怎么使用jquery获得标签元素名
1、新建一个html文件,命名为test.html,用于讲解怎么使用jquery获得标签元素名。
2、在test.html文件内,使用p标签创建一行文字,用于下面使用jquery方法获得该标签元素名。
3、在test.html文件内,设置p标签的id为text,主要用于下面通过该id获得p标签对象。
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“获得标签元素名”。
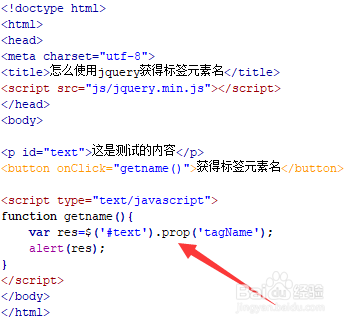
5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行getname()函数。
6、在js标签中,创建getname()函数,在函数内,通过id(text)获得p标签对象,使用prop()方法获得对象的tagName属性值,该值便是标签元素名。
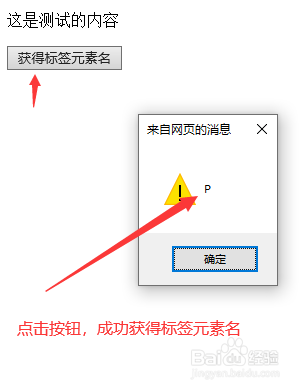
7、在浏览器打开test.html文件,点击按钮,查看结果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。