是不是在浏览器上是不是粉色的。在浏览器上是粉色的,表示已经受到css样式表的控制了。
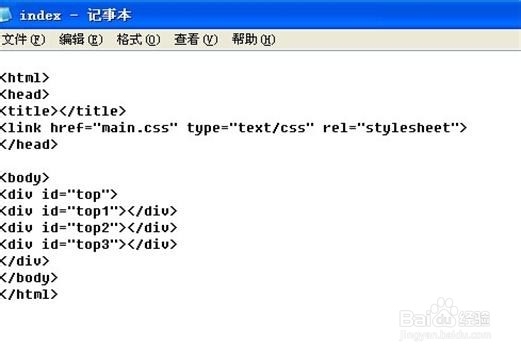
4、下面我们进行布局一般网页都是3层一级,所以我们需要div布局了在body里面写一般我会先分为3层<html><head><title></title><link href="main.css" type="text/css" rel="stylesheet"></head><body><div id="top"><div id="top1"></div><div id="top2"></div><div id="top3"></div></div></body></html>
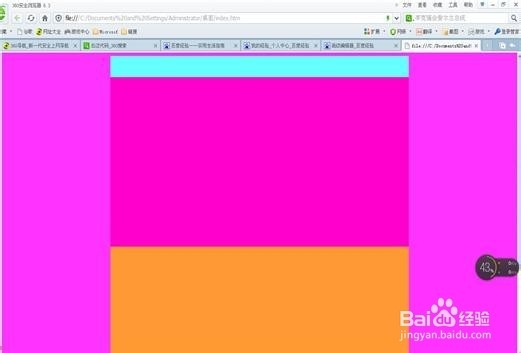
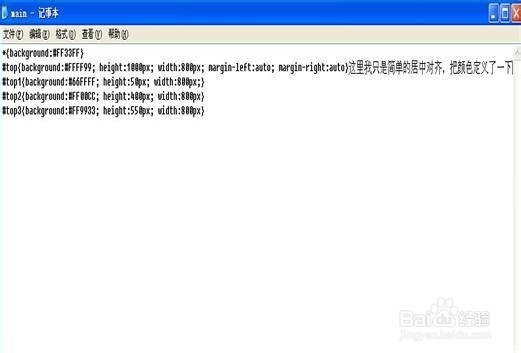
5、布局好后我们需要去定义属性了,这里我只是简单的定义了一下*{background:#FF33FF}#top{background:#FFFF99; height:1000px; width:800px; margin-left:auto; margin-right:auto}#top1{background:#66FFFF; height:50px; width:800px;}#top2{background:#FF00CC; height:400px; width:800px}#top3{background:#FF9933; height:550px; width:800px}定义好了我们打开预览一下看看,图片是不是居中和分成3块了。当然,颜色只是为了方便看清楚,可以不写。
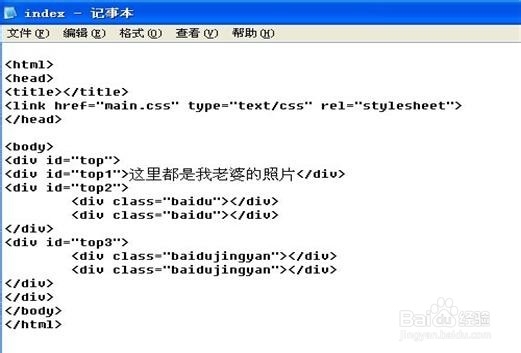
6、其实做网页就是不断的画框,只要知道布局和定义属骂宙逃慈性就可以了,下面我们就整个做一下,因为我的有一些是一样的,可以用class调用,class=baidu这个只是随便写的,你爱等于什么就等于什么<html><head><title></title><link href="main.css" type="text/css" rel="stylesheet"></head><body><div id="top"><div id="top1">这里都是我截图的照片</div><div id="top2"><div class="baidu"></div><div class="baidu"></div></div><div id="top3"><div class="baidujingyan"></div><div class="baidujingyan"></div></div></div></body></html>
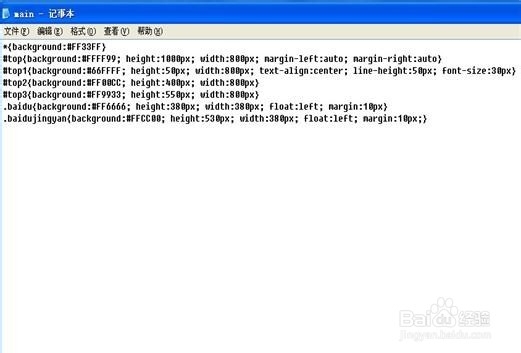
7、下面我们再去定义他的属性,当然我只是简单的定义一下*{background:#FF33FF}#top{background多唉捋胝:#FFFF99; height:1000px; width:800px; margin-left:auto; margin-right:auto}#top1{background:#66FFFF; height:50px; width:800px; text-align:center; line-height:50px; font-size:30px}#top2{background:#FF00CC; height:400px; width:800px}#top3{background:#FF9933; height:550px; width:800px}.baidu{background:#FF6666; height:380px; width:380px; float:left; margin:10px}.baidujingyan{background:#FFCC00; height:530px; width:380px; float:left; margin:10px;}
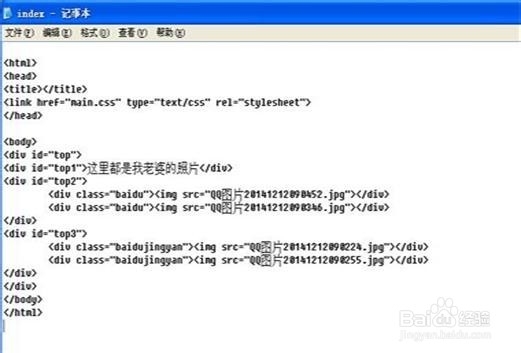
8、因为我这个是我截图相册的网页,下面我们就放照片吧,这里我偷个懒,把照片都放在桌面了,所以不用连接照片哪纳紧萄地址了。<html><head><title></title><link href="main.css" type="text/css" rel="stylesheet"></head><body><div id="top"><div id="top1">这里都是我老婆的照片</div><div id="top2"> <div class="baidu"><img src="QQ图片20141212090452.jpg"></div> <div class="baidu"><img src="QQ图片20141212090346.jpg"></div></div><div id="top3"> <div class="baidujingyan"><img src="QQ图片20141212090224.jpg"></div> <div class="baidujingyan"><img src="QQ图片20141212090255.jpg"></div></div></div></body></html>如果图片不在同一层目录,就需要连接到图片地址
9、这样一个网页就做好了,如果需要制作精美的网页,就需要不断的进行div布局和css样式的规定了。
10、下面我来说说网页制作的定义,网页的制作只要会使用div不停的布局,不停的定义他的属性,基本静态的网页就是这样做出来的