封装Ajax中的get请求和post请求
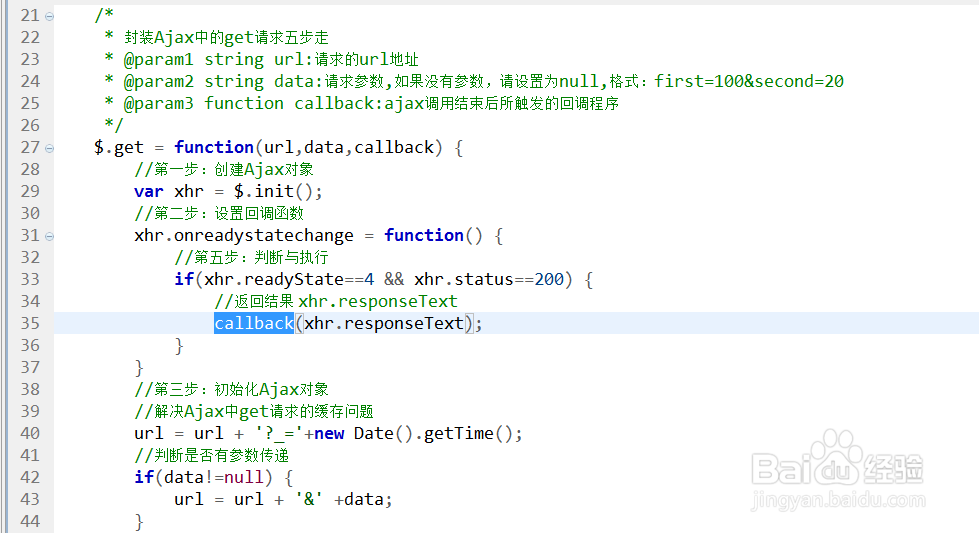
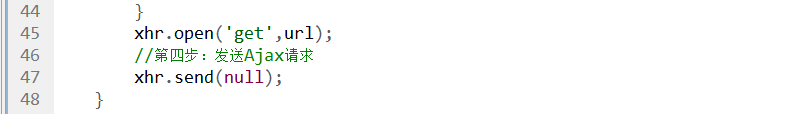
1、1.封装Ajax中的get请求(五步走)
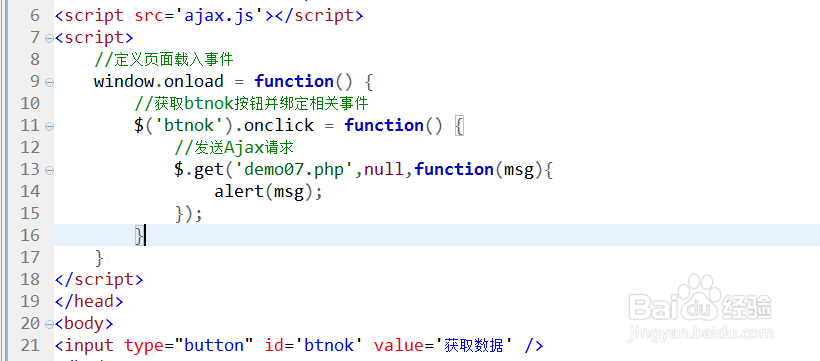
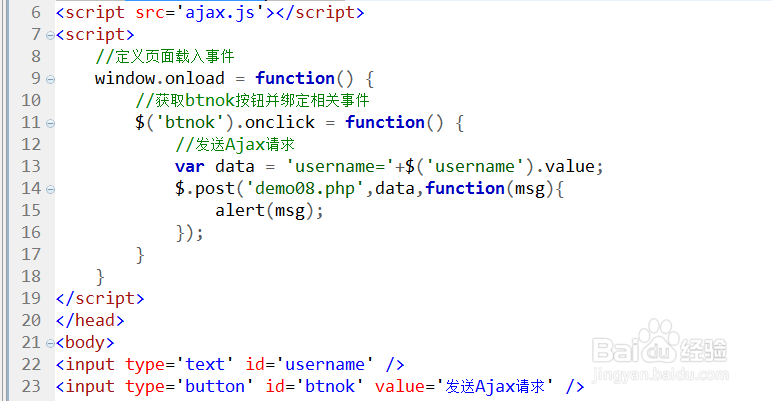
2、2.测试Ajax中的get请求是否可用?测试结果:
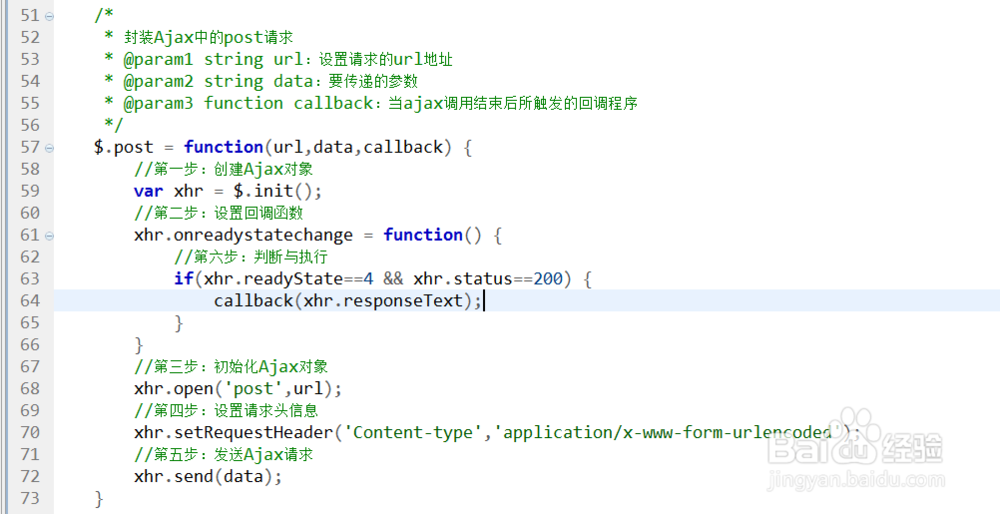
3、3.封装Ajax中的post请求
4、4.测试Ajax中的post请求是否可用?测试结果:
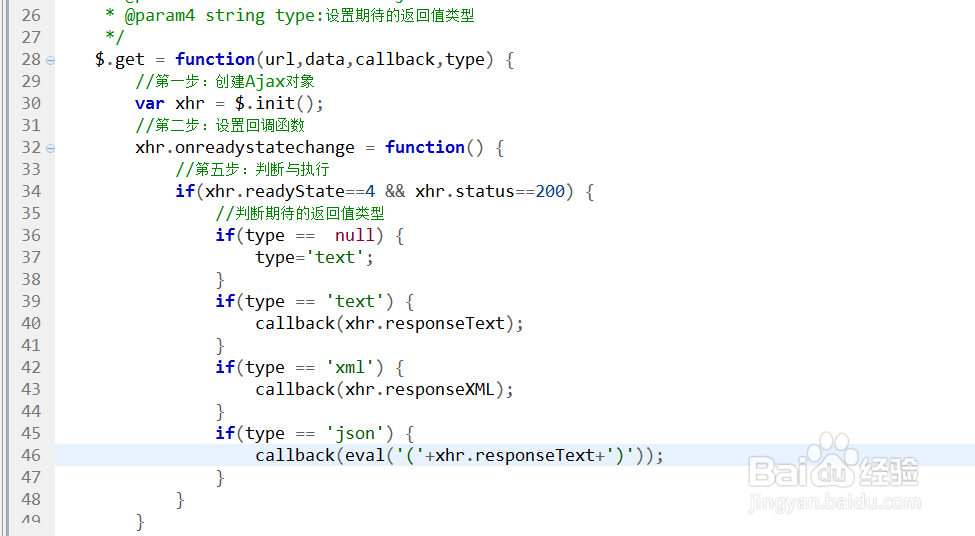
5、5.设置期待的返回值类型在Ajax开发中,返回的数据类型一共有三种:text 文本类型的数据xml xml恽贴淑溪类型的数据json json类型的数据问题:如何让我们的自定义框架也可以返回多种类型的数据呢?答:我们可以为$.get与$.post函数专门定义一个参数如type,设置期待的返回值类型,一共有四种情况:① 如果用户没有设置type参数,则默认返回text文本类型② 如果用户设置text参数,则返回字符串类型的数据(xhr.responseText)③ 如果用户设置xml参数,则返回xml类型的数据(xhr.responseXML)④ 如果用户设置json参数,则返回json格式的数据eval(‘(‘+xhr.responseText+’)’)详细代码:$.get()方式封装:
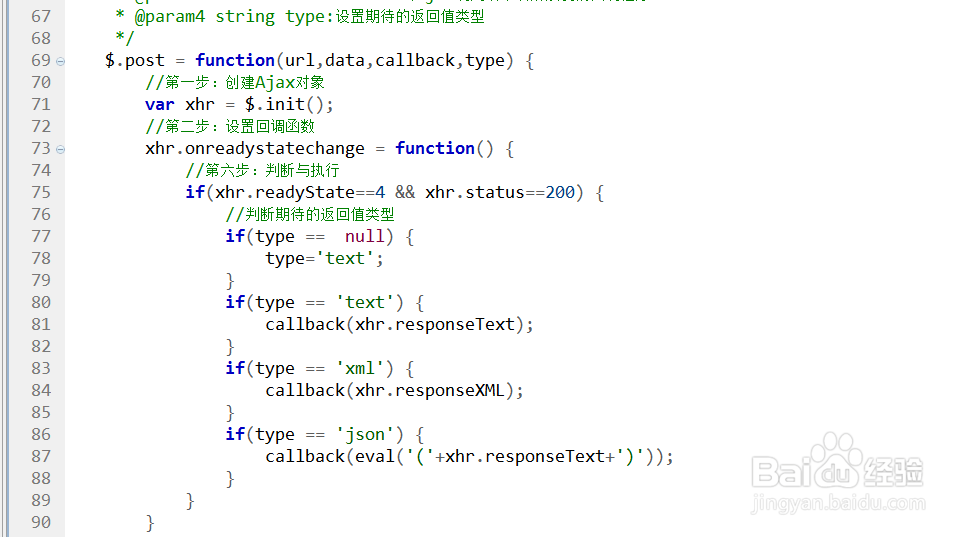
6、6.$.post方式封装:
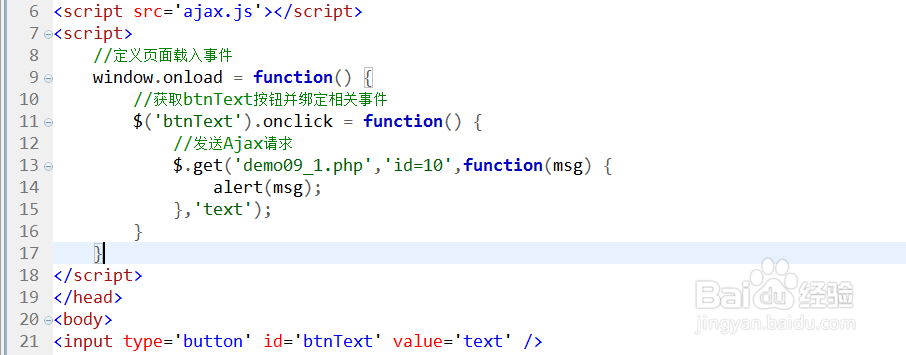
7、7.测试自定义Ajax中text、xml与json的可用性?测试结果:1)文本类型数据测试:
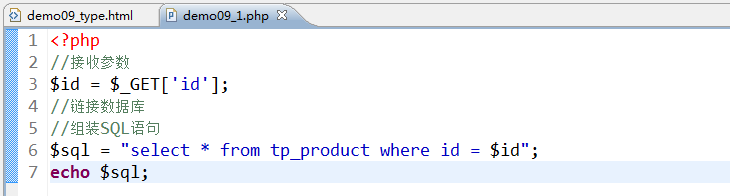
8、8.php代码
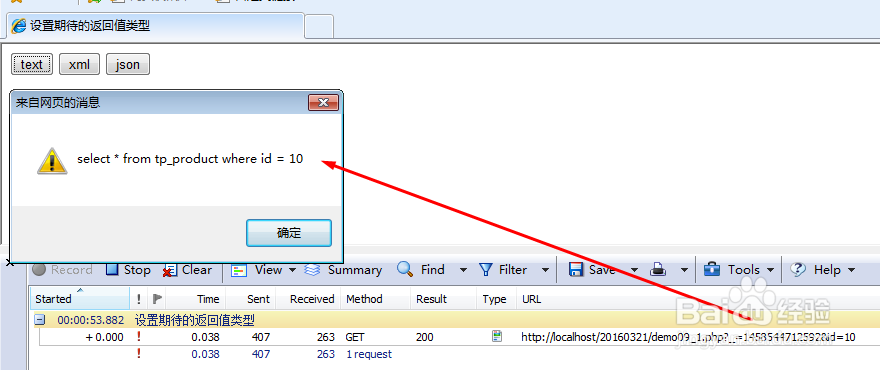
9、9.运行结果:
10、10.xml格式的数据
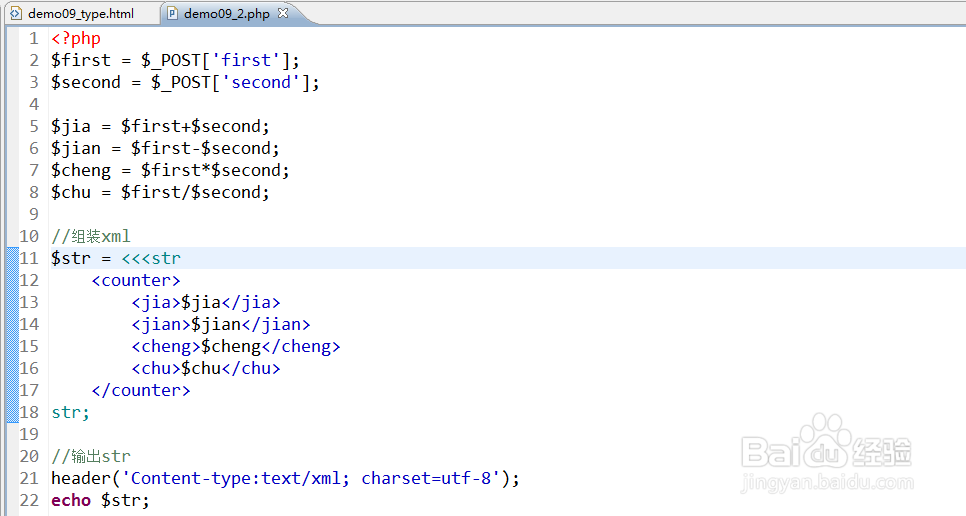
11、11.php代码
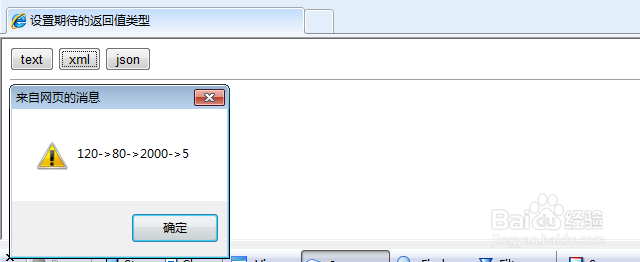
12、12.运行结果:
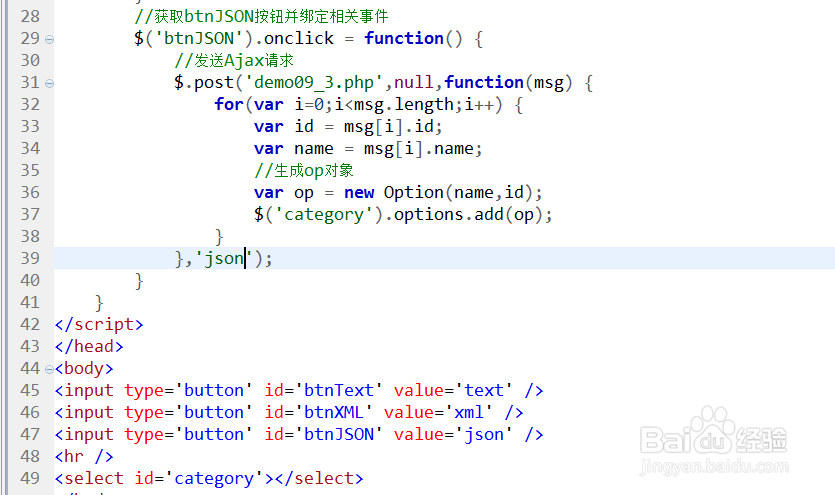
13、13.json格式的数据
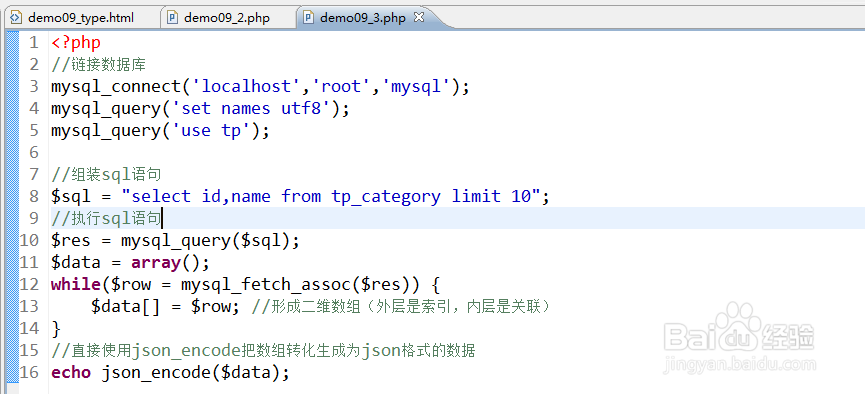
14、14.php代码
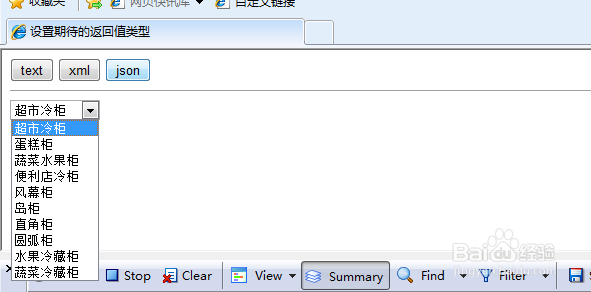
15、15.运行结果:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:50
阅读量:90
阅读量:31
阅读量:80
阅读量:89