elementui树形控件 label怎样显示3个字段
1、在已打开的HBuilderX工具中,创建vue项目并打开
2、在components文件夹下,新建组件SaveData.vue
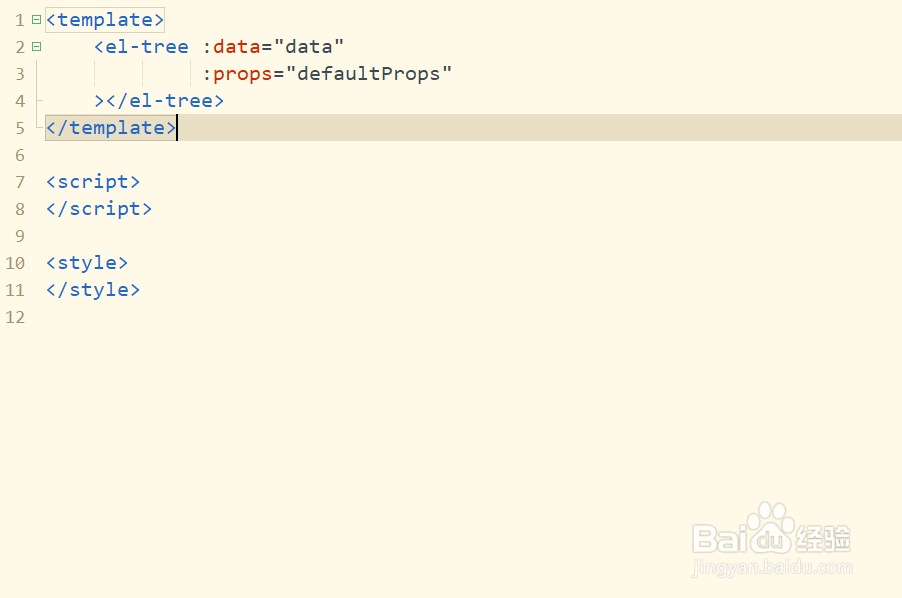
3、打开已新建的SaveData.vue文件,插入el-tree控件
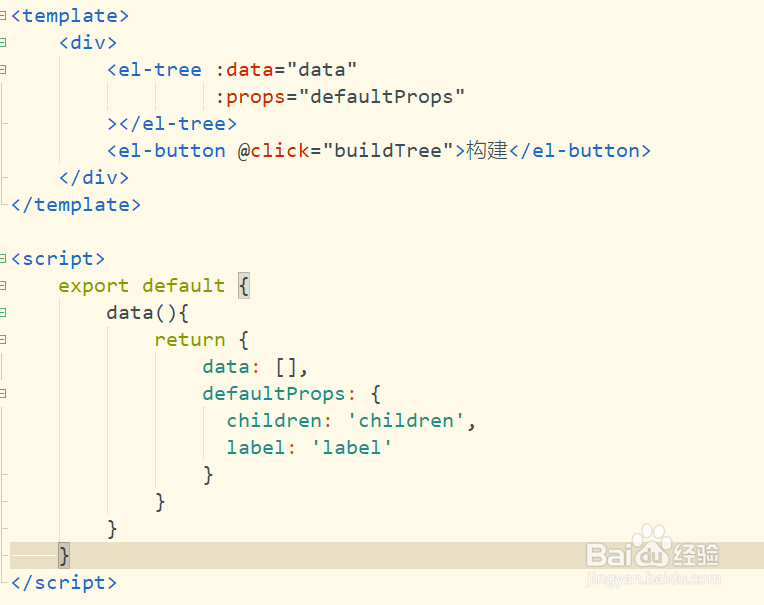
4、在script标签的data对象中,初始化变量data和defaultProps
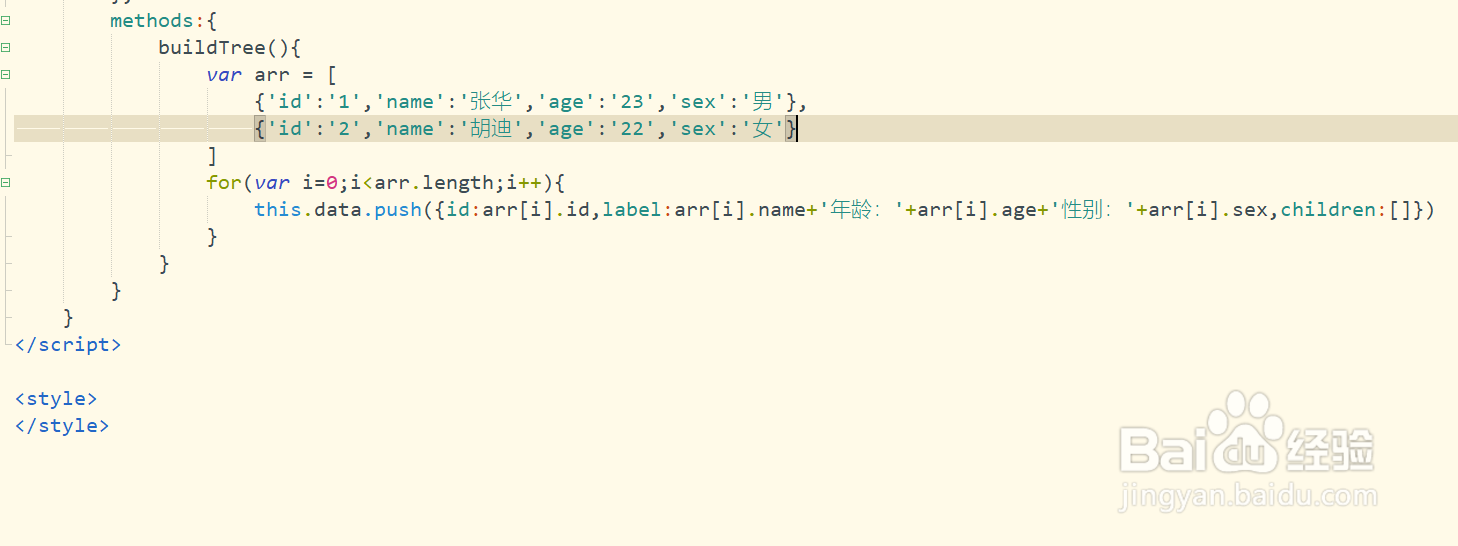
5、在el-tree控件下添加一个el-button,并绑定点击事件;在methods中,定义函数buildTree;定义数组并遍历,向data中装载数据
6、保存代码并运行vue项目,打开浏览器,查看效果
7、点击构建按钮,这时生成两个节点的树,label标签显示3个字段:name、age和sex
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:41
阅读量:20
阅读量:52
阅读量:68
阅读量:34