jquery如何在指定元素后面插入一个DOM元素
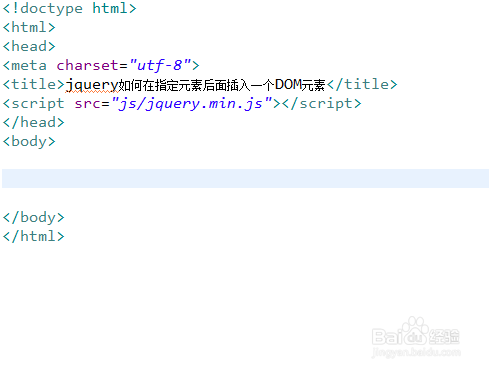
1、新建一个html文件,命名为test.html,用于讲解jquery如何在指定元素后面插入一个DOM元素。
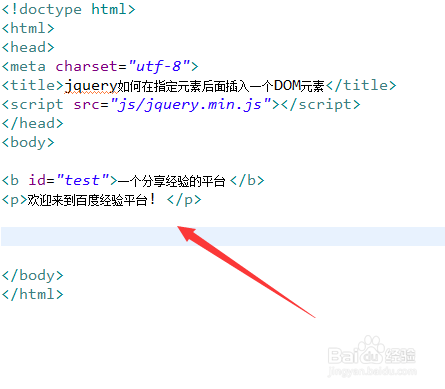
2、在test.html文件内,使用b标签创建一个DOM元素,并设置其id为test。
3、在test.html文件内,使用p标签创建一行内容,下面将使用jquery方法将b标签移到它后面。
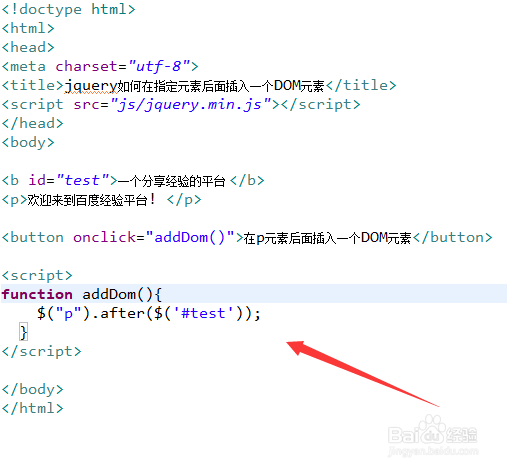
4、在test.html文件内,使用button标签创建一个按钮,给button按钮绑定onclick点击事件,当按钮被点击时,执行addDom()函数。
5、在函数内,通过元素名称获得p元素对象,再通过id获得b元素对象,并使用after()方法将b元素插入p元素的后面。
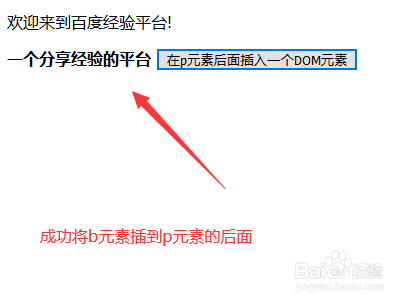
6、在浏览器打开test.html文件,点击按钮,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:94
阅读量:21
阅读量:92
阅读量:79
阅读量:27