如何用js控制margin-bottom属性
1、新建一个html文件,命名为test.html,用于讲解如何用js控制margin-bottom属性。
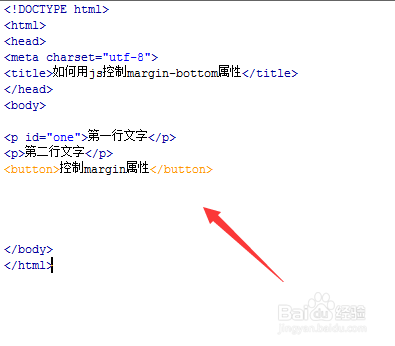
2、在test.html文件内,使用p标签创建两行文字,并设置第一行文字的p标签id为one。
3、在test.html文件内,使用button标签创建一个按钮,按钮名称为“控制margin属性”。
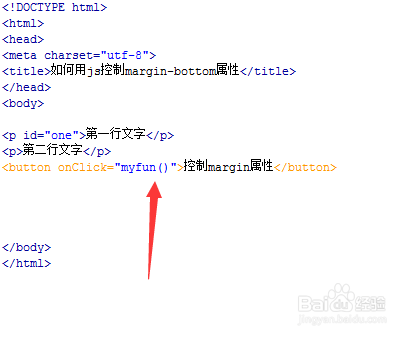
4、在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行myfun()函数。
5、在test.html文件内,在js标签内,创建myfun()函数,在函数内,使用getElementById()方法通过id获得第一个p标签对象。
6、在myfun()函数内,再通过给style中marginBottom属性赋值的方式,控制margin-bottom的样式,例如,这里设置为80px。
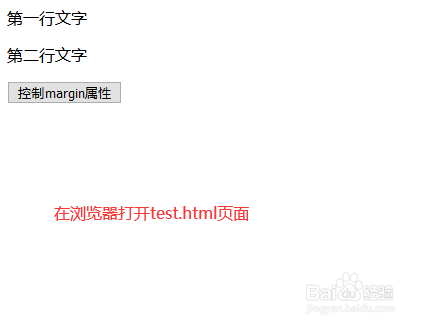
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:56
阅读量:96
阅读量:34
阅读量:35
阅读量:54