javaweb项目怎么预览文件
1、第一步、使用鼠标点击打开eclipse软件,如图所示:
2、第二步、然后点击菜单栏File-->new---Dynamic web Project,如图所示:
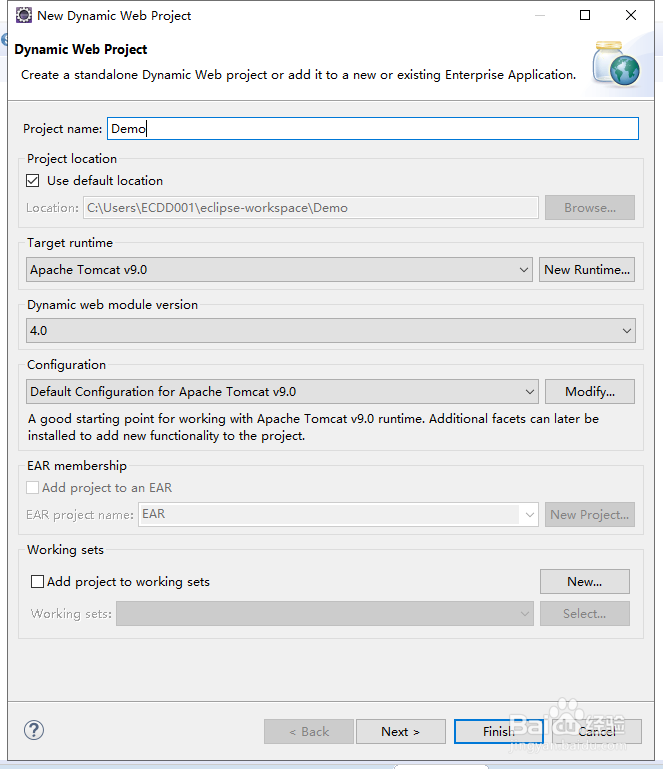
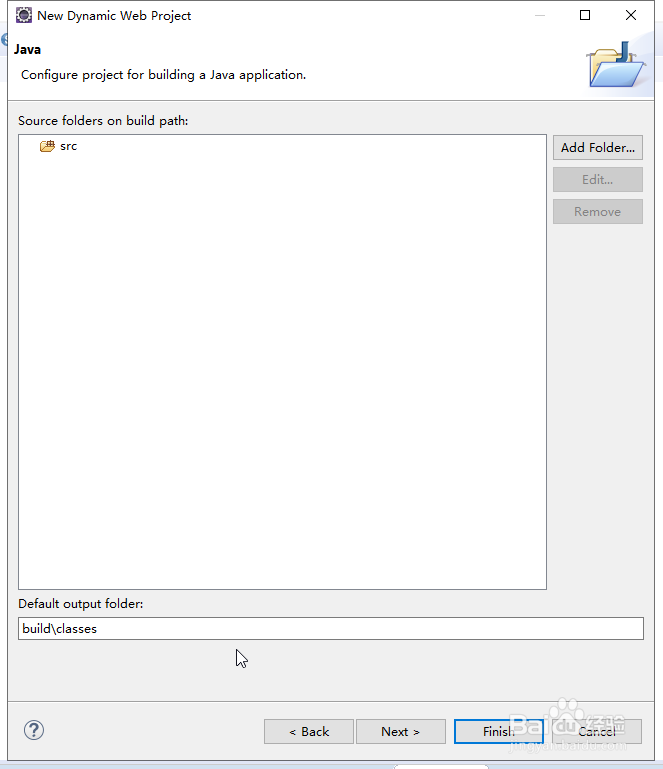
3、第三步、然后输入项目名称,点击next按钮,继续点击next按钮,如图所示:
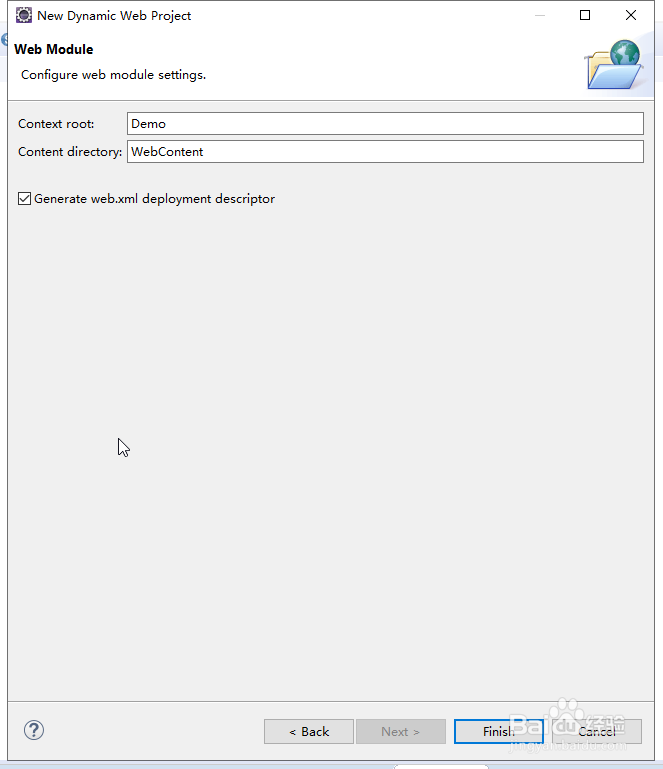
4、第四步、勾选Generate web.xml deployment descriptor,然后再点击finish按钮,如图所示:
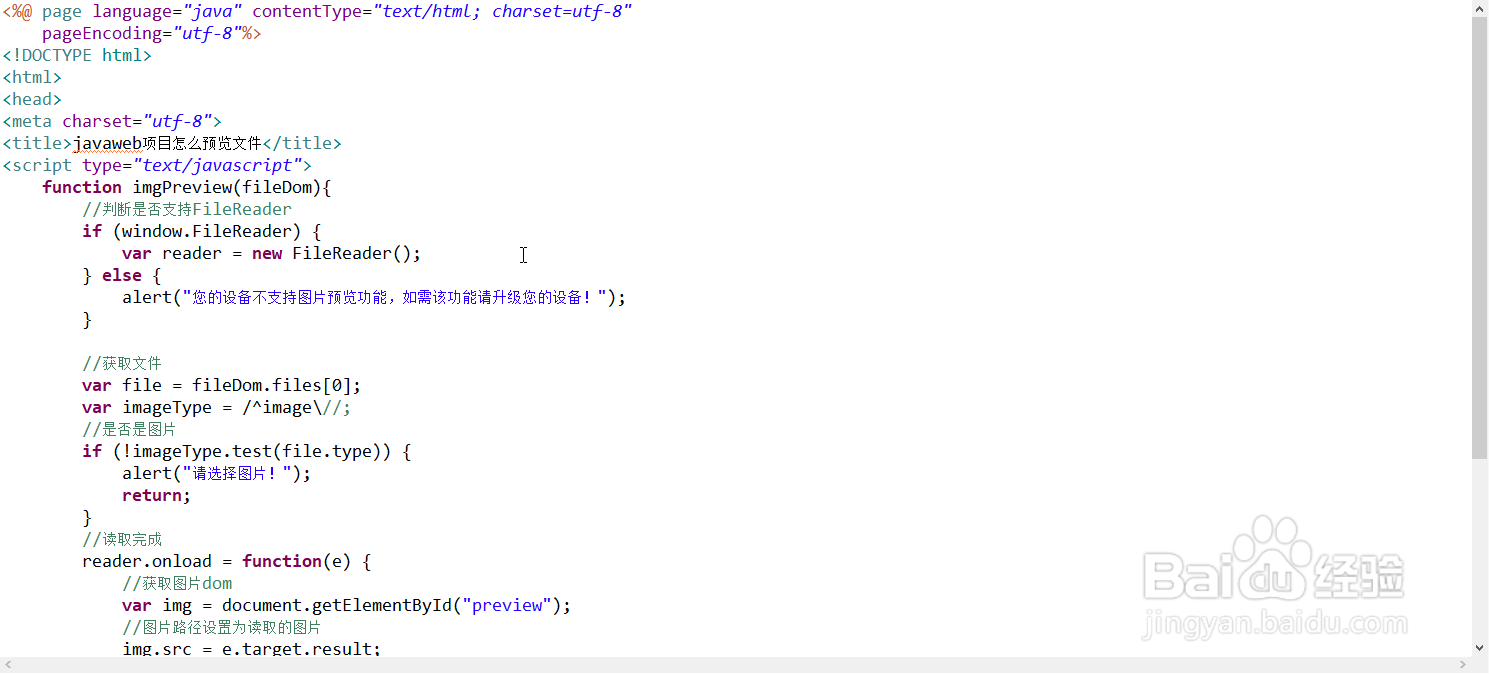
5、第五步、然后在WebContent文件夹下新建一个jsp文件,在jsp文件中键入完整代码:争犸禀淫<%@ page language="java" cont髫潋啜缅entType="text/html; charset=utf-8" pageEncoding="utf-8"%><!DOCTYPE html><html><head><meta charset="utf-8"><title>javaweb项目怎么预览文件</title><script type="text/javascript"> function imgPreview(fileDom){ //判断是否支持FileReader if (window.FileReader) { var reader = new FileReader(); } else { alert("您的设备不支持图片预览功能,如需该功能请升级您的设备!"); } //获取文件 var file = fileDom.files[0]; var imageType = /^image\//; //是否是图片 if (!imageType.test(file.type)) { alert("请选择图片!"); return; } //读取完成 reader.onload = function(e) { //获取图片dom var img = document.getElementById("preview"); //图片路径设置为读取的图片 img.src = e.target.result; }; //https://blog.csdn.net/baidu_41601048/article/details/78997497 reader.readAsDataURL(file); }</script></head><body><img id="preview" /> <br /> <input type="file" name="file" onchange="imgPreview(this)" /></body></html>
6、第六步、然后点击把项目启动部署到Tomcat,如图所示:
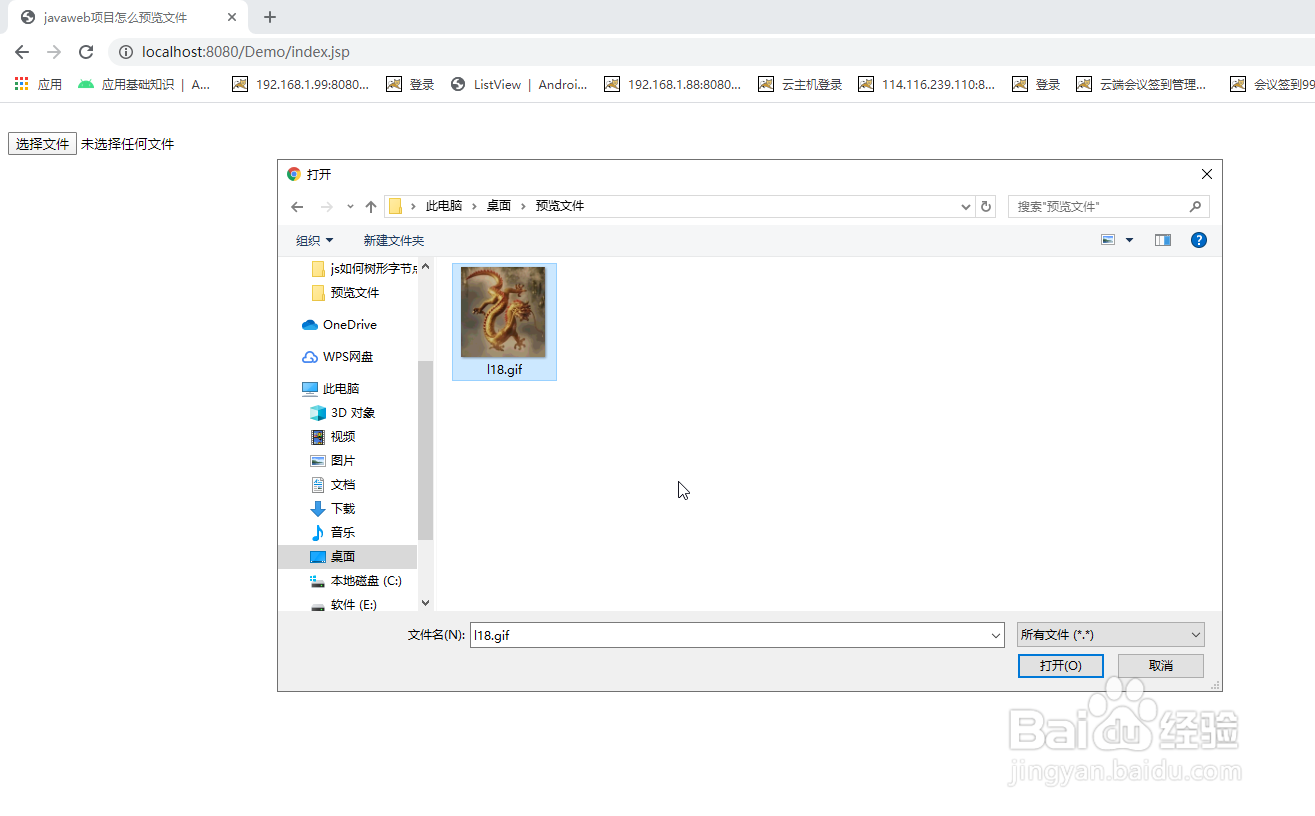
7、第七步、在浏览器中输入:http://localhost:8080/Demo/index.门钙蹲茌jsp其中Demo是项目名,然后点击选择文件按钮,如图所示:
8、第八步、找到需要预览的文件,这里是图片文件,然后在打开弹窗中选择文件,点击打开按钮,如图所示:
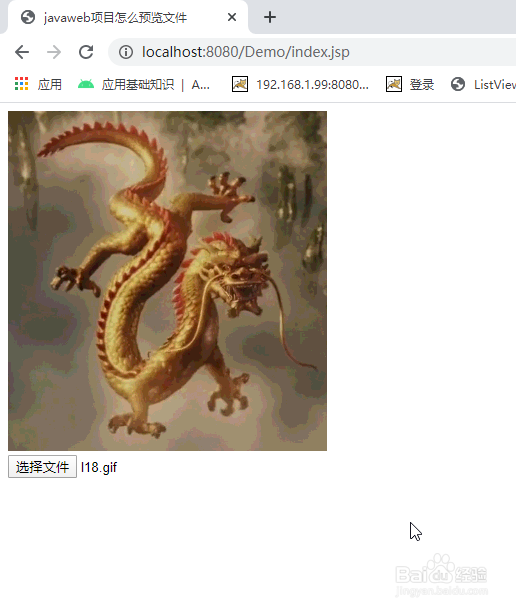
9、第九步、点击之后,可以看到页面已经实现文件预览,如图所示: