HTML超链接和CSS设置样式
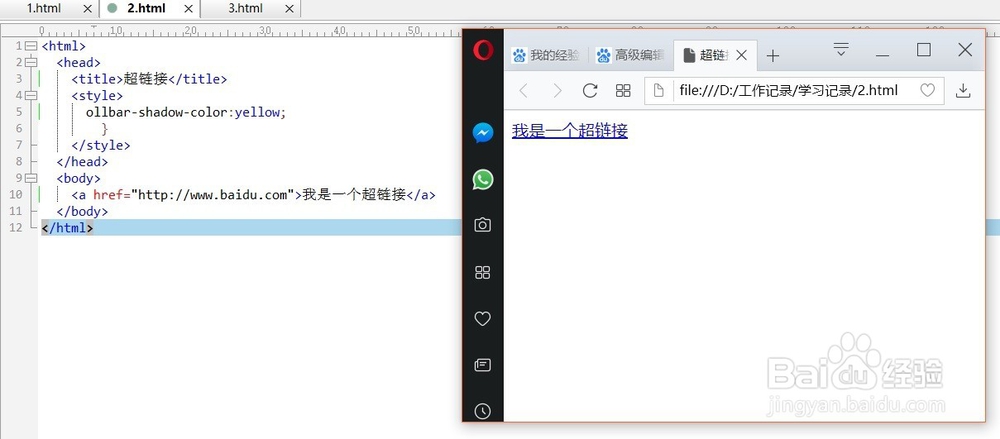
1、首先,我来新建一个超链接,实现的代码如下:<html> <head> <title>超链接</title> <style> </style> </head> <body> <a href="http://www.baidu.com">我是一个超链接</a> </body></html>可以看到不设置样式的情况下,默认显示带下划线的蓝色字体为超链接的样式,具体效果如下图所示。
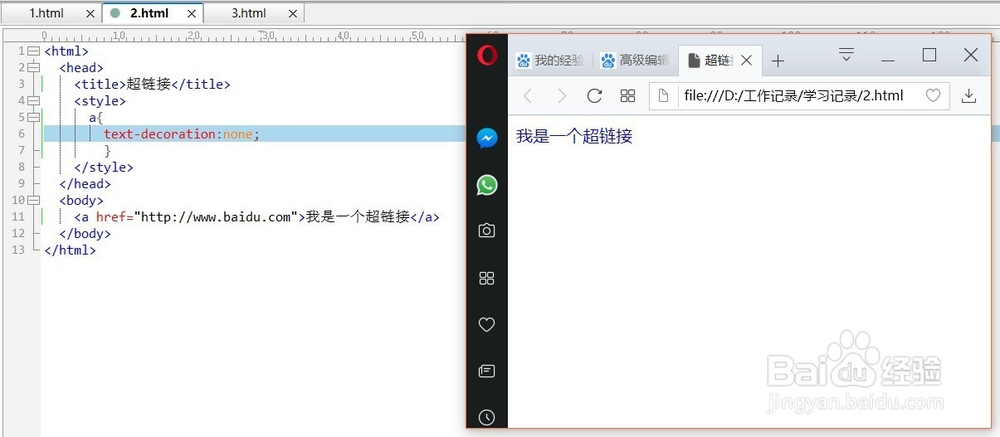
2、我们可以看到一个带下划线的蓝色字体就是超链接,那么我们如果说在网页中不想要显示蓝色的字体该怎么做呢,这里我就用CSS来控制使得不显示下划线,具体代码如下:<html> <head> <title>超链接</title> <style> a{ text-decoration:none; } </style> </head> <body> <a href="http://www.baidu.com">我是一个超链接</a> </body></html>如下图,可以看到超链接的下划线已经没有了。
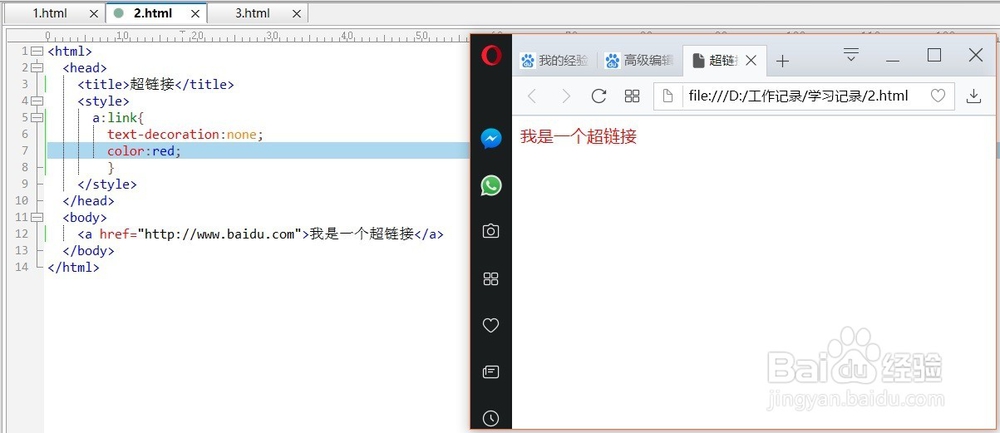
3、我们想要看看超链接文字未被选中时候的颜色为红色并且没有下划线,具体代码如下:<html> <head> <title>超链接</title> <style> a:link{ text-decoration:none; color:red; } </style> </head> <body> <a href="http://www.baidu.com">我是一个超链接</a> </body></html>可以看到如下图的信息,超链接变成了红色,并且没有了下划线。
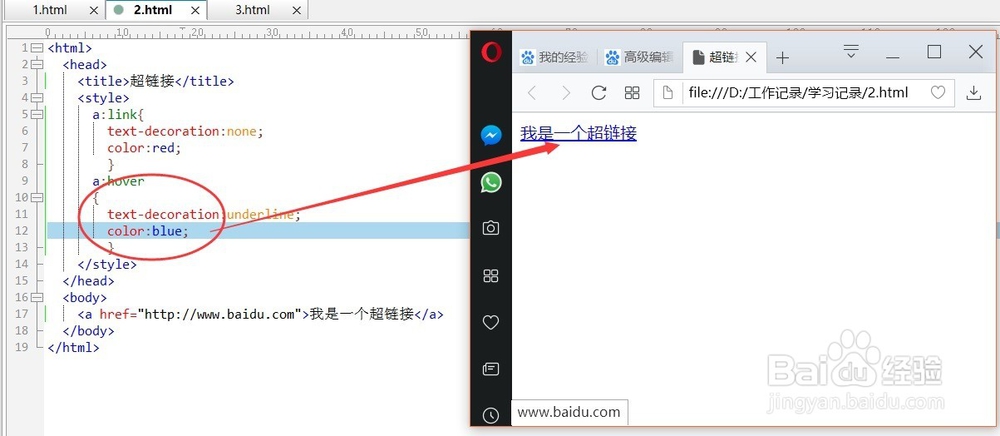
4、当我们将鼠标放到超链接上需要显示下划线并且字体颜色变成了蓝色,设计代码如下:<html> <head> <title>超链接</title> <style> a:link{ text-decoration:none; color:red; } a:hover { text-decoration:underline; color:blue; } </style> </head> <body> <a href="http://www.baidu.com">我是一个超链接</a> </body></html>可以看到,将鼠标放到超链接上的时候就会发现字体有了下划线并且字体颜色变成了蓝色。
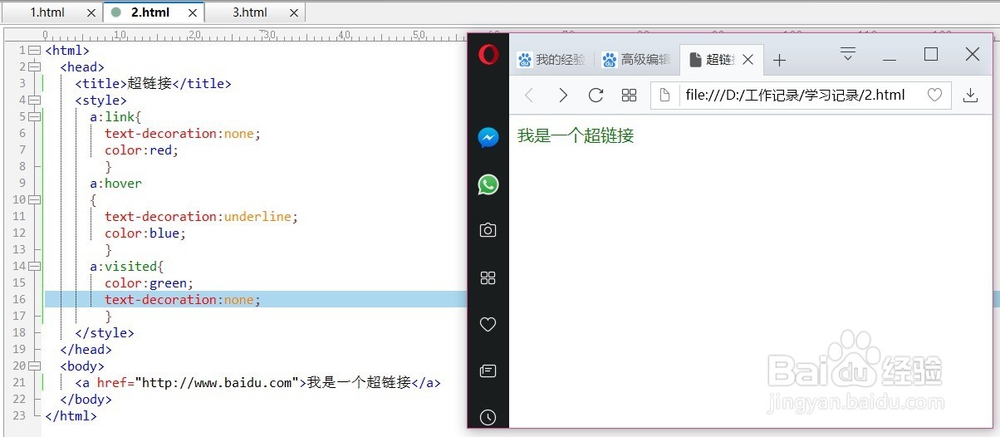
5、这里我来设计当点击了簦蹿另迹超链接的之后,超链接变成绿色,而且没有下划线,具体实现代码如下:<html> <head> <title>超链接&造婷用痃lt;/title> <style> a:link{ text-decoration:none; color:red; } a:hover { text-decoration:underline; color:blue; } a:visited{ color:green; text-decoration:none; } </style> </head> <body> <a href="http://www.baidu.com">我是一个超链接</a> </body></html>可以看到,访问之后的超链接变成了无下划线的绿色字体了。
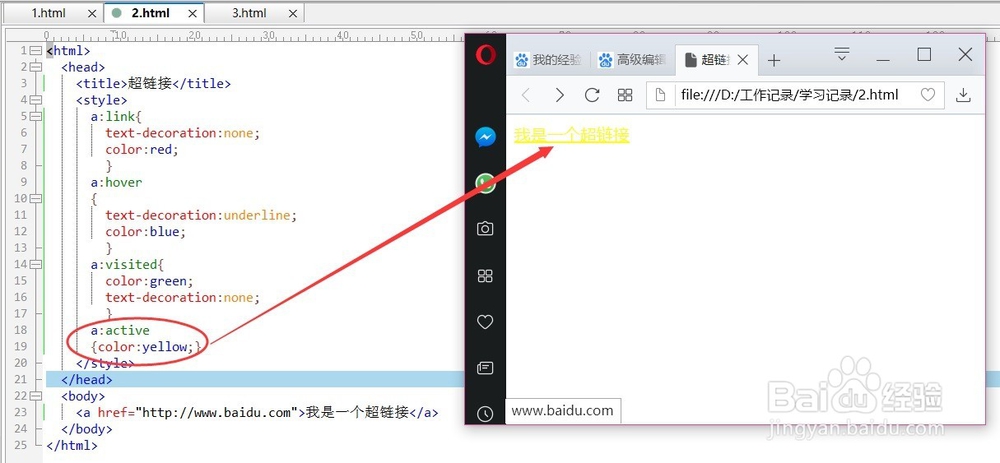
6、当我们点击了超链接,并且没有释放的时候我尺攵跋赈们该怎么显示呢?具体的代码如下:<html> <head> <title>超链接</title>艘早祓胂 <style> a:link{ text-decoration:none; color:red; } a:hover { text-decoration:underline; color:blue; } a:visited{ color:green; text-decoration:none; } a:active {color:yellow;} </style> </head> <body> <a href="http://www.baidu.com">我是一个超链接</a> </body></html>可以看到,单击之后不放开的时候我们发现超链接的变成了皇上并且具有下划线。