如何使用CSS3中的scale方法实现文字或图像缩放
1、第一步,打开HBuilderX工具,项目中新建页面文件,然后插入div标签
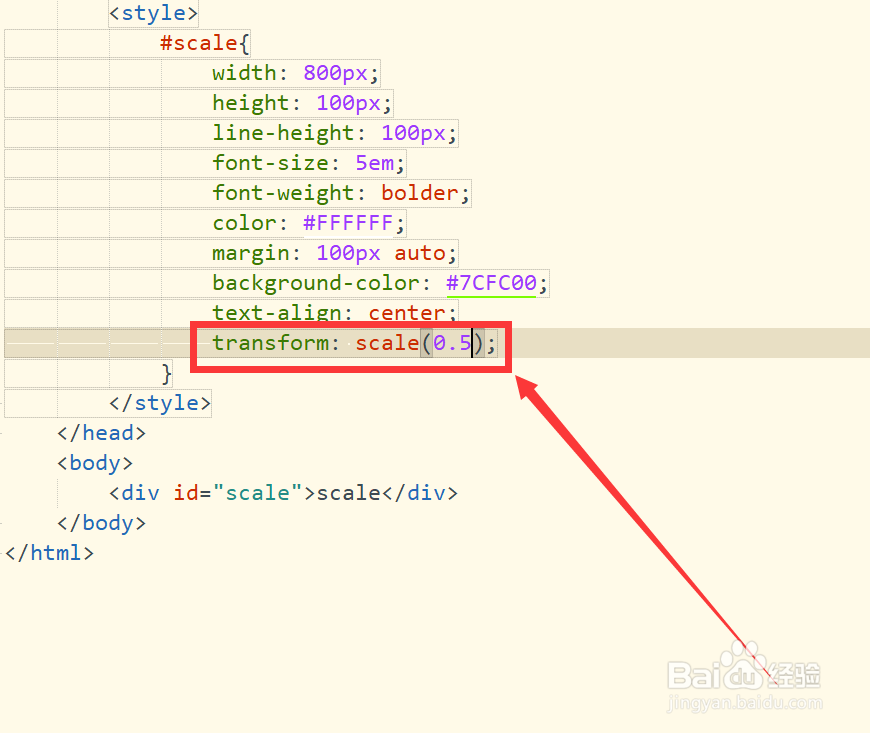
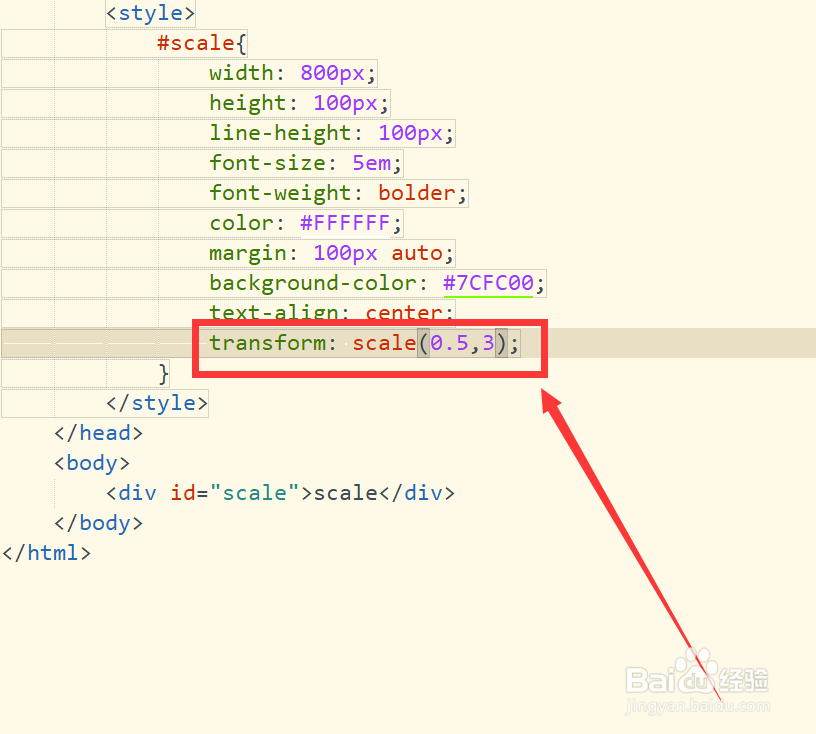
2、第二步,利用标签的ID属性,设置元素的样式,如宽度、高度、字体属性和背景色
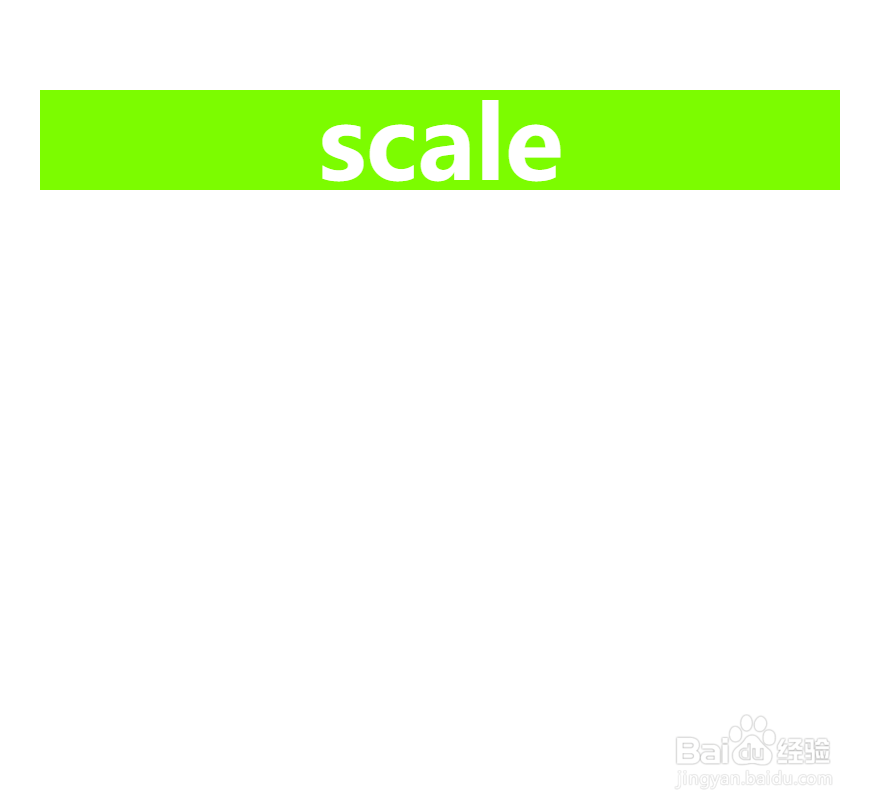
3、第三步,保存代码并运行页面文件,打开浏览器,可以查看到出现一个绿色带
4、第四步,接着添加属性transform,值设置为scale(0.5)
5、第五步,再次保存代码并刷新浏览器,可以发现绿色带缩小了一倍
6、第六步,在scale方法中添加一个参数,值为3;然后保存并刷新浏览器,可以发现高度放大到三倍
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:42
阅读量:31
阅读量:24
阅读量:70
阅读量:67