react-native初始化项目
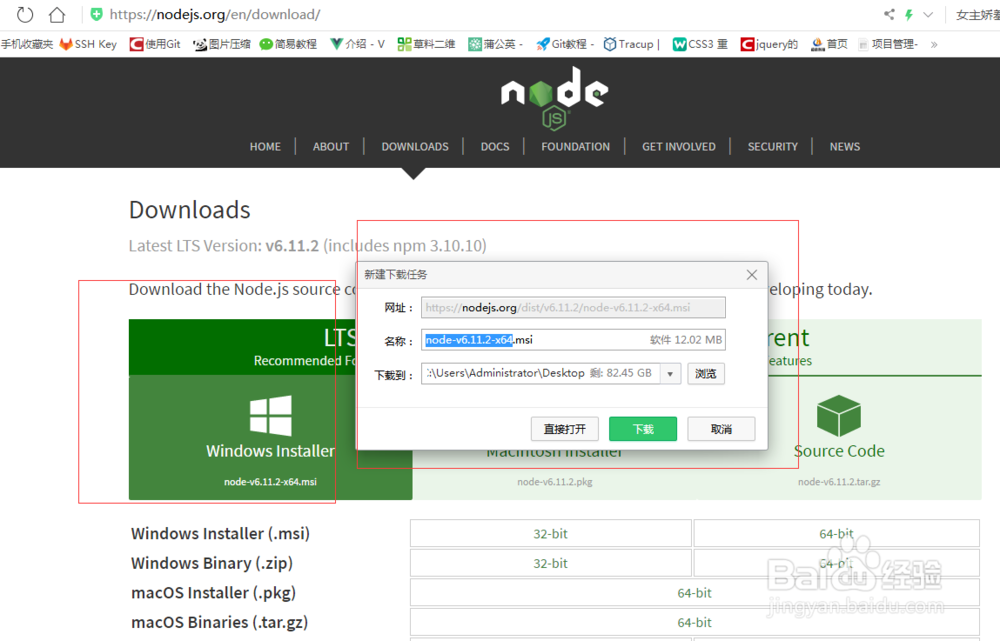
1、第一步,我们需要下载安装Node.js,这个直接去Node.js官网下载Window版本的就可以了!
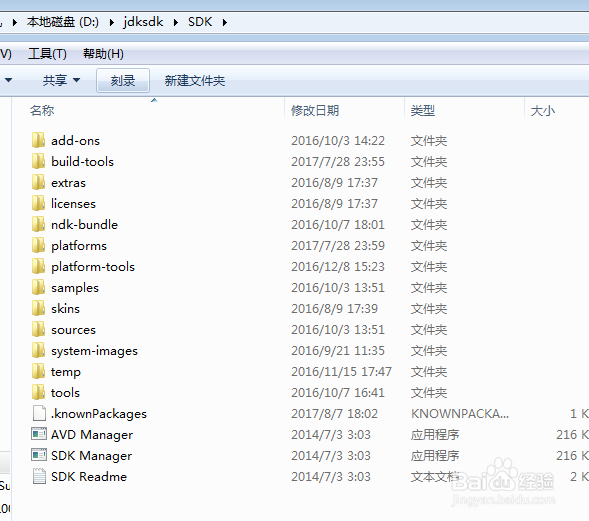
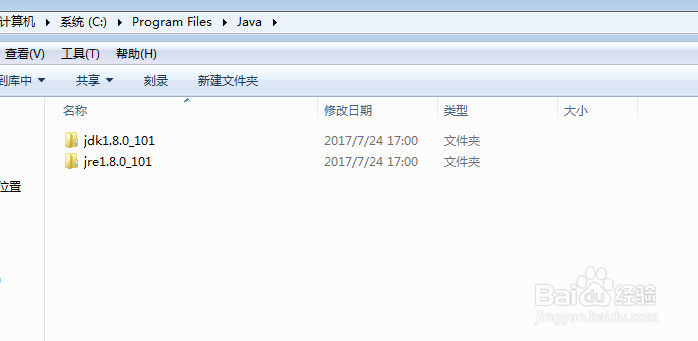
2、下载安装后,在接着下载a艘绒庳焰ndroid开发需要的环境SDK,JDK,SDK直接下载完解压,然后记住目录就可以了,JDK需要安装,可以直接默认安装在C盘中.
3、接着,不要急着去初始化项目,还要配置环境变量鲐扼敲行!至于这个在哪里配置,我直接写路径吧,就不一张张截图了!找到我的电脑->右击属性->高级设置变量->环髻蔫进黝境变量->系统变量->Path目录,这里就是配置环境变量的目录最终地方!主要配置以下参数:1.ANDROID_HOME 值:SDK解压后的目录所在地址.2.JAVA_HOME 值:JDK安装目录中的地址,例如:C:\program files \ java \ jdk1.8.0_101.3.JAVA_JRE_HOME 值:第二个中路径下一级中JRE的路径,例如 :C:\program files \ java \ jdk1.8.0_101 \ jre4.配置PATH变量中的值:C:\ProgramData\Oracle\Java\javapath;%SystemRoot%\system32;配置完成之后,点击确定!这样,环境变量配置好了,现在就是开始初始化项目了
4、找到第一步新建的文件,在其中运行cmd命令,运行安装react-native全局指令环境 npm install react-native-cli -g
5、初始化一个react-native项目。 react-native init Myproject(项目名字)
6、这时候,项目初始化完成了.然后刚开始可以先用模拟器去调试!如何用模拟器,调试,请关注,下一篇文章将会细化分析
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:37
阅读量:59
阅读量:80
阅读量:65
阅读量:33