javascript转义html标签《Javascript笔记》
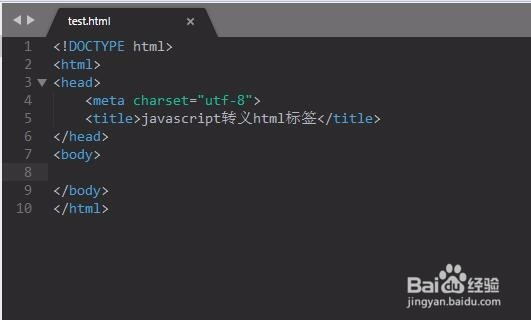
1、打开Sublime新建一个html文件,写上基本代码。
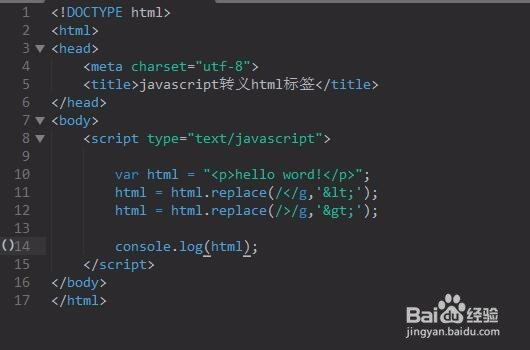
2、使用Javascript中的String对象中的replace方法stringObject.replace(regexp/substr,replacement);第一个参数:正则对象或者是一个字符串第二个参数:需要替换成的文本
3、核心代码部分:var html = "<p>hello word!</p>";html = html.replace(/</g,'<'); //替换<html = html.replace(/>/g,'>');//替换>console.log(html);
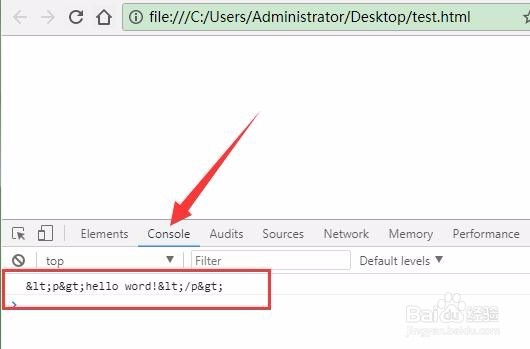
4、查看输出结果是否正确,在Google Chrome浏览器中运行,按在F12,点击Console,查看输出
5、简单的转义功能实现了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:54
阅读量:59
阅读量:96
阅读量:31
阅读量:76