Android之gravity和layout_gravity属性的区别
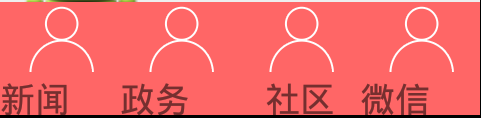
Android开发,布局文件属性gravity和layout_gravity经常被用到,但也经常分不徇柝璎镨清楚gravity和layout_gravity到底怎么用,所以在布局的时候展示不出想要的效果,今天刚好做了一个案例,趁此弄明白gravity和layout_gravity的区别。下面先看看效果图:
工具/原料
Android开发工具:Android Studio或Eclipse
虚拟机或测试手机
一、设计Android布局文件
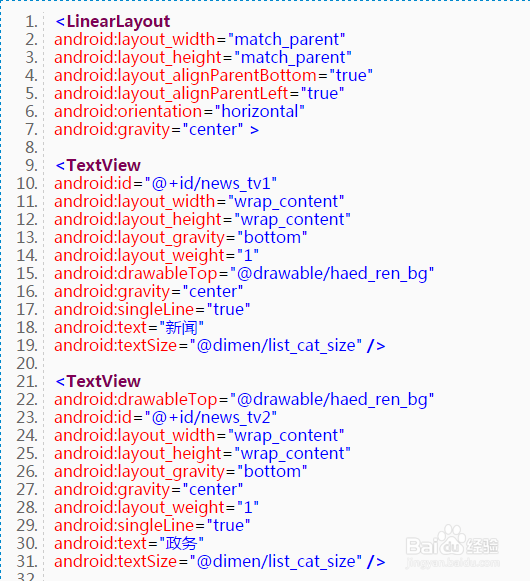
1、在这个案例里,LinearLayout父控件中放置四个TextView,在TextView中使用gravity和layout_gravity设置该TextView的位置,显示的图标使用了drawableTop属性,然后添加图片资源即可,最后达到了上图的效果。
2、gravity表莲镘拎扇示在当前控件内的text属性值相对于该控件,设置text上下左右或居中的位置,查看xm布局文件,TextView控件gravity属性,默认属性值left。现在,去掉gravity属性值center,运行TeachCourse的Demo,文字左边对齐,效果如下:
3、分析:我们看到控件TextView的内容“新闻、政务、社区、微信”都默认左边对齐,所以可以判断gravity用于设置控件内容相对于当前控件的位置。
4、layout_gravity这个属性设置的位置的“参照物”不同,达到的效果是相对于当前控件的父控件上下左右或居中的位置。同样,如果我们在上面的布局文件中去掉layout_gravity属性,保留gravity属性,看看效果如下:
5、分析:TeachCourse会发现,效果和添加了layout_gravity的效果一样呢?这是不是说,layout_gravity属性不起作用呢?这是因为在案例的TextVi髫潋啜缅ew中,我们设置了drawableTop这个属性,同时LinearLayout的高度是固定的,那么默认的layout_gravity属性值是center,但如果我们在最后一个TextView里面去掉drawableTop属性后,在设置layout_gravity属性为top,效果就出来了,看下图:
6、在上面的TeachCourse Demo中,将最后一个选项的“微信”的layout_gravity属性改为bottom,效果如下: