html实现点击按钮跳转页面 的方法
1、首先,我们新建一个带有button按钮的页面,在Dreamweaver中打开这个页面。
2、button按钮不能直接添加herf属性,我们可以通过button的onClick事件来实现页面的跳转。
3、可以直接在onclick事件上添加动作实现页面跳转,也可以让onClick触发函数实现页面跳转,如下图所示。
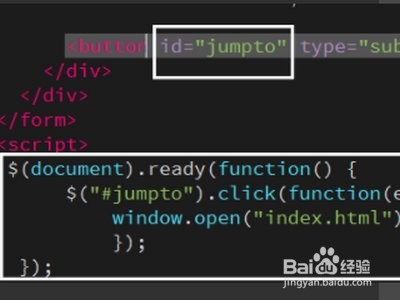
4、还可以写一个cli罕铞泱殳ck函数,来触发页面跳转。这就需要我们获取到这个button,可以给button一个Id了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:43
阅读量:31
阅读量:76
阅读量:88
阅读量:37