js中怎么给HTML中的text赋值并且在页面显示呢
需要准备的材料分别有:电脑、html编辑器、浏览器。
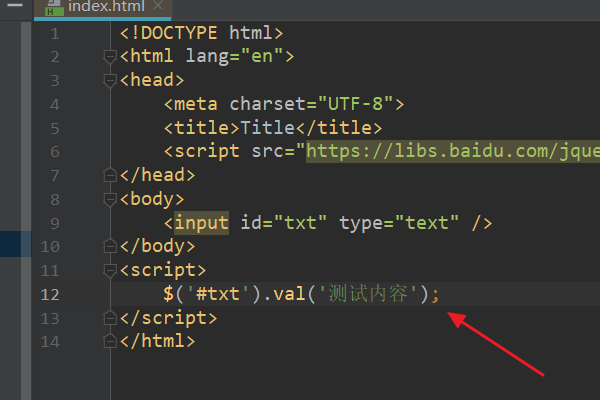
1、首先,打开html编辑器,新建html文件,例如:index.html,填佯鲅烫侬写问题基础代码。
2、在index.html中的<script>标签,输入js代码:$('#txt').val('测试内容');。
3、浏览器运行index.html页面,此时会发现html中的text被成功用js赋值了“测试内容”的文本。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:54
阅读量:20
阅读量:76
阅读量:39
阅读量:44