html5利用q标签设置内容周围添加引号
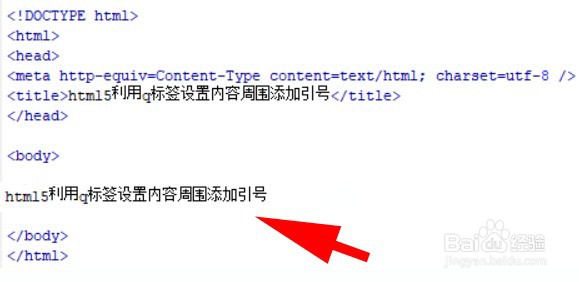
1、我们新建一个html5网页文件,把他命名为test.html,接下来我们用test.html文件来讲解html5利用q标签设置内容周围添加引号。
2、在test.html文件内,需要创建一行文字,内容为“html5利用q标签设置内容周围添加引号”
3、在文字随便的位置加上标签<q>,例如:html5利用q标签设置<孥恶膈茯q>内容周围</q>添加引号。
4、在浏览器浏览一下test.html,来看看效果能否实现。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:95
阅读量:68
阅读量:26
阅读量:56
阅读量:29