css如何设置文本中图像的垂直对齐方式
1、我们新建一个html网页文件,把他命名为test.html,接下来我们用test.html文件来讲解css如何设置文本中图像的垂直对齐方式。
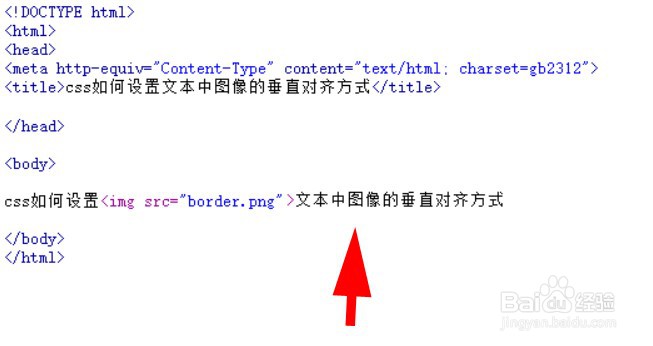
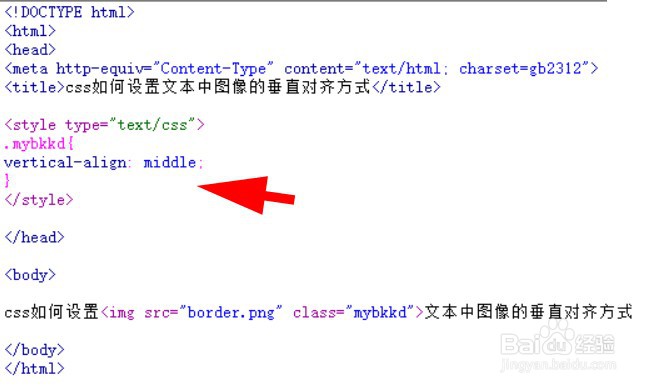
2、在test.html文件内,创建一行文字,把文字内容写上“css如何设置文本中图像的垂直对齐方式”,并且在揍茏壅混文字中加入一张图片,<img src="border.png">
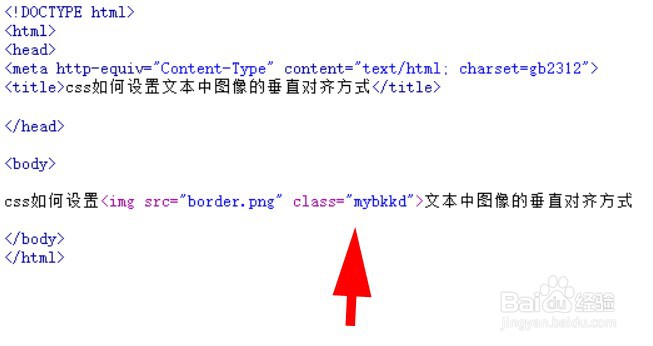
3、给图片加上一个样式,设置图片class属性为mybk氯短赤亻kd。<img src="border.png" class="mybkkd">
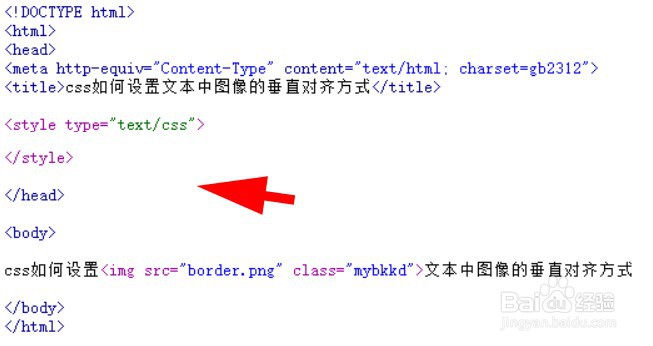
4、编写css样式<style type="text/css"></style>标签,mybkkd样式将写在该标签内。
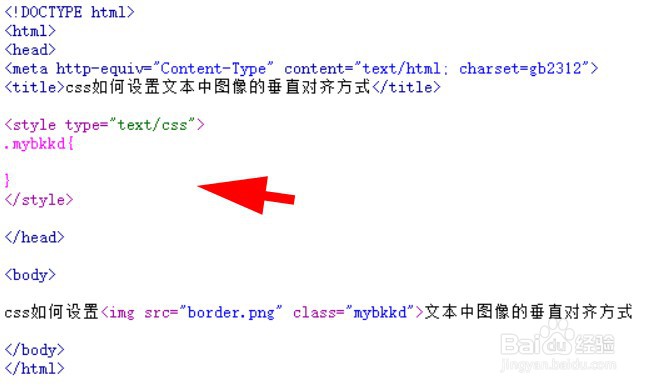
5、在css标签内,通过图片的class属性mybkkd设置文本中图像的垂直对齐方式。
6、在css样式标签里,在括号内,mybkkd的css属性样式为 vertical-align: middle;
7、在浏览器浏览一下test.html,来看看效果能否实现。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:64
阅读量:25
阅读量:56
阅读量:71
阅读量:78