vscode如何设置vue字体颜色高亮显示
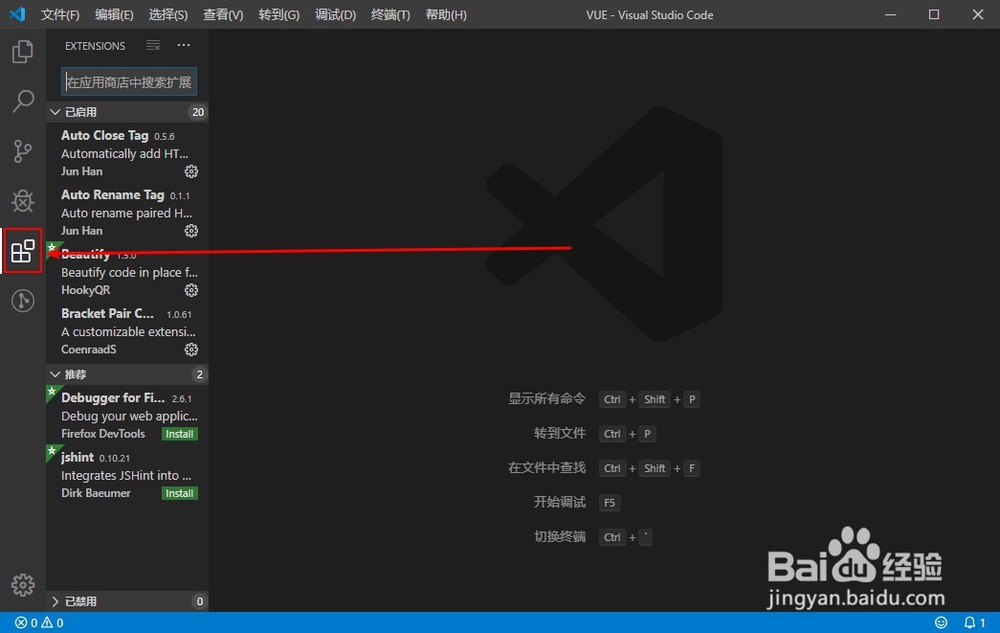
1、首先打开vs code软件,然后点击左侧中的扩展功能,如下图所示:
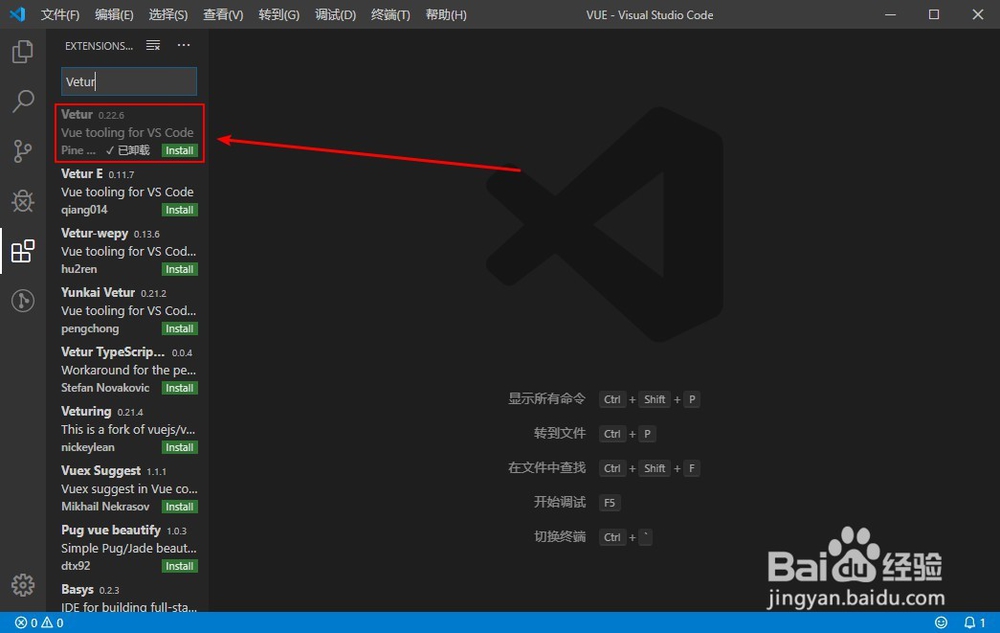
2、在扩展功能窗口中输入Vetur,在搜索出的插件中选择第一个后面的Install,如下图所示:
3、安装成功之后会如下图所示:
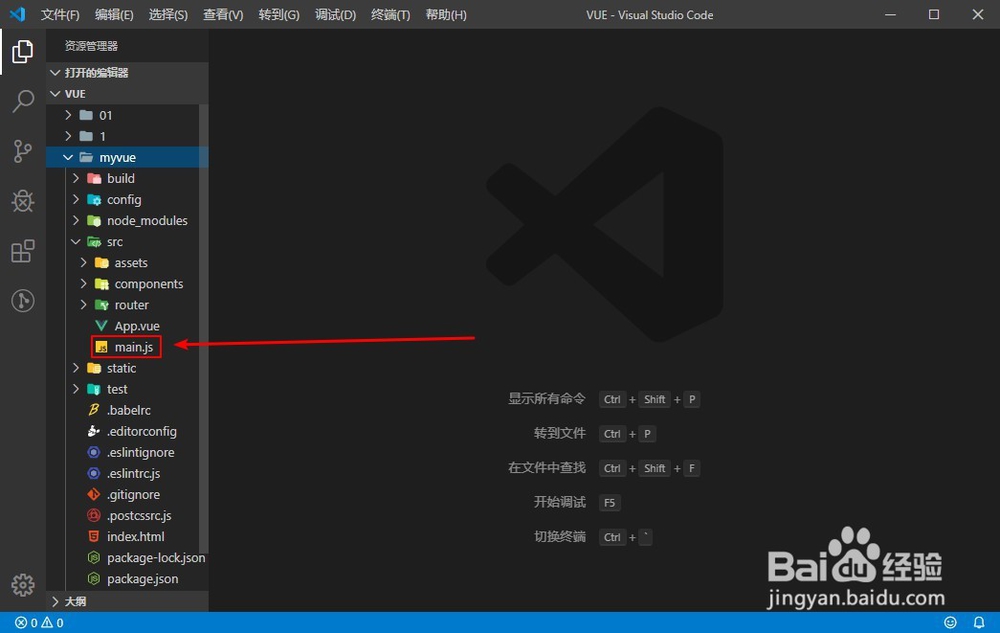
4、然后打开vue项目,如下图所示:
5、我的vue项目名称为myvue,打开它选择里面的main.js文件,如下图所示:
6、打开main.js文件后,可以看到,代码已经高亮显示了。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:88
阅读量:77
阅读量:28
阅读量:90
阅读量:35