PS操作实例-红色系金色搭配淘宝主图制作
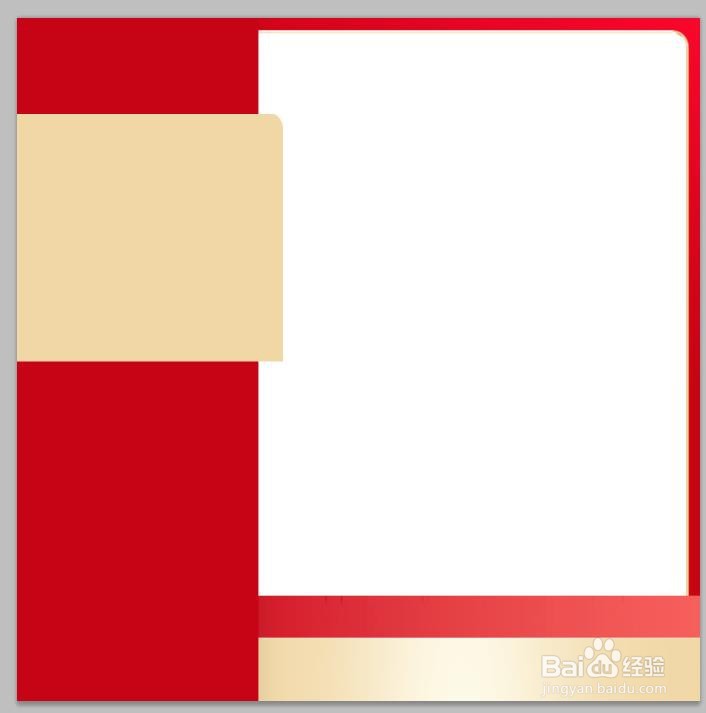
1、新建文档,取适合区域的方形选区,喷上红色底图
2、新建图层,一样喷上红色底图,选择圆角矩形工具选出位置删除,只留下一段红色内圆角边框即可。
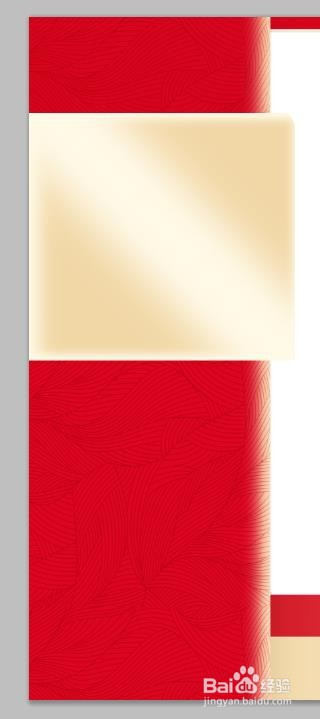
3、选择一段矩形框,使用金色渐变填充,第一步的图层顺序置顶,这两个图层都置于下方。做好遮挡关系。
4、同样,做出一个红色的区域,这两块可以放置不同的文字内容。
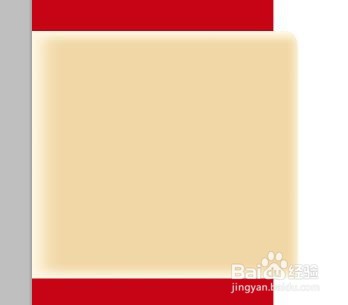
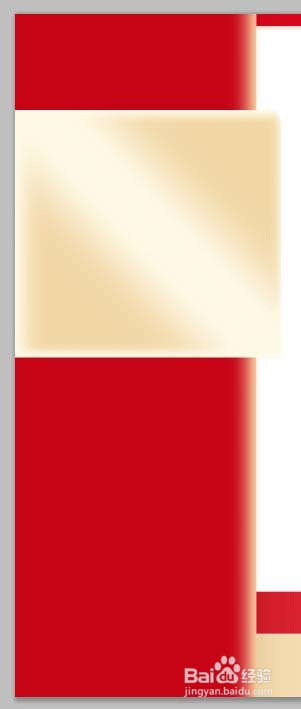
5、左侧做一方形区域,置顶,金色,然后四周使用白色画笔画一圈,增加光泽感,调整到合沾咎悉能适透明度,然后新建图层,用粗画笔画出斜向的高光,一样调整透明度。让这些操作图层只对方形区域可见,图层效果如图。
6、选中竖向红色区域,背埂筝田奔红白交界处加金色高光,然后整体加云纹,调整透明度为暗纹效果即可。这两个操作只对此区域可见。
7、金色方框的立体化操作就是加阴影角,注意图层间的遮挡关系,还有内外的明暗变化。
8、下侧的两个横条交界处需要一点高光,当高光的反光。
9、还有圆角矩形画出一稍僚敉视个红色区域,也是放置文字使用的,做出透明效果,方法:同色系红底,周边加白色画笔画一圈,调整透明度,中间红色位置,可以适当使用橡皮擦除。
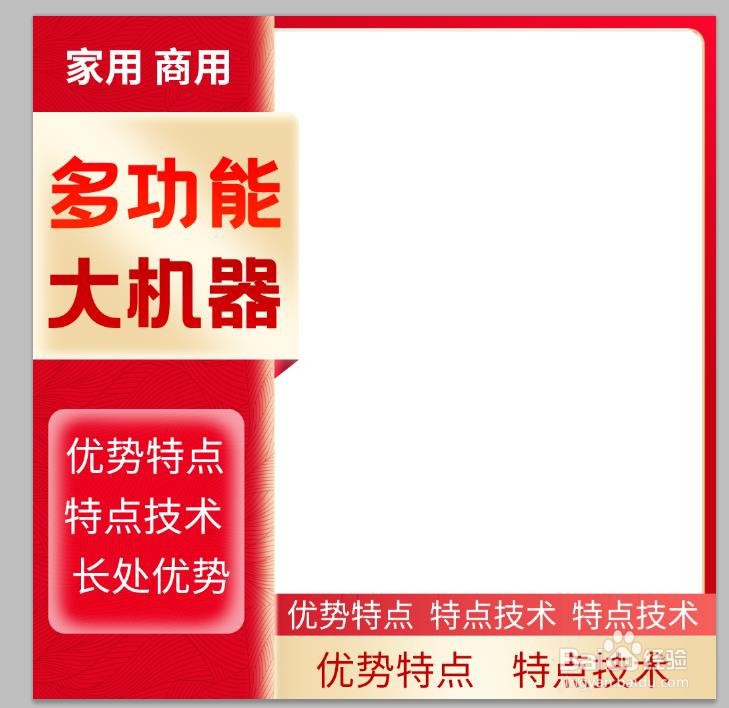
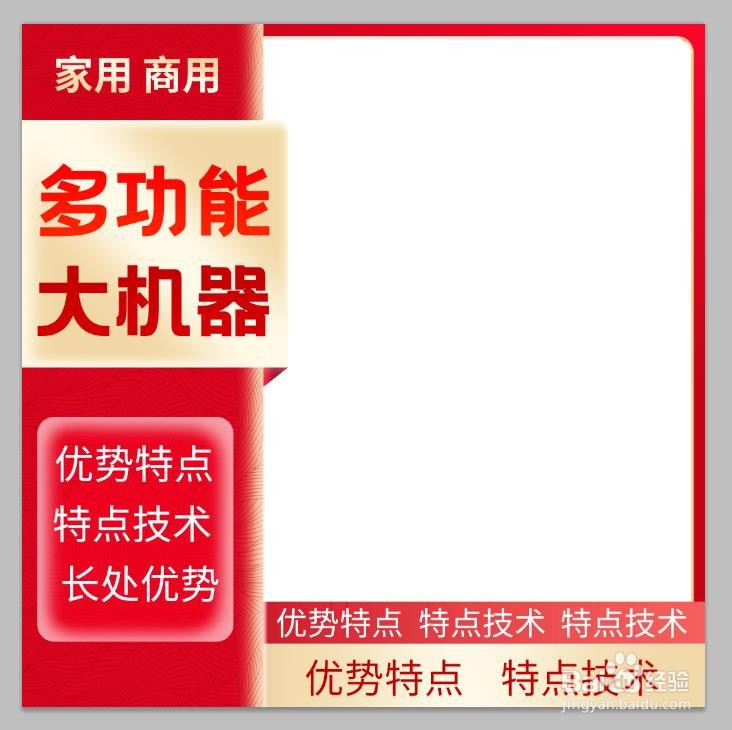
10、加上对应文字部分。然后对文字部分进行如图的修饰。最终向如图。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:53
阅读量:94
阅读量:94
阅读量:42
阅读量:48