如何在Qml中添加渐变效果
1、首先我们创建一个QtQuick项目,项目的目录结构如下图,这里我用的是Qt5.6,创建项目的时候我们就下一步就可以了,记得到了选编译器的时候我这里选了5.6,把下方的ui.qml文件去选就行了。
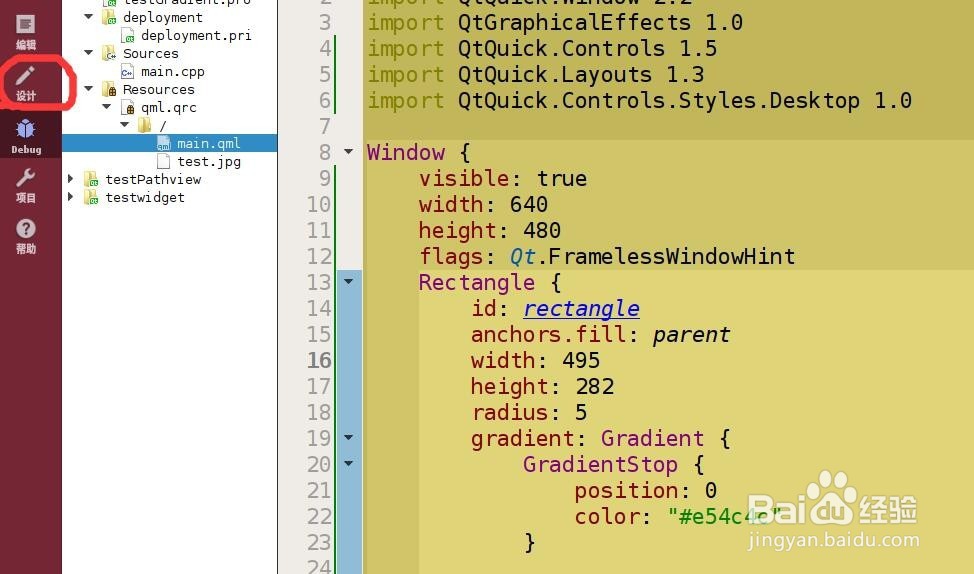
2、我们把创建项目时自动生成的window内部的MouseArea和Text组件代码给删除了。然后添加一个Rectangle组件,设置Rectangle的gradient属性。就可以看到一个简单的渐变效果了。代码如下:
3、接下来,我们可以在QtCreator中打开设塥骈橄摆计界面,如果你在往后的项目中这样打开出现错误提示,那就应该是你有些库没有import了,这里我们直接进去看到如下图的界面粕盘镱嘧编辑窗口,这个窗口还是很漂亮的,所以说用QML来做界面会越来越流行的。我们设置渐变主要是在color属性窗口,如下图2.
4、目前Qt5.9.2最新版还没有对线性渐变等三种渐变方式直接进行设置的地方,和qtwidget不大一样,这里我们导入QML相应的模块的时候可以看到,前面有个叉叉,就是说支持不了这个模块可视化的。所以这里我们需要在代码里面编写。
5、线性渐变,我们使用LinearGradient,设置起始点,然后设置颜色值的变换位置。这个我们可以在color属性如上图中那个游标,就可以看到如何设置这个变换位置了。加上线性渐变后,效果如下图:
6、另外两种渐变方式,大家可以直接试试下面的代码,效果即为概要里面图示效果了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:40
阅读量:34
阅读量:85
阅读量:62
阅读量:43