如何使用AngularJS6结合Bootstrap模块图形安装
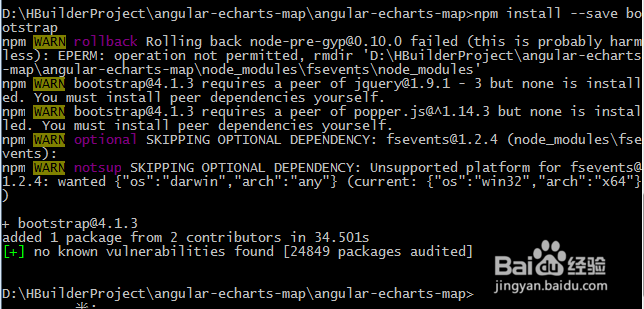
1、第一步,Bootstrap模块是用来进行页面布局,AngularJS需要对元素进行样式布局恽但炎杰和设置,如下图所示:
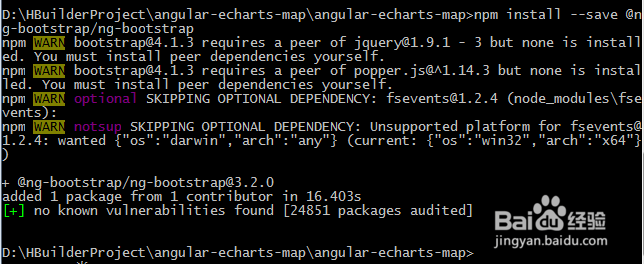
2、第二步,除了需要安装Bootstrap模块,还需要安装ng-bootstrap,如下图所示:
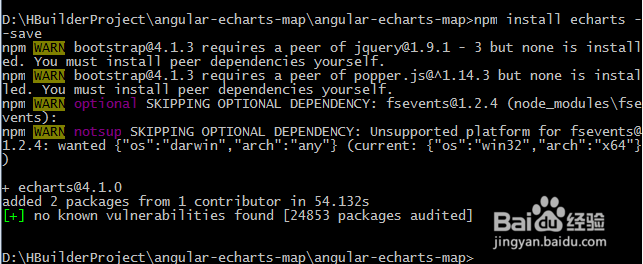
3、第三步,如果要使用echarts图形插件,需要使用npm工具进行安装,如下图所示:
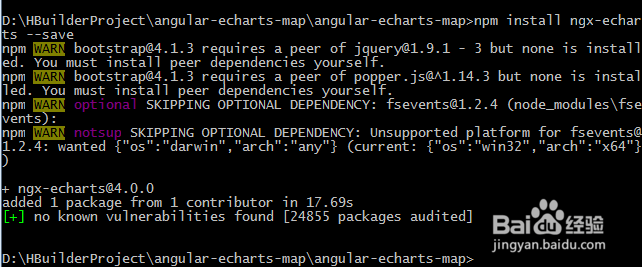
4、第四步,为了关联AngularJS和echarts,还需要安装ngx-echarts包,如下图所示:
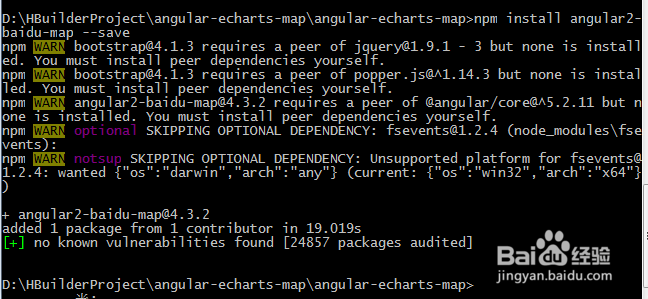
5、第五步,在项目中使用到百度地图,跟AngularJS结合的话,需要安装angular2-baidu-map,如下图所示:
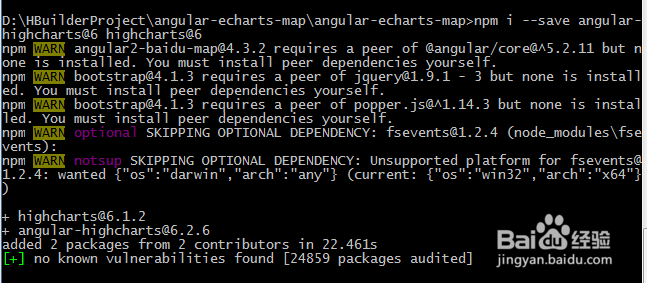
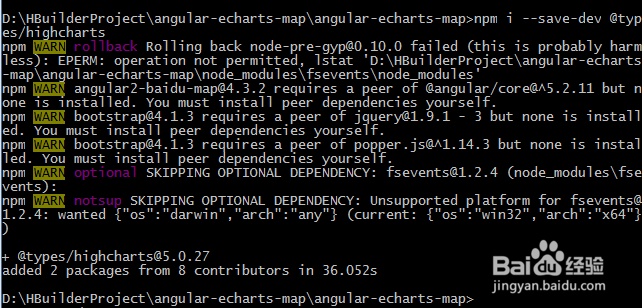
6、第六步,除了使用图形插件echarts之外,还需要用到highcharts,如下图所示:
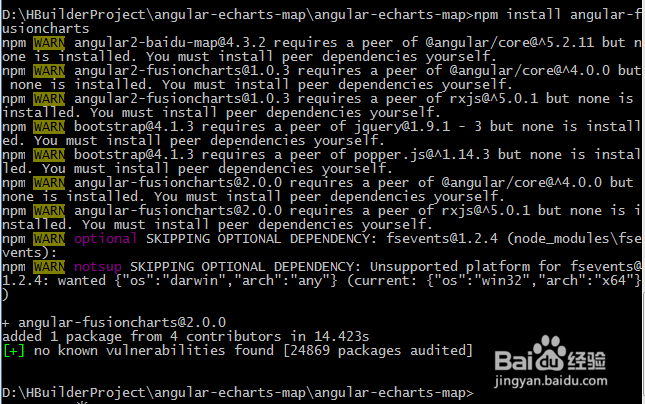
7、第七步,fusioncharts也是一种图形插件,和AngularJS一起使用的话,需要进行安装,如下图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:21
阅读量:90
阅读量:52
阅读量:55
阅读量:67