css代码格式化设置属性单行显示
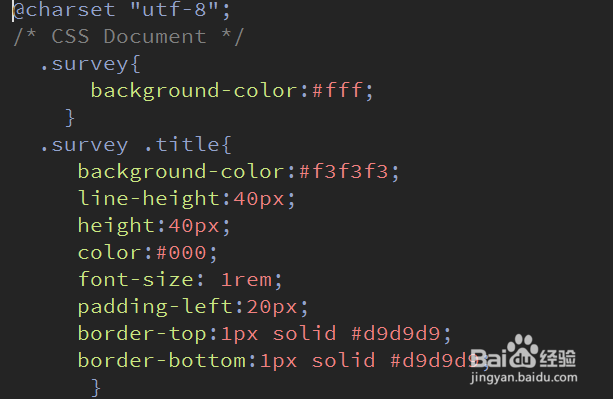
1、首先,用DW打开一个已经写好的css文件,看一下编辑好的,没有格式化之前的代码的样子。
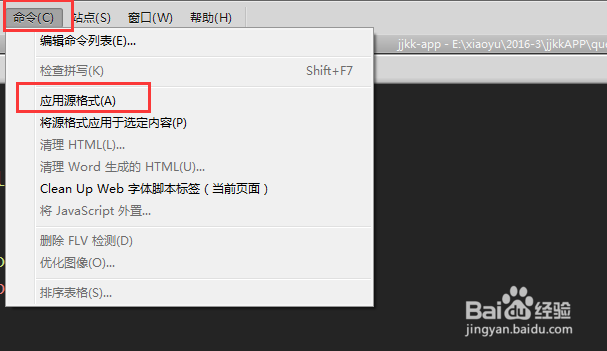
2、然后,我们点击软件窗口上方的“命令”选项,在弹出的菜单中点击“应用源格式”选项,就可以将我们的代码格式化。
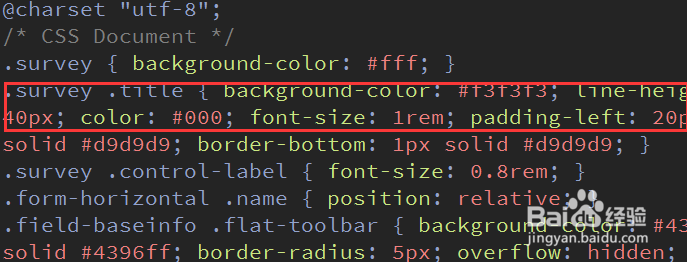
3、格式化后,我们的每个class的属性在一行显示,放不下后换行显示。这是没有对页面进行设置时的格式化效果。
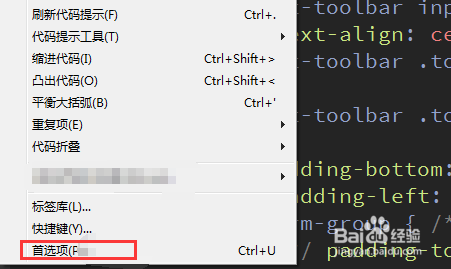
4、接下来,我们更改下css代码的格式,将css的属性,设为单个属性单行显示。我们点击编辑选项,在弹出的下拉菜单中选择“首选项”
5、我们在弹出的“首选项”对话框中选中分类中的“代码格式”,然后点击“高级格式设置”中的css
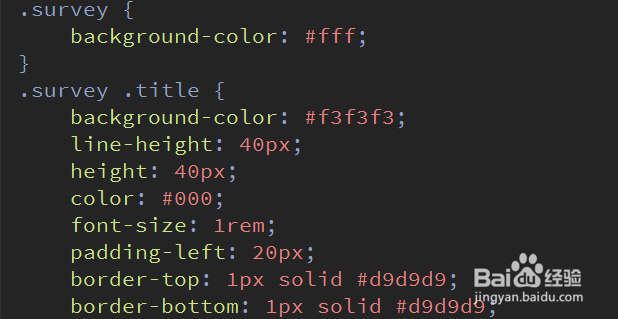
6、我们在css源格式选项的对话框中,将“每个属性位于单独的行上”前面打上对勾,可以看到预览的效果。
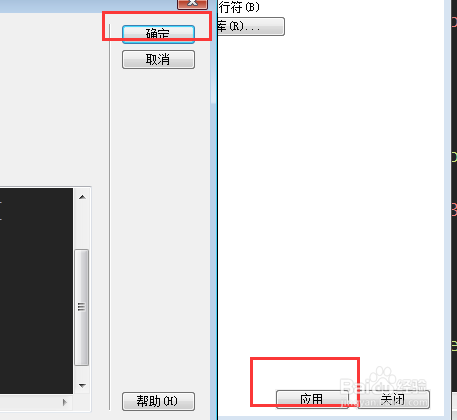
7、选中之后,点击“确定”,再点击“应用”,然后“关闭”,然后再次对css代码应用源格式。代码就变成单个属性一行了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:46
阅读量:33
阅读量:67
阅读量:59
阅读量:84