CSS如何应用animation属性
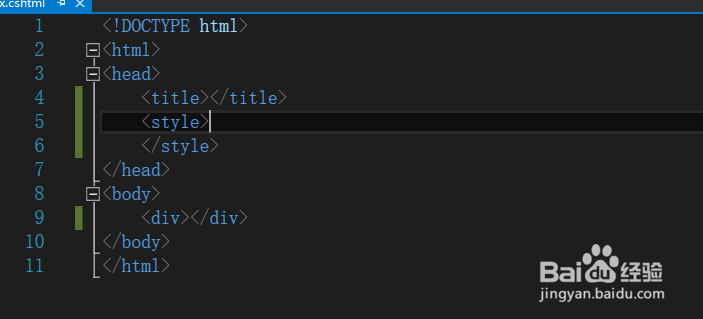
1、首先在html文档中准备一个空的div,如下图所示,接下来就让这个div从左向右移动
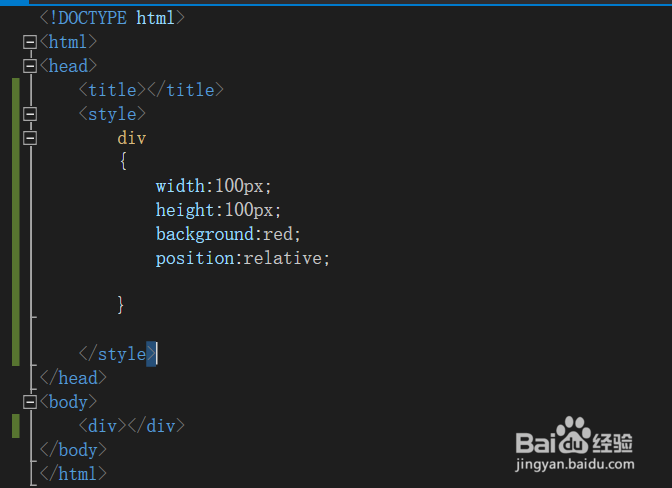
2、然后我们给div设置宽高并且设置背景颜色,如下图所示
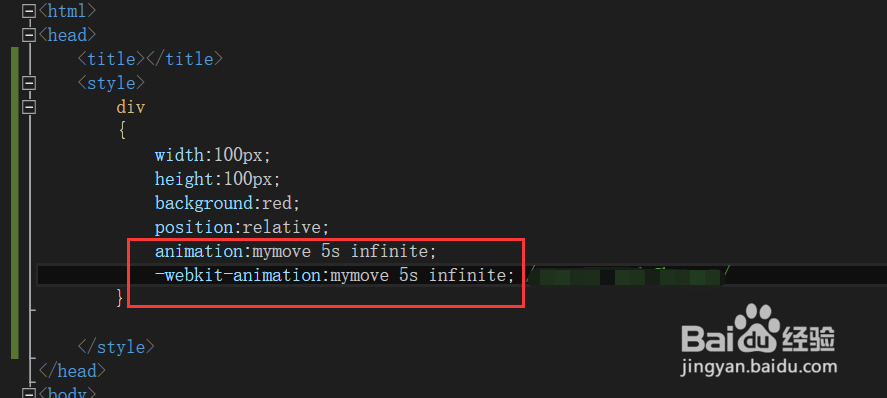
3、接下来就给div设置animation属性,如下图所示,给其起了个名字,并且设置了动画的时间
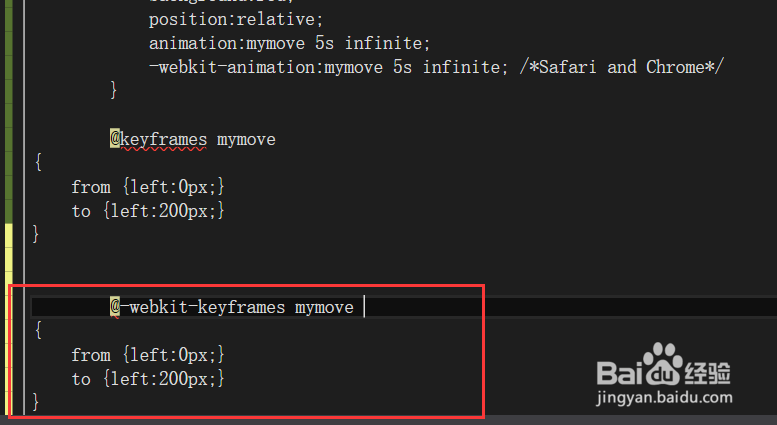
4、然后就需要为起的动画效果进行关键字声明了,如下图所示
5、如果使用的是webkit的浏览器,那么久需要声明如下的关键字
6、最后我们运行程序以后,你会看到如下图所示的效果,红框从左到右移动了
7、综上所述,运用CSS的an坡纠课柩imation属性的关键就是设置动画效果的关键字,另外注意webkit的特别设置
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:48
阅读量:78
阅读量:41
阅读量:76
阅读量:67