Axure如何制作下拉多选框效果
1、1.打开Axure,从左侧元件库拖取一个【下拉列表框】与【矩形1】元件到页面。如图
2、2.调整一下【矩形1】的样式展示,然后右键将【矩形1】转换为动态面板,如图
3、3.进入动态面板【State1】设置,添加若干个【复选框】,如图
4、4.回到主页面,将【动态面板】设置为隐藏,如图
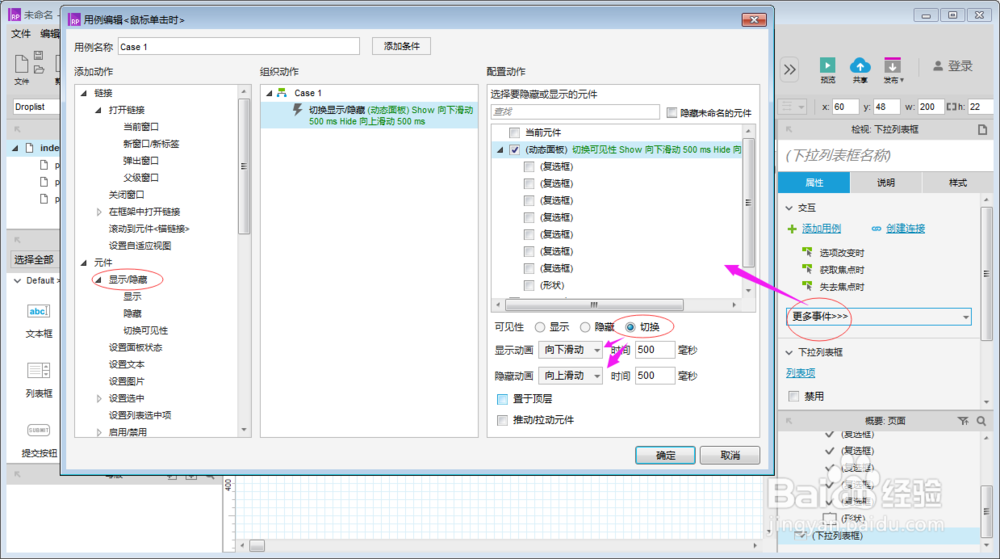
5、5.选择【下拉列表框】,在更多事件中找到【鼠标单击时】事件,设置事件为:切换显示/隐藏动态面板,设置动画效果。如图
6、6.完成设置后,预览结果,实现了下拉多选框效果。如图
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:84
阅读量:40
阅读量:21
阅读量:69
阅读量:45