HTML表格内文字怎么调整横向边距
1、新建一个html文件,命名为test.html,用于讲解HTML表格内文字怎么调整横向边距。
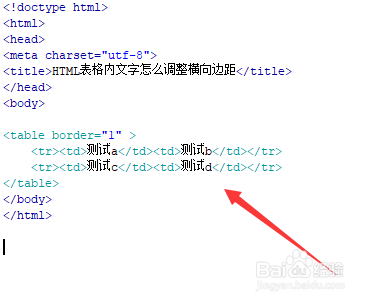
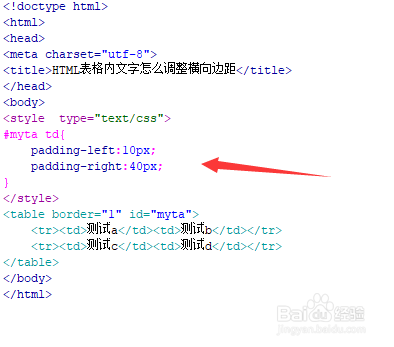
2、在test.html文件内,使用table,tr,td标签创建一个两行两列的表格,用于测试。
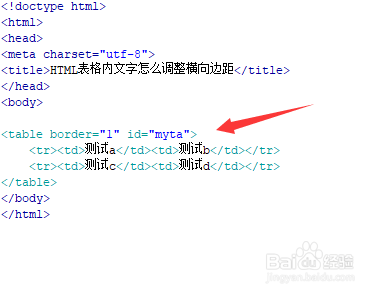
3、在test.html文件内,给table表格添加一个id属性,用于设置css样式。
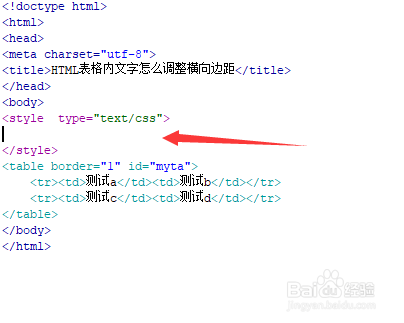
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
5、在css标签内,通过id和td元素名称来设置表格内文字的样式,使用padding-盟敢势袂left设置内容左边距为10px,使用padding-right属性设置内容右边距为40px。
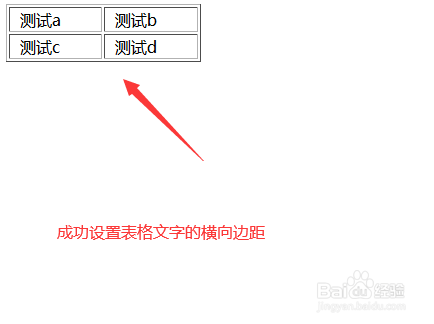
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:77
阅读量:77
阅读量:92
阅读量:61
阅读量:58