解决uni-app路由拦截以及跳转问题
1、安装uni-simple-router使用npm install uni-simple-router
2、如果想要自动获取page.json数据需要安装uni-read-pages使用npm install uni-read-pages
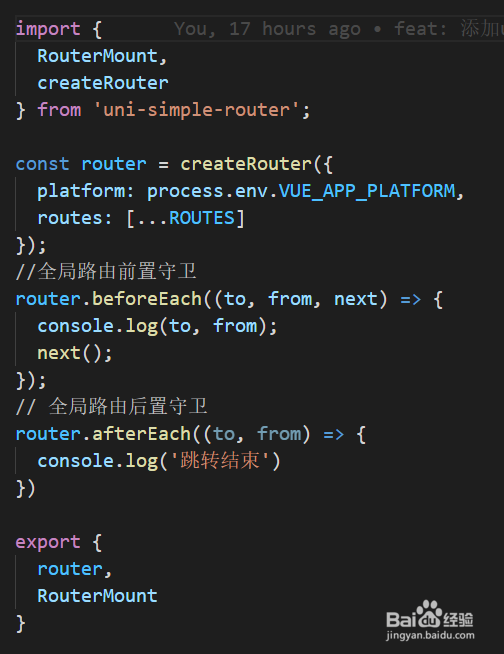
3、配置vue.config.js以及引荐route.js并在main.js中引入
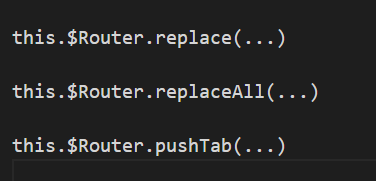
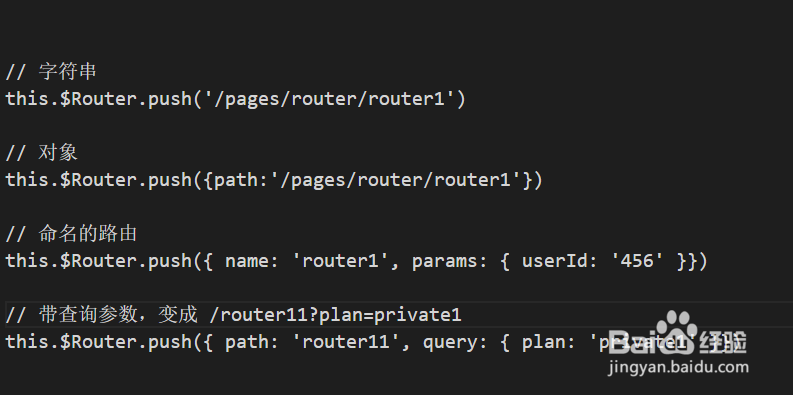
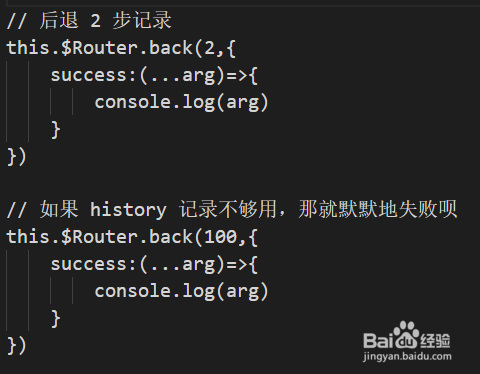
4、router.push() 等同于 u艘绒庳焰ni.navigateTo(),router.replace() 等同于 uni.red足毂忍珩irectTo(),router.replaceAll() 等同于 uni.reLaunch(),router.pushTab() 等同于 uni.switchTab(),router.back(n,{...}) 等同于 uni.navigateBack(),
5、路由拦截就可以像平时所写的vue项目一样使用
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:56
阅读量:81
阅读量:29
阅读量:77
阅读量:75