帝国cms7.0多图上传实例讲解
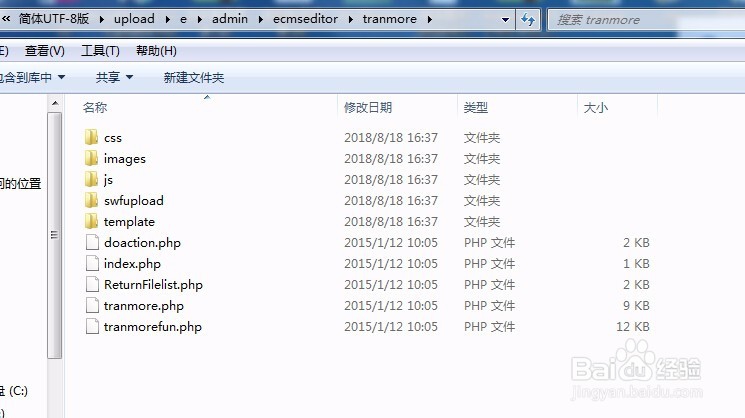
1、首先上传一个插竭惮蚕斗件,网盘下载地址链接:https://pan.baidu.com/s/1hZs4aj1NX8pUgqbXIENqgQ 密码:7qhn,里面内容按照目录存放到帝国文件夹里面,如图:
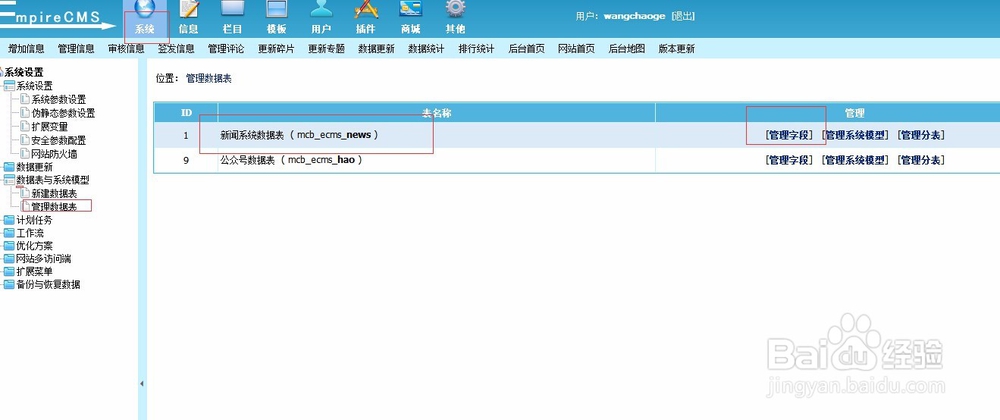
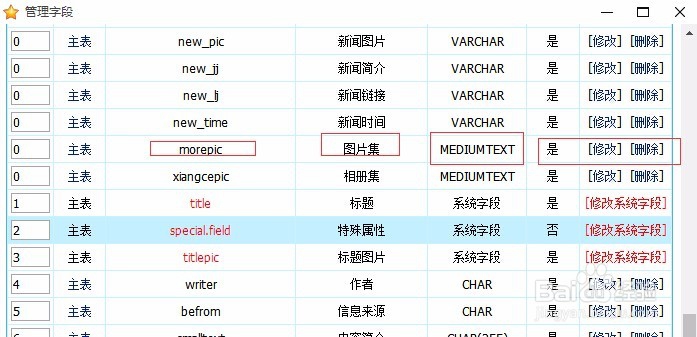
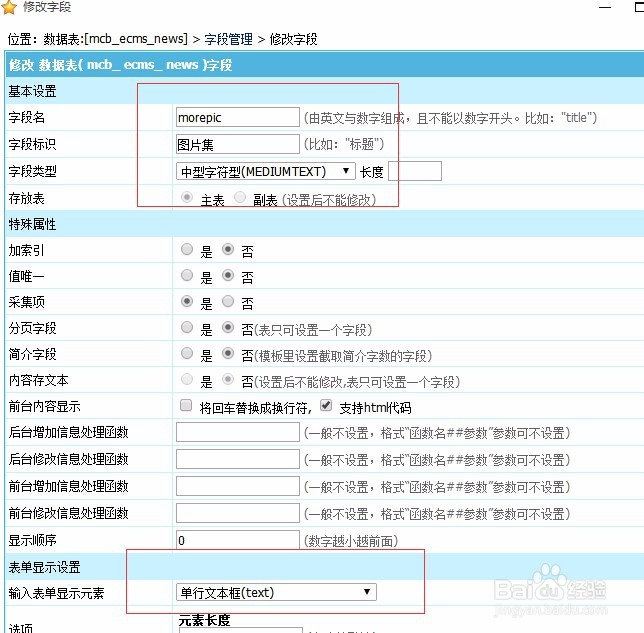
2、然后去帝国后台,找到我截图的位置,添加字段,这个字段一定要命名为:morepic
3、添加字段的内容为两个部分:1.输入表单替换html代码&盟敢势袂lt;script>function dopicadd(){即枢潋雳var i;var str="";var oldi=0;var j=0;oldi=parseInt(document.add.morepicnum.value);for(i=1;i<=document.add.downmorepicnum.value;i++){j=i+oldi;str=str+"<tr><td width=7%><div align=center>"+j+"</div></td><td width=33%><div align=center><input name=msmallpic[] type=text size=28 id=msmallpic"+j+" ondblclick=SpOpenChFile(1,'msmallpic"+j+"')><br><input type=file name=msmallpfile[] size=15></div></td><td width=30%><div align=center><input name=mbigpic[] type=text size=28 id=mbigpic"+j+" ondblclick=SpOpenChFile(1,'mbigpic"+j+"')><br><input type=file name=mbigpfile[] size=15></div></td><td width=30%><div align=center><input name=mpicname[] type=text></div></td></tr>";}document.getElementById("addpicdown").innerHTML="<table width='100%' border=0 cellspacing=1 cellpadding=3>"+str+"</table>";}</script><table width="100%" border="0" cellspacing="0" cellpadding="0"> <tr> <td height="25"> 图片地址前缀: <input name="mpicurl_qz" type="text" id="mpicurl_qz"> <input type="checkbox" name="msavepic" value="1">远程保存 <input type="checkbox" name="mcreatespic" value="1" onclick="if(this.checked){setmcreatespic.style.display='';}else{setmcreatespic.style.display='none';}">生成缩图 <span id="setmcreatespic" style="display:none">:<input type=text name="mcreatespicwidth" size=4 value="<?=$public_r[spicwidth]?>">*<input type=text name="mcreatespicheight" size=4 value="<?=$public_r[spicheight]?>">(宽*高)</span> <?php if(TranmoreIsOpen()) { ?> <input type="button" name="Submit" value="多选上传" onclick="window.open('ecmseditor/tranmore/tranmore.php?type=1&classid=<?=$classid?>&filepass=<?=$filepass?>&infoid=<?=$id?>&modtype=0&sinfo=1&ecmsdo=ecmstmmorepic&tranfrom=2<?=$ecms_hashur['ehref']?>&oldmorepicnum='+document.add.morepicnum.value,'ecmstmpage','width=700,height=550,scrollbars=yes');"> <?php } ?></td> </tr> <tr> <td><table width="100%" border=0 align=center cellpadding=3 cellspacing=1> <tr bgcolor="#DBEAF5"> <td width="7%"><div align=center>编号</div></td> <td width="33%"><div align=center>缩图 <font color="#666666">(双击选择)</font></div></td> <td width="30%"><div align=center>大图 <font color="#666666">(双击选择)</font></div></td> <td width="30%"><div align=center>图片说明</div></td> </tr></table></td> </tr> <tr> <td id=defmorepicid> <?php if($ecmsfirstpost==1) { ?> <table width='100%' border=0 align=center cellpadding=3 cellspacing=1> <?php $morepicnum=3; for($mppathi=1;$mppathi<=$morepicnum;$mppathi++) { ?> <tr> <td width='7%'><div align=center><?=$mppathi?></div></td> <td width='33%'><div align=center> <input name=msmallpic[] type=text id='msmallpic<?=$mppathi?>' size=28 ondblclick="SpOpenChFile(1,'msmallpic<?=$mppathi?>');"> <br><input type=file name=msmallpfile[] size=15> </div></td> <td width='30%'><div align=center> <input name=mbigpic[] type=text id='mbigpic<?=$mppathi?>' size=28 ondblclick="SpOpenChFile(1,'mbigpic<?=$mppathi?>');"> <br><input type=file name=mbigpfile[] size=15> </div></td> <td width='30%'><div align=center> <input name=mpicname[] type=text id='mpicname<?=$mppathi?>'> </div></td> </tr> <?php } ?> </table> <?php } else { $morepicpath=""; $morepicnum=0; if($r[morepic]) { $r[morepic]=stripSlashes($r[morepic]); //地址 $j=0; $pd_record=explode("\r\n",$r[morepic]); for($i=0;$i<count($pd_record);$i++) { $j=$i+1; $pd_field=explode("::::::",$pd_record[$i]); $morepicpath.="<tr> <td width='7%'><div align=center>".$j."</div></td> <td width='33%'><div align=center> <input name=msmallpic[] type=text value='".$pd_field[0]."' size=28 id=msmallpic".$j." ondblclick=\"SpOpenChFile(1,'msmallpic".$j."');\"> <br><input type=file name=msmallpfile[] size=15> </div></td> <td width='30%'><div align=center> <input name=mbigpic[] type=text value='".$pd_field[1]."' size=28 id=mbigpic".$j." ondblclick=\"SpOpenChFile(1,'mbigpic".$j."');\"> <br><input type=file name=mbigpfile[] size=15> </div></td> <td width='30%'><div align=center> <input name=mpicname[] type=text value='".$pd_field[2]."'><input type=hidden name=mpicid[] value=".$j."><input type=checkbox name=mdelpicid[] value=".$j.">删 </div></td> </tr>"; } $morepicnum=$j; $morepicpath="<table width='100%' border=0 cellspacing=1 cellpadding=3>".$morepicpath."</table>"; } echo $morepicpath; } ?> </td> </tr> <tr> <td height="25">地址扩展数量: <input name="morepicnum" type="hidden" id="morepicnum" value="<?=$morepicnum?>"> <input name="downmorepicnum" type="text" value="1" size="6"> <input type="button" name="Submit5" value="输出地址" onclick="javascript:dopicadd();"></td> </tr> <tr> <td id=addpicdown></td> </tr></table>2.投稿表单替换html代码<script>function dopicadd(){var i;var str="";var oldi=0;var j=0;oldi=parseInt(document.add.morepicnum.value);for(i=1;i<=document.add.downmorepicnum.value;i++){j=i+oldi;str=str+"<tr><td width=7%><div align=center>"+j+"</div></td><td width=33%><div align=center><input name=msmallpic[] type=text size=28 id=msmallpic"+j+"></div></td><td width=30%><div align=center><input name=mbigpic[] type=text size=28 id=mbigpic"+j+"></div></td><td width=30%><div align=center><input name=mpicname[] type=text></div></td></tr>";}document.getElementById("addpicdown").innerHTML="<table width='100%' border=0 cellspacing=1 cellpadding=3>"+str+"</table>";}</script><table width="100%" border="0" cellspacing="0" cellpadding="0"> <tr> <td height="25"> 图片地址前缀: <input name="mpicurl_qz" type="text" id="mpicurl_qz" size="32"> </td> </tr> <tr> <td><table width=100% border=0 align=center cellpadding=3 cellspacing=1> <tr bgcolor='#DBEAF5'> <td width=7%><div align=center>编号</div></td> <td width=33%><div align=center>缩图</div></td> <td width=30%><div align=center>大图</div></td> <td width=30%><div align=center>图片说明</div></td> </tr></table></td> </tr> <tr> <td id=defmorepicid> <?php if($ecmsfirstpost==1) { ?> <table width='100%' border=0 align=center cellpadding=3 cellspacing=1> <?php $morepicnum=3; for($mppathi=1;$mppathi<=$morepicnum;$mppathi++) { ?> <tr> <td width='7%'><div align=center><?=$mppathi?></div></td> <td width='33%'><div align=center> <input name=msmallpic[] type=text id=msmallpic[] size=28> </div></td> <td width='30%'><div align=center> <input name=mbigpic[] type=text id=mbigpic[] size=28> </div></td> <td width='30%'><div align=center> <input name=mpicname[] type=text id=mpicname[]> </div></td> </tr> <?php } ?> </table> <?php } else { $morepicpath=""; $morepicnum=0; if($r[morepic]) { $r[morepic]=stripSlashes($r[morepic]); //地址 $j=0; $pd_record=explode("\r\n",$r[morepic]); for($i=0;$i<count($pd_record);$i++) { $j=$i+1; $pd_field=explode("::::::",$pd_record[$i]); $morepicpath.="<tr> <td width='7%'><div align=center>".$j."</div></td> <td width='33%'><div align=center> <input name=msmallpic[] type=text value='".$pd_field[0]."' size=28> </div></td> <td width='30%'><div align=center> <input name=mbigpic[] type=text value='".$pd_field[1]."' size=28> </div></td> <td width='30%'><div align=center> <input name=mpicname[] type=text value='".$pd_field[2]."'><input type=hidden name=mpicid[] value=".$j."><input type=checkbox name=mdelpicid[] value=".$j.">删 </div></td></tr>"; } $morepicnum=$j; $morepicpath="<table width='100%' border=0 cellspacing=1 cellpadding=3>".$morepicpath."</table>"; } echo $morepicpath; } ?> </td> </tr> <tr> <td height="25">地址扩展数量: <input name="morepicnum" type="hidden" id="morepicnum" value="<?=$morepicnum?>"> <input name="downmorepicnum" type="text" value="1" size="6"> <input type="button" name="Submit5" value="输出地址" onclick="javascript:dopicadd();"></td> </tr> <tr> <td id=addpicdown></td> </tr></table> 代码对应加好保存。到这里大家都知道怎么去添加,下面是重点怎么去使用。使用的过程中会出现一些这样那样的问题。
4、我拿一个实例截图讲解一下,如图,这里实现的是一个百度百科相册的功能,点击放大,图片,显示上传的图片;
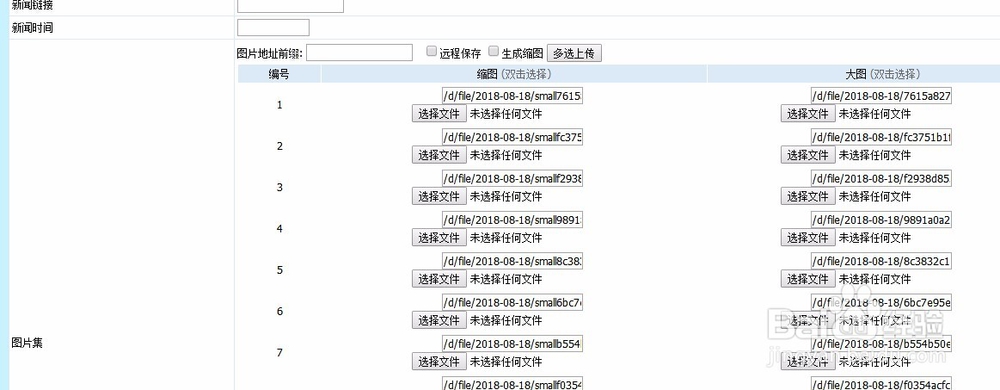
5、先从后台,批量上传图片:
6、上传好以后,去内容模板做数据的获取,代码:这里代表的是获取20张图片。到这里就结束了。<?php$picr=explode(egetzy('rn'),$navinfor[morepic]);for($p=0;$p<20;$p++){$spicr=explode("::::::",$picr[$p]);?> <div class="product_picture1"> <a href="###"><img src="<?=$spicr[1]?>" /></a> </div> <?php}?>