Axure如何实现文本框选中效果-Axure基础教程
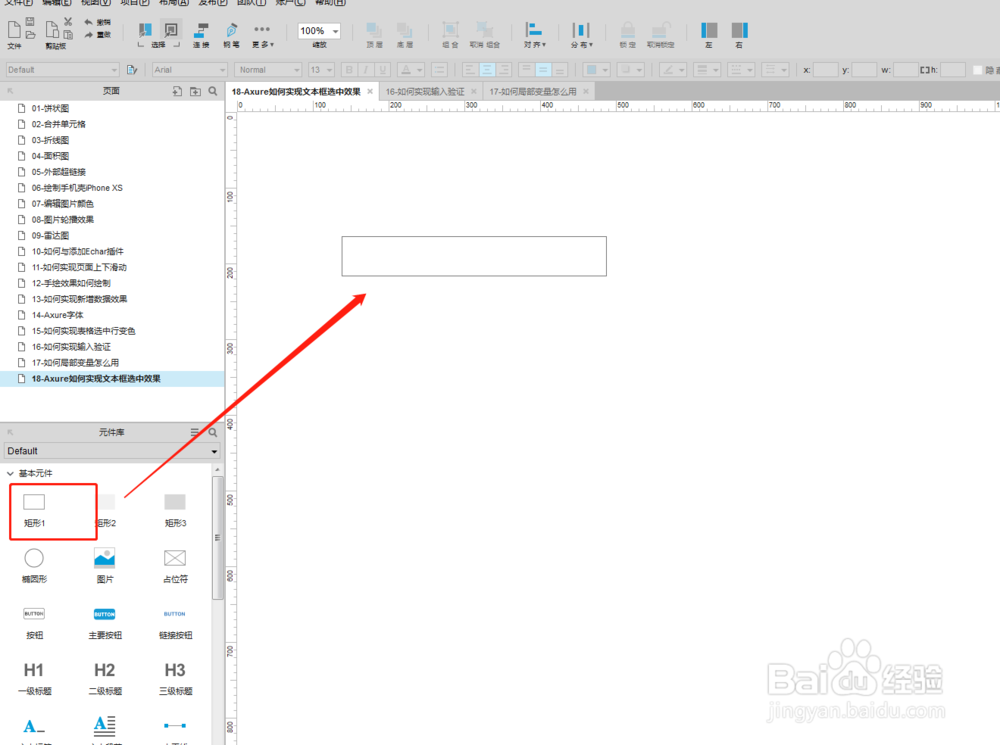
1、首先打开Axure,拖入一个矩形。由于Axure中自带的文本框不是很好看,所以我们通过矩形来调整样式。
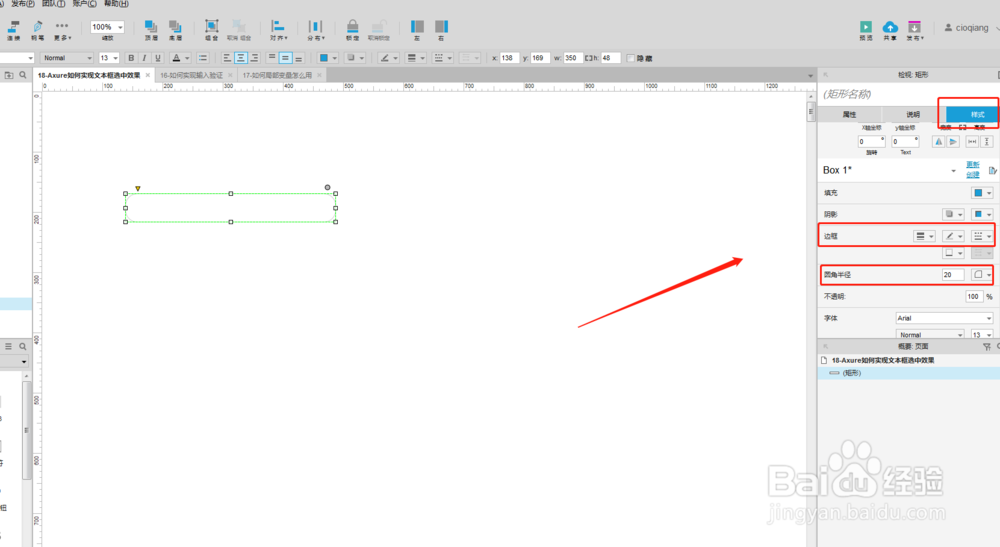
2、设置矩形的样式,如图所示。将矩形的边框设置为灰色,也就是非选中状态的颜色,然后设置矩形的圆角半径为20,这个值可以根据需要自行设置。
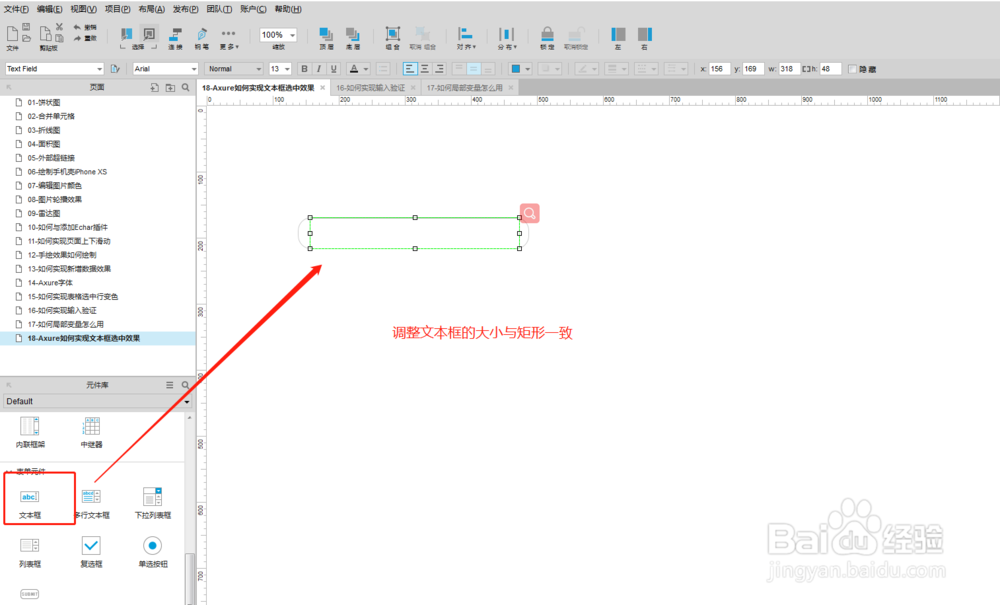
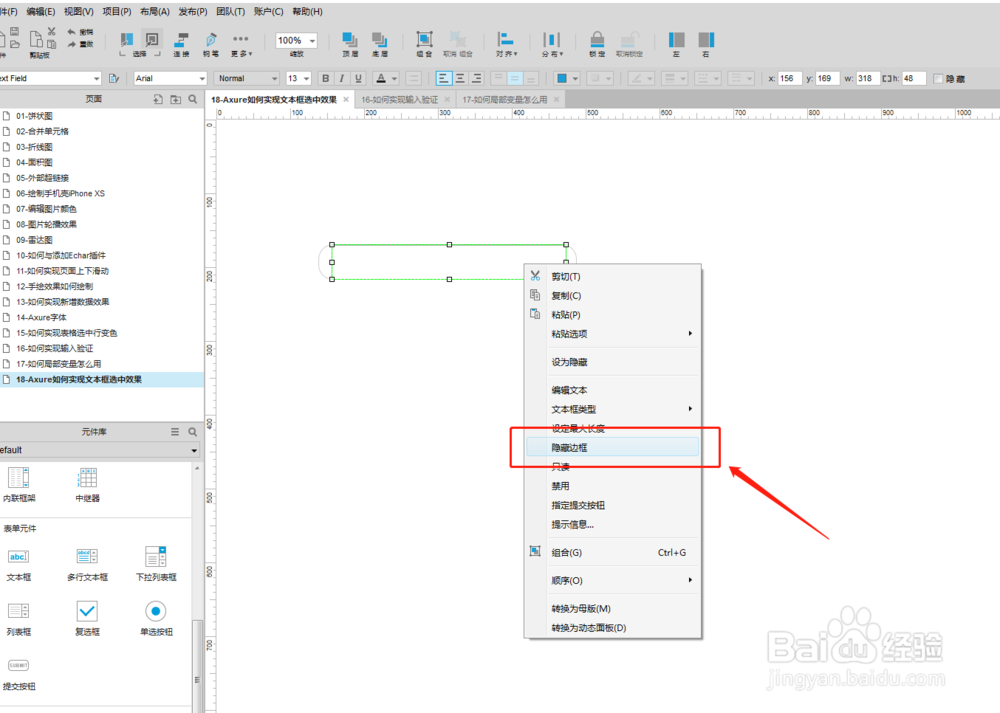
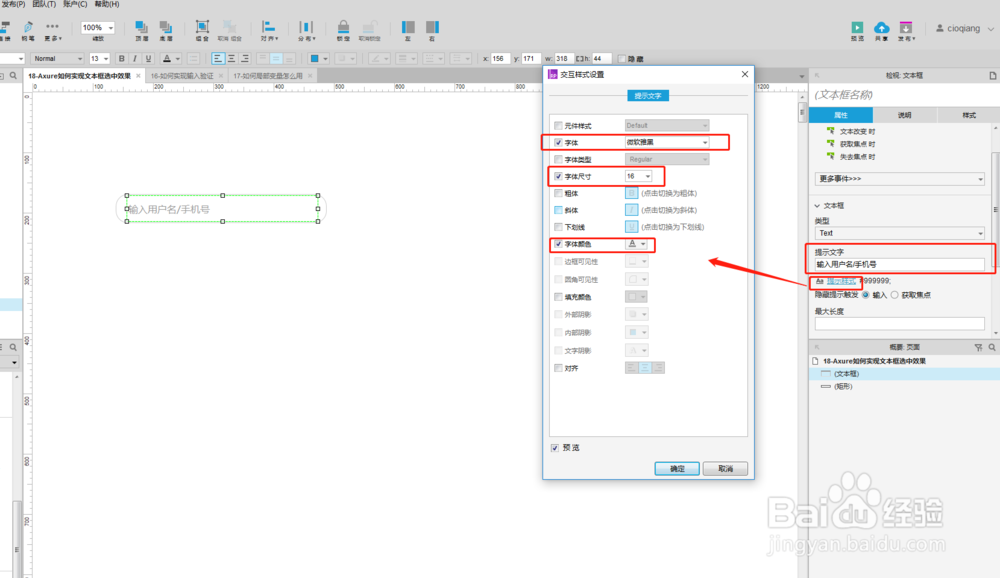
3、拖入一个文本框,调整大小使其正好在矩形内,并设置文本框的边框为隐藏。
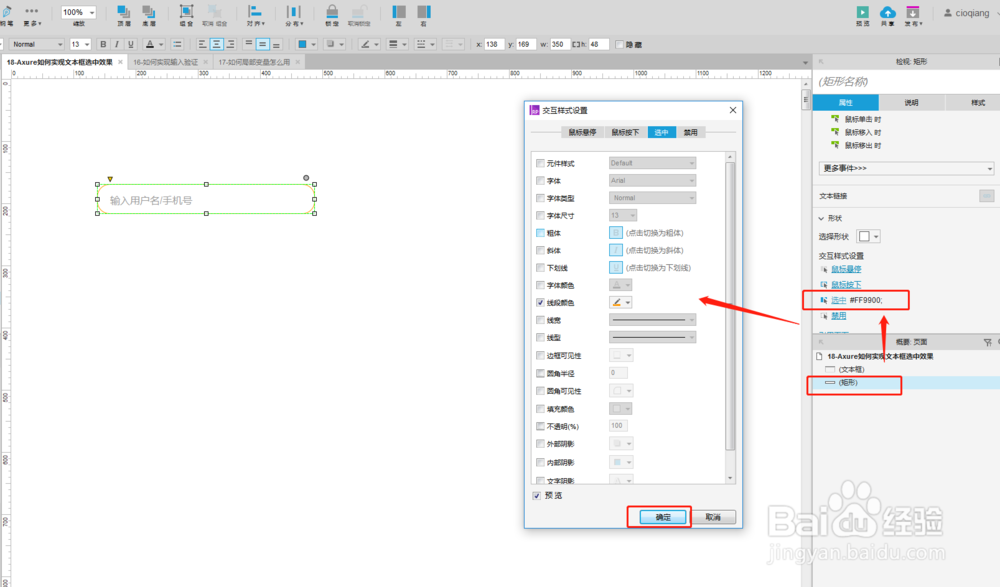
4、选中矩形,设置矩形的选中效果。点击选中效果,在弹出的样式设置面板中将矩形的边框颜色设置为其他颜色。
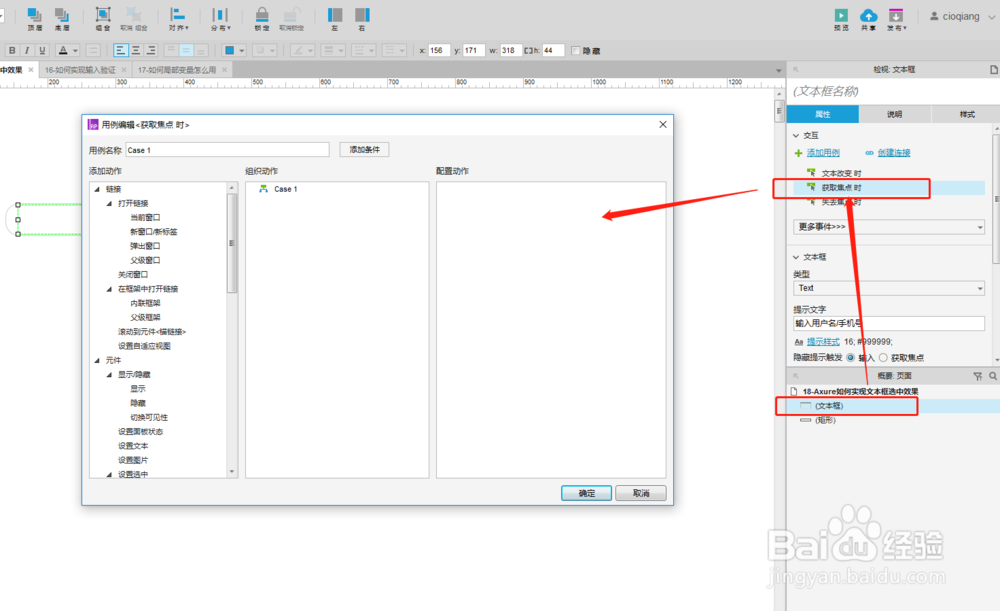
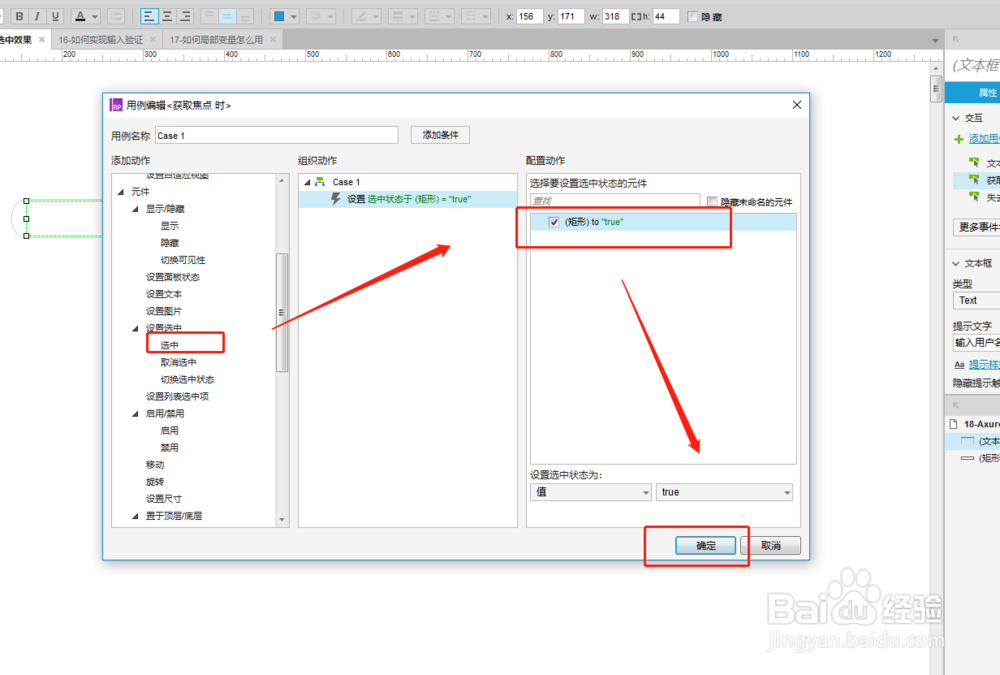
5、选中文本框,设置获取焦点时的交互动作。双击获取焦点时,然后选择选中--选择矩形,单击确定按钮。
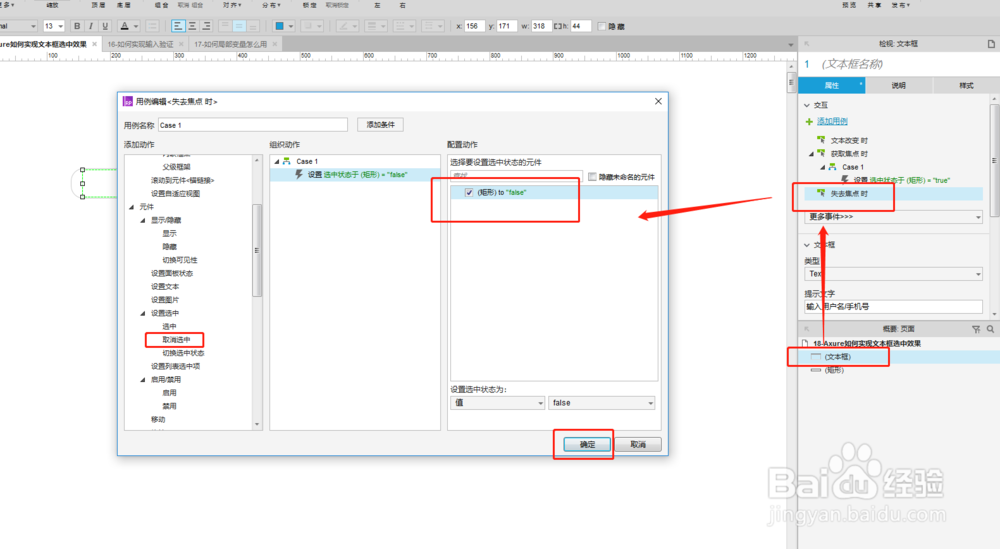
6、选择文本框,设置失去焦点时的交互动作。双击失去焦点时,选择取消选中--选择矩形,单击确定,如图所示。
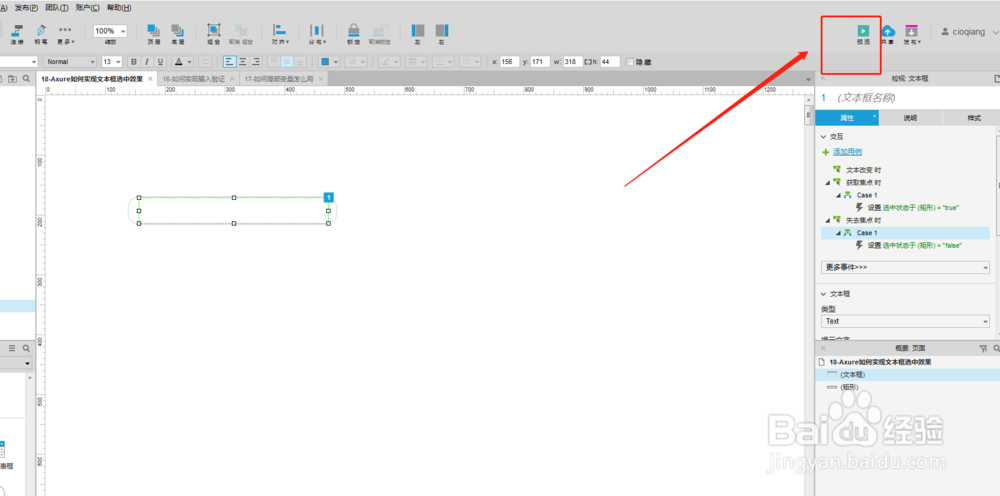
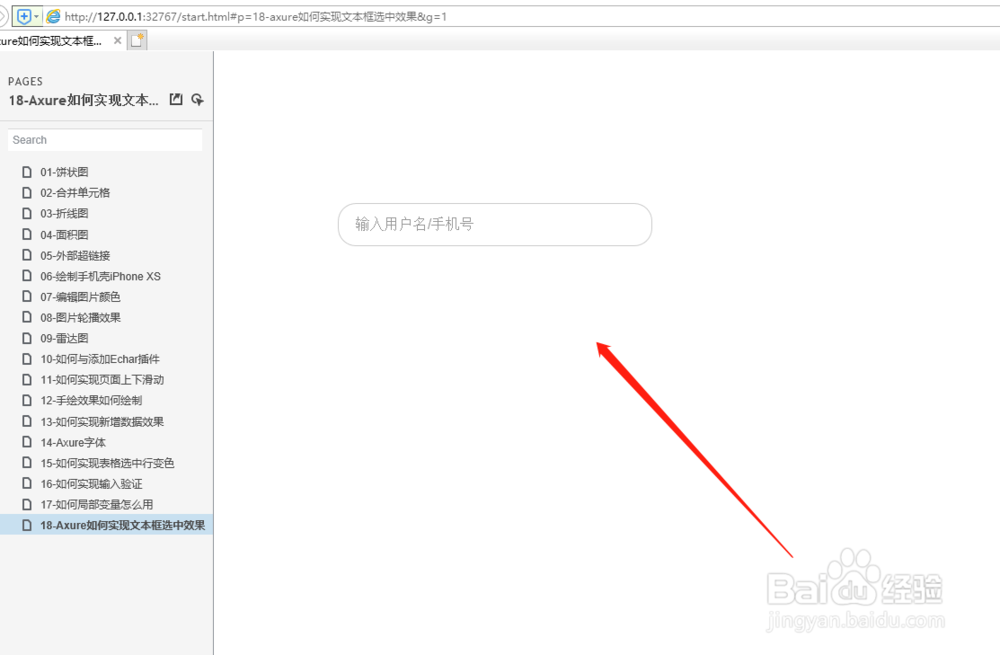
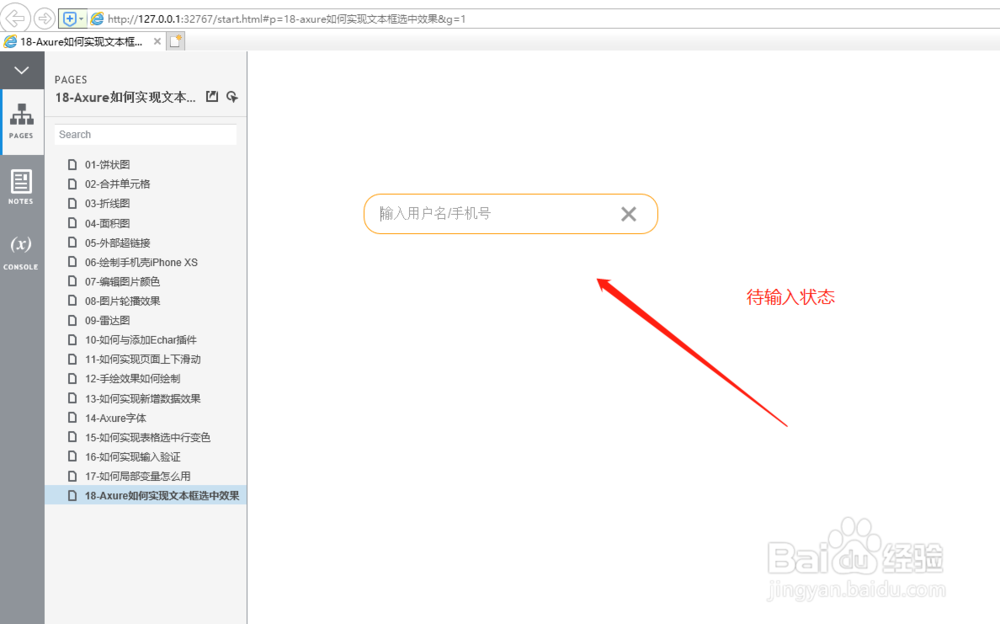
7、设置完成以后单击预览,单击文本框,你会发现颜色发生了变化,点击外侧任意区域,文本框恢复原来的颜色。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:68
阅读量:74
阅读量:24
阅读量:75
阅读量:35