CSS教程 Font简写
1、新建一个Font.html 文件,如图所示
2、输入 <!DOCTYPE html> 作用:使用html5的标准,如图所示:
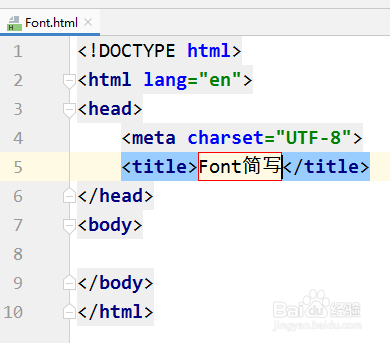
3、输入网页结构的头部和主体,设置title为:Font简写,如图所示:
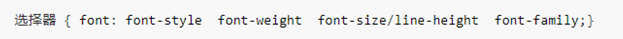
4、font属性的作用:用于对字体样式进行综合设置,基本语法格式如图所示:
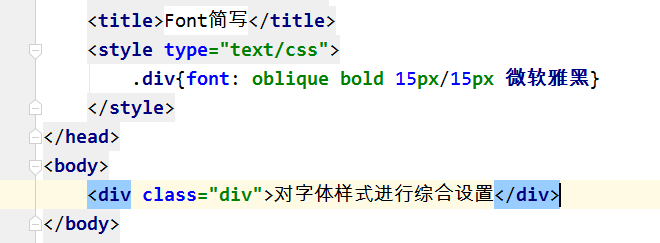
5、对 div 标签中的字体样式进行综合设置,如图所示:
6、运行网页,可以看到文本内容已经被修改了各项设置,如图所示:
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:31
阅读量:52
阅读量:49
阅读量:29
阅读量:21