如何使用css给图片加上圆形边框
1、新建一个html文件,命名为test.html,用于讲解如何使用css给图片加上圆形边框。

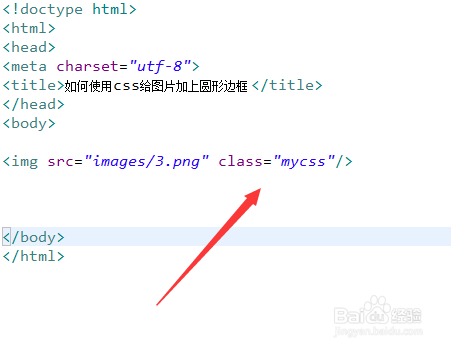
2、在test.html文件内,使用img标签创建一张图片,用于测试。

3、在test.html文件内,给img添加class属性,设置为mycss。

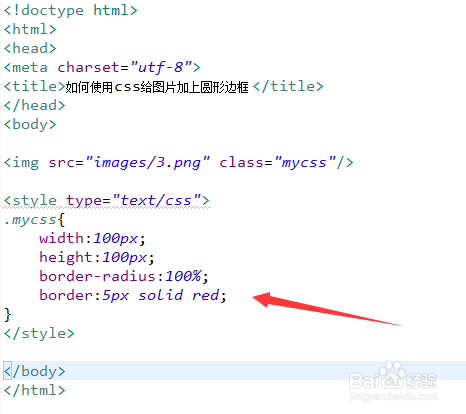
4、在css标签内,通过class设置图片的样式,定义它的宽度为100px,高度为100px,同时将border-radius设置为100%,实现圆形图片。

5、在css标签内,再使用border属性设置img的边框宽度为5px,边框的颜色为红色。

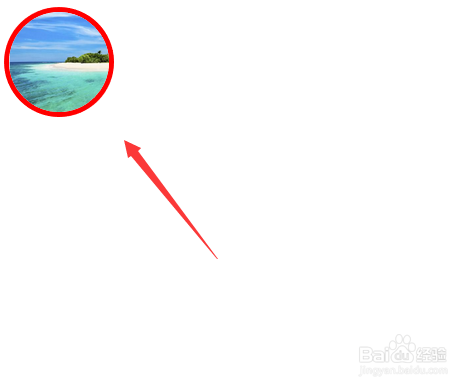
6、在浏览器打开test.html文件,查看实现的效果。

1、使用img标签创建一张图片,给img添加class属性,设置为mycss。
2、在css标签内,通过class设置图片的样式,定义它的宽度为100px,高度为100px,同时将border-radius设置为100%,实现圆形图片。
3、在css标签内,再使用border属性设置img的边框宽度为5px,边框的颜色为红色。
4、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:149
阅读量:94
阅读量:176
阅读量:55
阅读量:68