javascript如何改变指定css样式
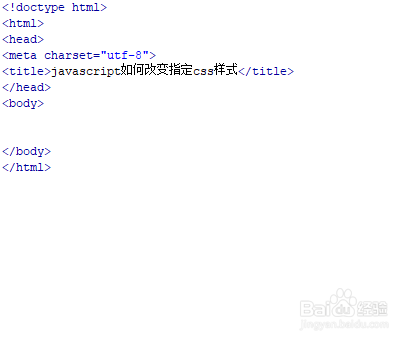
1、新建一个html文件,命名为test.html,用于讲解javascript如何改变指定css样式。
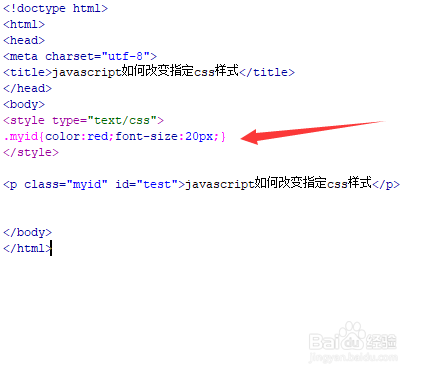
2、在test.html文件内,使用p标签创建一行文字,设置其class为myid,id属性为test。
3、在css标签内,通过class设置p标签的样式,定义其颜色为红色,文字大小为20px。
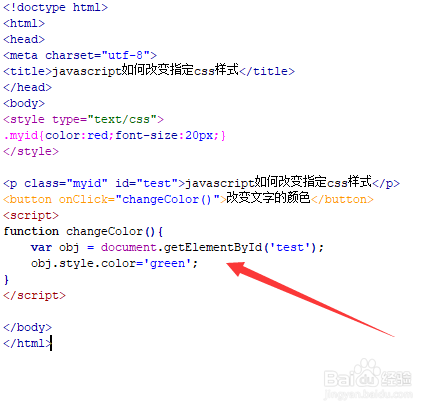
4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行changeColor()函数。
5、在js标签中,创建changeColor()函数,在函数内,通过id获得p标签对象,通过改变style中的color属性值,实现改变文字的颜色。
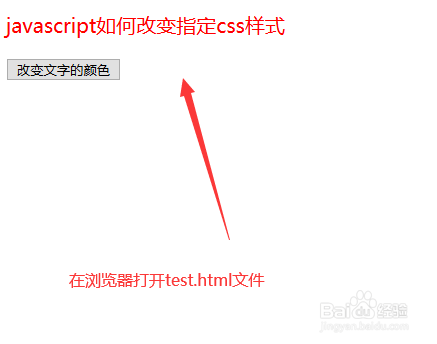
6、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:77
阅读量:21
阅读量:23
阅读量:93
阅读量:58