html如何实现上传文件
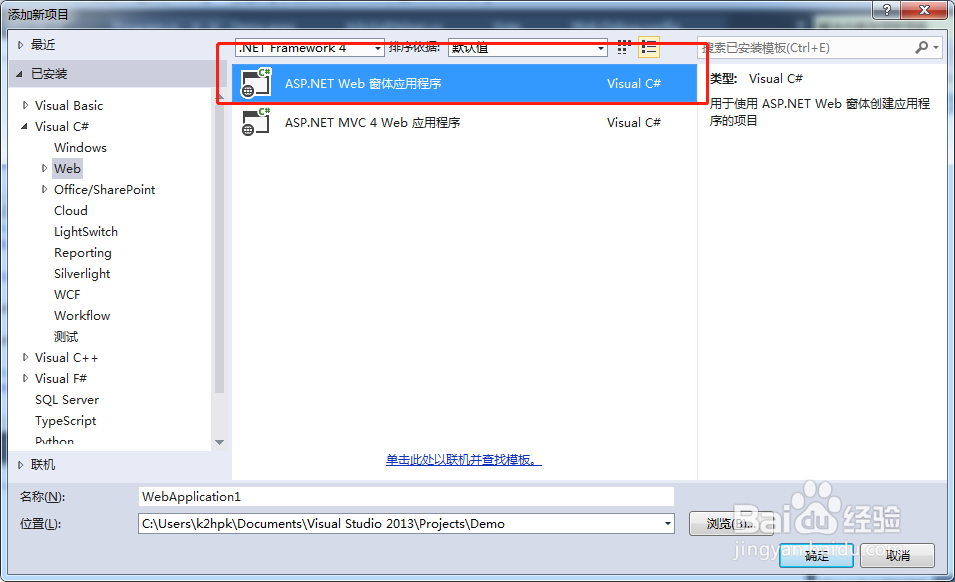
1、新建一个【网站解决方案】
2、然后在【网站里面】,新建一个【Web页面】,也就是HTML页面
3、【HTML页面】上,新增一个【上传控件】和【上传按钮】
4、给【上传】按钮注册一个事件,把【HTML上的文件】,存入服务器,准备阶段就算完成了
5、然后右键运行这个页面,选一个文件,点【上传】
6、上传成功之后,文件就会存入根目录了
7、总结1、HTML端需要一稍僚敉视个文件上传的控件2、网站后端需要把前端文件存到服务器以上是基本的实现逻辑,关于文件上传其实有很多技术点要处理,包括多文件上传,批量上传,断点续传,离线重传,大揍茏壅混文件分流传输等等,都需要花大量时间研究。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:55
阅读量:76
阅读量:63
阅读量:90
阅读量:31