HTML表单教程 文件域的详解
1、新建一个64.html,如图所示:
2、定义html5标准网页声明,如图所示:
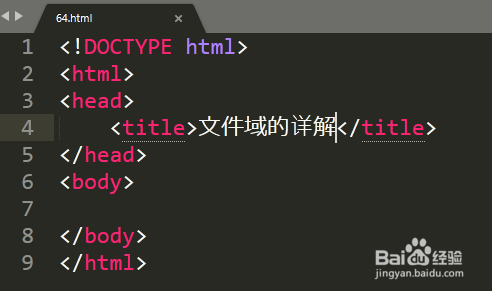
3、输入html网页基本结构,设置网页标题为:文件域的详解,如图所示:
4、文件域控件的语法结构,如图所示:
5、输入一个form标签,并且设置其属性,如图所示:
6、输入input标签,将type设置为:file,如图所示:
7、运行网页,在浏览器上显示出上传控件,如图所示:
8、至此,本教程结束!
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:80
阅读量:34
阅读量:80
阅读量:38
阅读量:94