jquery怎么修改表格中td里面的值
1、新建一个html文件,命名为test.html,用于讲解jquery怎么修改表格中td里面的值。
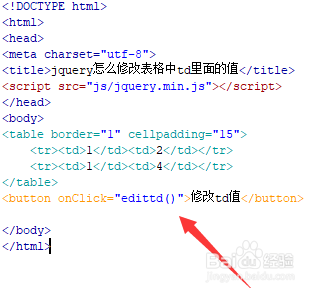
2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。
3、在test.html文件内,使用table、tr、td标签创建一个两行两列的表格,并设置其边框为1px。
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“修改td值”。
5、在test.html文件内,给button按钮绑定onclick点击事件,当按钮被点击时,执行edittd()函数。
6、在js标签中,创建edittd()函数,在函数内,通过元素名称td获得td对象集合,使用eq(2)方法获得第三个td对象,再使用html()方法修改td的值。例如,这里将td的值修改为3。
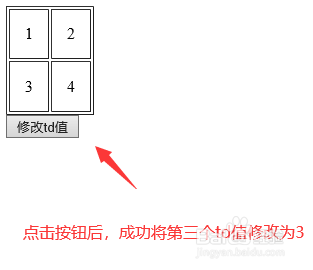
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:89
阅读量:56
阅读量:32
阅读量:65
阅读量:60