网站设计七大常用网页版式
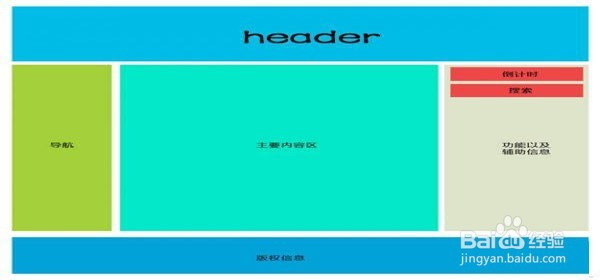
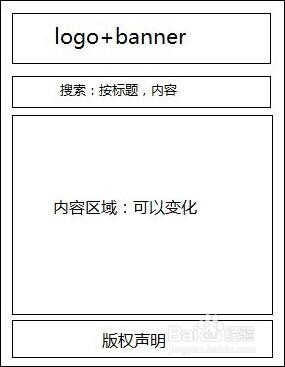
1、 一、“国”字型 “国”字型结构一般这样来布局:最上端是网站logo、banner和导航栏,中间是当前网页的主要内容(通常被分为大小不等的三列,而中间的一列用来放置主体内容),最下面是网站版权声明等,如图所示!
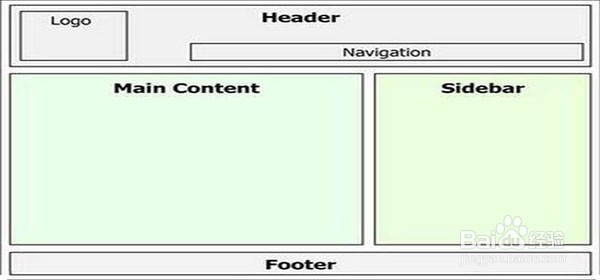
2、 二、拐角型 拐角型结构与“国”字型结构最上端和最下端结构布局是一样的。唯一区别体现在中间样式,拐角型中间通常被分为大小不等的两列,其中较宽的一列用来放置主体内容,如图所示!
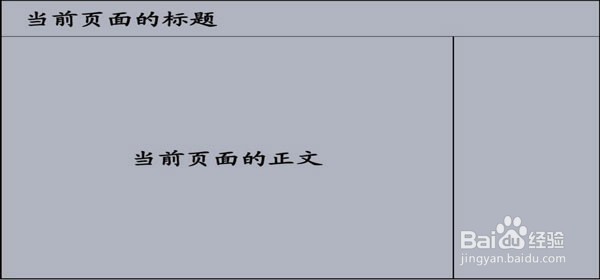
3、 三、标题正文型 标题正文型结构一般最上面是当前网页的标题或类型的对象(如修饰性图像),下面是当前网页的正文。一些文章页或注册页就是这种类型,如图所示!
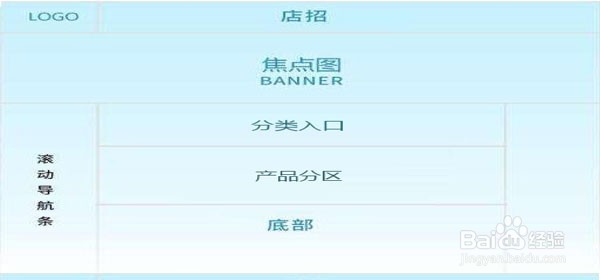
4、 四、左右框架型 左右框架型结构,一般导航链接放左边,有时最上面会有一个小的标题或标致,右面是正文。多数大型论坛都是这种结构的,部分企业也喜欢采用,如图所示!
5、 五、上下框架型 上下框架型结构与左右框架性类似,区别仅仅在于是一种上下分为两页的框架,如图所示!
6、 六、封面型 封面型结构一般出现在网站的首页,大部分是通过精美的平面设计并结合局部的动画效果,之后在网页中放上几个简单的链接或者仅放一个“进入”之类的链接,以提示访问者进入网站的下一级页面,如图所示!
7、 七、Flash动画型 Flash动画型结构与封面型结构类似,只不过它的网页是由Flash动画组成。 由于flash动画具有丰富及强大的交互功能,所以该结构的网页可表达的信息更丰富,而且其视听效果也十分完美!
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:29
阅读量:50
阅读量:28
阅读量:60
阅读量:32