js滑动控制进度条怎么做
1、在文件夹中创建一个test的html文件。
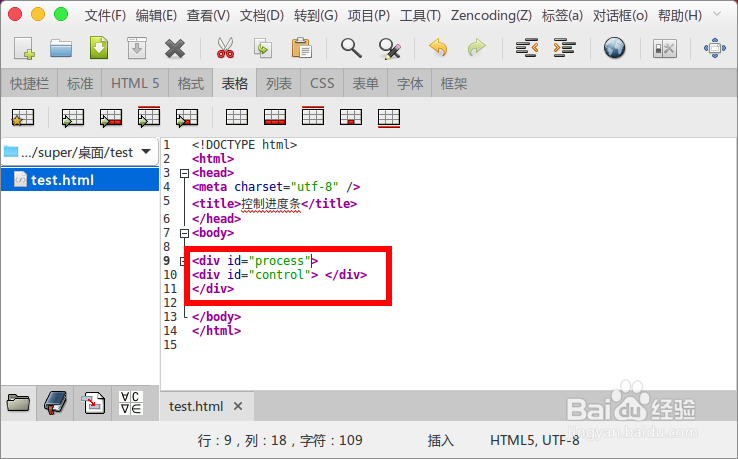
2、在里面我们创建两个div,一个id为“process”一个是“control”。
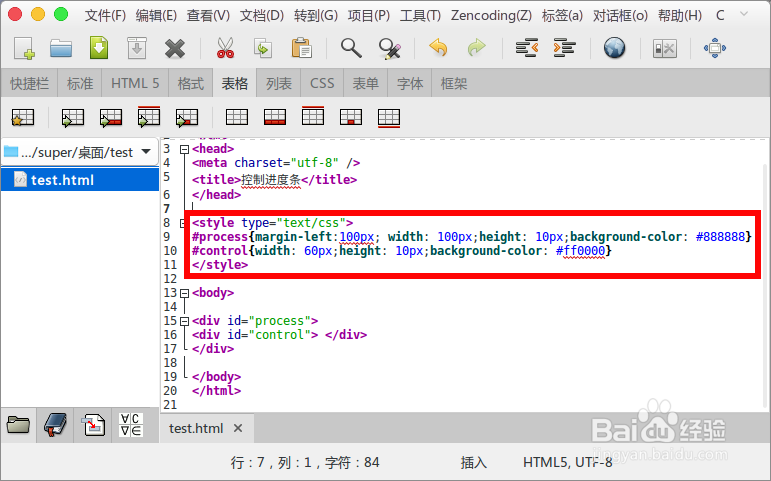
3、设置两个div的样式process为进度的背景总长度,control为实时进度显示。
4、在浏览器中打开是这样的,进度在60%显示位置。
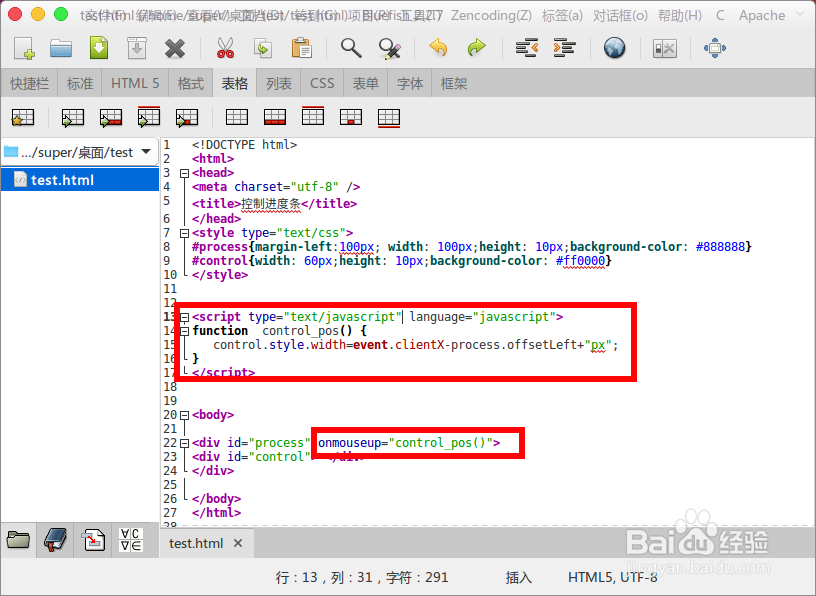
5、接着我们创建"control_po衡痕贤伎s"方法,并且让process监听鼠标up就执行这个方法。control.styl髫潋啜缅e.width=event.clientX-process.offsetLeft+"px";
6、再次在浏览器打开,就可以鼠标点击哪里,进度条就滑动到哪里。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:71
阅读量:65
阅读量:38
阅读量:32
阅读量:73