在css中如何改变整个网页的字体大小
1、新建一个html文件,命名为test.html,用于讲解在css中如何改变整个网页的字体大小。
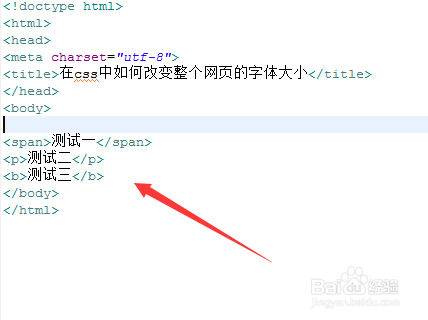
2、在test.html文件内,使用span、p、b标签创建多行文字,用于测试。
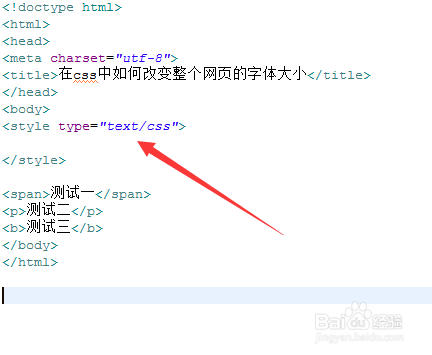
3、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。
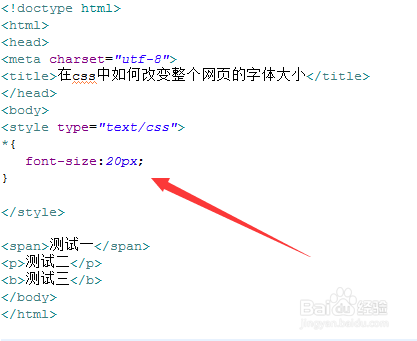
4、在css标签内,通过“*”号设置所有元素的样式,即页面中所有的元素都会应用上该样式。
5、在css标签内,例如,设置所有元素的字体大小设置为20px,即font-size设置为20px。
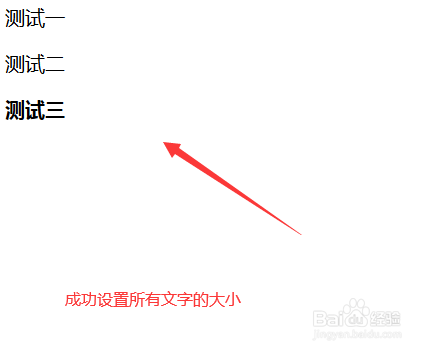
6、在浏览器打开test.html文件,查看实现的效果。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:31
阅读量:41
阅读量:73
阅读量:30
阅读量:55