html引入js文件,点击按钮,怎么直接在js里触发
1、新建一个html文件,命名为test.html,用于讲解html引入js文件,点击按钮,怎么直接在js里触发。
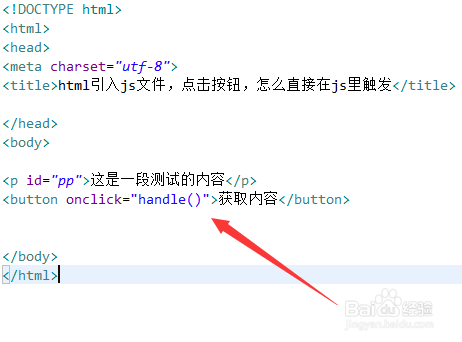
2、在test.html文件中,使用p标签创建一行文字,同时设置p标签的id,用于下面通过该id获得p元素对象。
3、在test.html文件中,使用button标签创建一个按钮,按钮名称为“获取内容”。
4、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行handle()函数。
5、新建一个js文件夹,在文件夹下面创秃赈沙嚣建一个my.js的js文件,在my.js内,创建一个handle()函数,在函数内,通过innerHTML属性获得p标签内的文字内容并输出。
6、在test.html文件中,使用<script></script争犸禀淫>标签引入my.js文件,src的属性值为my.js的文件路径。
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:64
阅读量:73
阅读量:65
阅读量:36
阅读量:84