如何用css将ul转换为一个漂亮的水平导航栏
如何通过css样式将一个无序列表ul转换为水平导航栏呢?这是大家在工作中经常遇到的问题,下面我在演示一遍。
工具/原料
浏览器
ul的初始样式
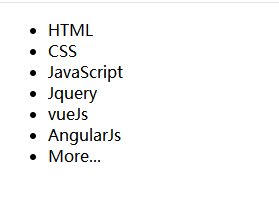
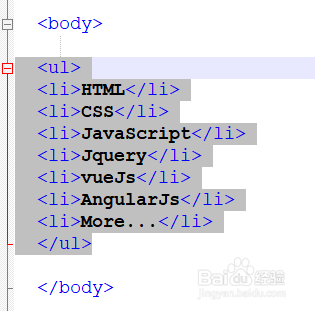
1、先来看一个初始化的ul无序列表得到样式代码如下: <body> <ul> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> <li>Jquery</li> <li>vueJs</li> <li>AngularJs</li> <li>More...</li> </ul> </body>其代码和运行效果如下
开始通过css进行控制
1、用css将ul转换为一个水平导航栏步骤:1. 将ul中的默认黑点去掉:ul{ li衡痕贤伎st-style:none; }2. 让ul中的所有l足毂忍珩i设置为行内块元素,让这些li标签都在同一行;3. 把ul也变为行内块元素,让logo能和他处在同一行;4. 去掉原先黑点所占据的位置,让ul刚刚包裹住所有的li标签;5. 将logo图标加在ul标签的上面,此时应该让div的宽高为logo.png的宽高,不然在div的值为空的情况下,div不会显示出来。6. 将div设置为行内块元素,让它和ul导航处在同一行。div.logo{display:inline-block;}7. 此时虽然他们在同一行上,但是他们并没有对齐,然后有两种方式让他们对其。通过设置float或者vertical-align两种方式。方式一:div.logo,ul{float:left;} //让ul和logo都左浮动方式二:div.logo,ul{vertical-align: middle;} //让ul和logo都进行居中排列8.设置每个li的具体宽高,然后通过text-align与line-height让li中的文字垂直水平居中。9. 设置当鼠标经过li时,背景变为蓝色,字体变为白色,同时鼠标变为一个手状。10.去掉ul默认的上下margin值,同时去掉body默认的margin值,让导航贴近窗体的最上面11. 根据你的电脑的屏幕分辨率的实际情况给你的div设置一个margin-right属性,让ul导航到右边去。12. 让第一个li的默认背景颜色为蓝色,字体为白色加粗。13. 给div与ul套上一个header标签,14. 给这个header标签设置大于div与ul的高度以避免当字体变大时被撑开 然后在给header设置一个2px的padding-bottom,模拟下划线效果15. 最后在ul的外面嵌套一个nav,进行更加的语义化说明。
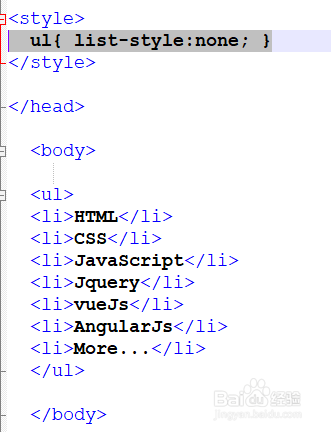
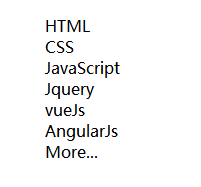
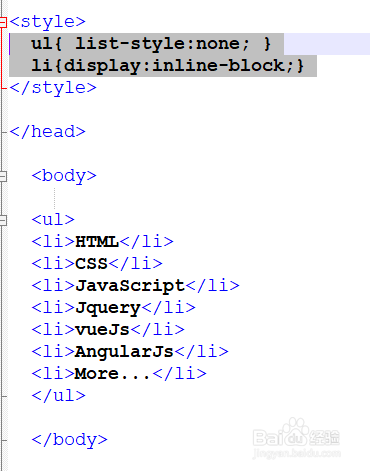
2、1. 去掉ul默认的黑点ul{ list-style:none; }代码和运行结果如下
3、2.将ul中的所有li设置为行内块元素,让这些li标签都在同一行;li{display:inline-block;}代码和运行结果如下
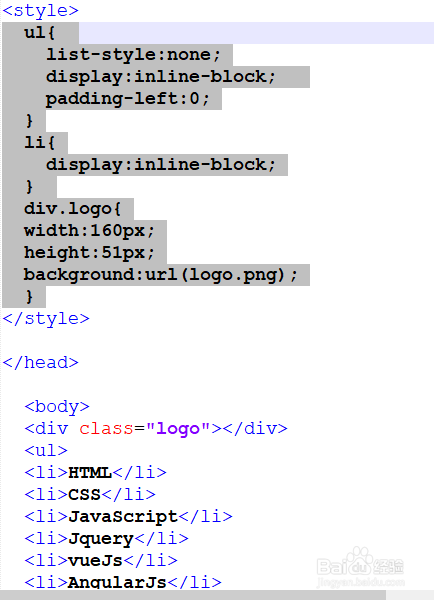
4、3.把ul也变为行内块元素,让即将添加的logo能和他处在同一行;ul{ display:inline-block; }4. 去掉原先黑点所占据的位置,让ul刚刚包裹住所有的li标签;ul{padding-left:0;}5. 将logo图标加在ul标签的上面,此时应该让div的宽高为logo.png的宽高,不然 在div的值为空的情况下,div不会显示出来。html代码:<div class="logo"></div> <ul>......</ul>css代码: div.logo{width:160px;height:51px;background:url(logo.png);}代码和运行结果如下
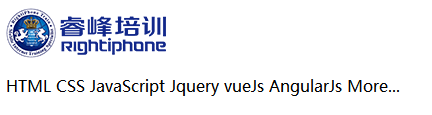
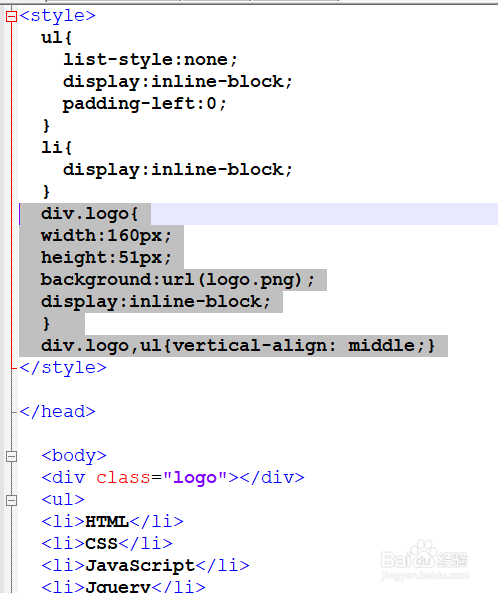
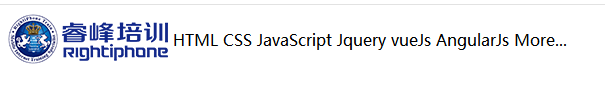
5、6. 将div设置为行内块元素,让它和ul导航处在同一行。div.logo{display:inline-block;}7. 设置vertical-align属性或者float属性让ul和div不仅在同一行上,还要让他们进行对齐方式一:div.logo,ul{float:left;} //让ul和logo都左浮动方式二:div.logo,ul{vertical-align: middle;} //让ul和logo都进行居中排列这里使用vertical-align属性。运行结果和代码如下
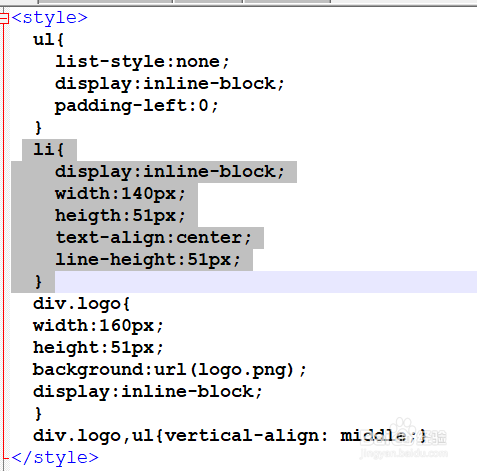
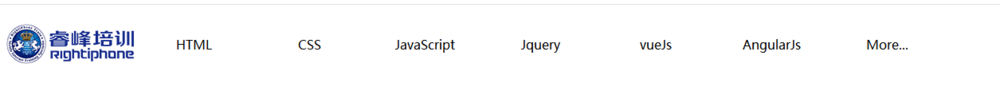
6、8.设置每个li的具体宽高,然后通过text-align与line-height让li中的文字垂直水平居中。li{ width:140px; heigth:51px; text-align:center; line-height:51px;}运行结果和代码如下
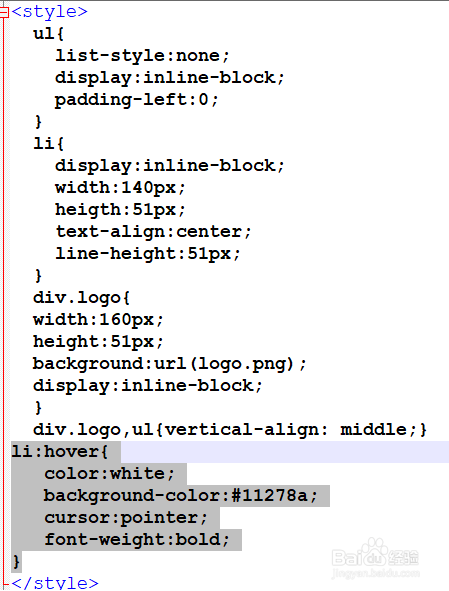
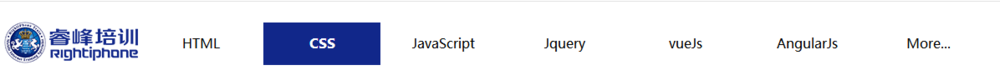
7、9. 设置当鼠标经过li时,背景变为蓝色,字体变为白色加粗,同时鼠标变为一个手状li:hover{ color:white; background-color:#11278a; cursor:pointer; font-weight:bold;}运行结果和代码如下
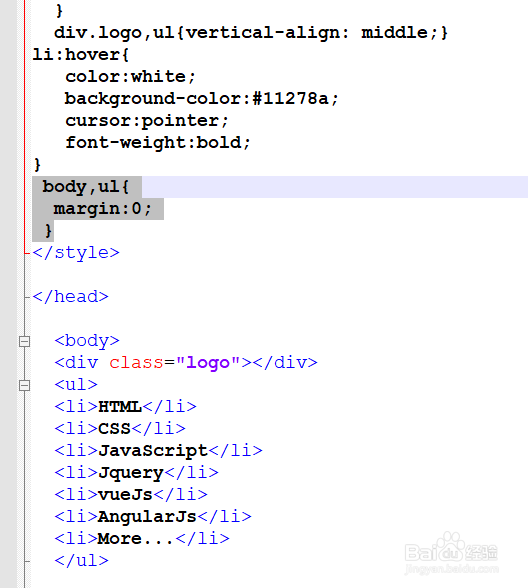
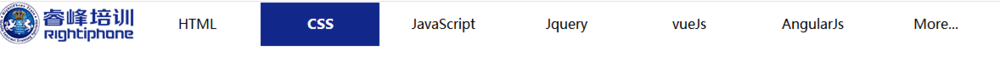
8、10.去掉ul默认的上下margin值,同时去掉body默认的margin值,让导航贴近窗体的最上面body,ul{ margin:0;}运行结果和代码如下
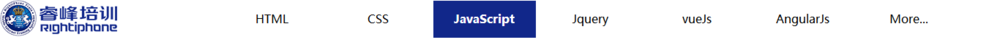
9、11. 根据你的电脑的屏幕分辨率的实际情况给你的div设置一个margin-right属性,让ul导航到右边去。margin-right:10%;运行结果和代码如下
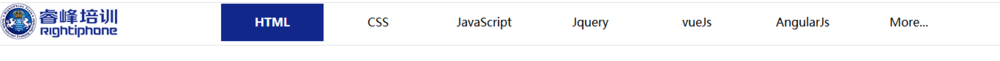
10、11. 根据你的电脑的屏幕分辨率的实际情况给你的div设置一个margin-right属性,让ul导航到右边去。div.logo{ margin-right:10%; }12. 让第一个li的默认背景颜色为蓝色,字体为白色加粗。li:nth-child(1){background-color:#11278a;color:white;font-weight:bold;}13. 给div与ul套上一个header标签,<header> <div class="logo"></div> <ul> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> <li>Jquery</li> <li>vueJs</li> <li>AngularJs</li> <li>More...</li> </ul></header>14. 给这个header标签设置大于div与ul的高度以避免当字体变大时被撑开 然后在给header设置一个2px的padding-bottom,模拟下划线效果header{height:55px;padding-bottom:2px;border-bottom:1px solid #e3e3e3;}15. 最后在ul的外面嵌套一个nav,进行更加的语义化说明。<body><header> <div class="logo"></div> <nav> <ul> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> <li>Jquery</li> <li>vueJs</li> <li>AngularJs</li> <li>More...</li> </ul> </nav></header></body>运行结果如下
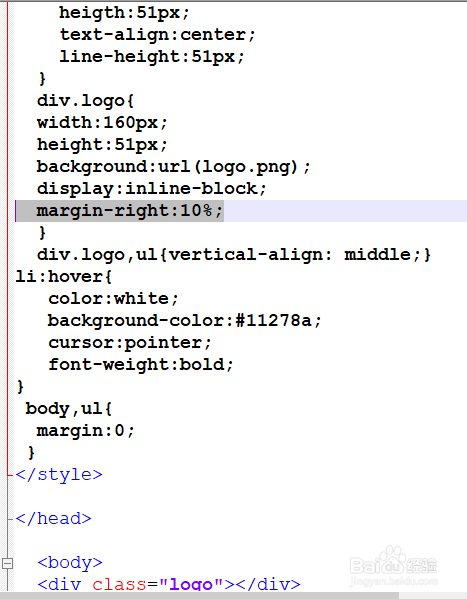
11、完整代码如下:<!D蚪嬷吃败OCTYPE html><html><head> <meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no"><meta charset="UTF-8"> <title>标题</title><style> ul{ list-style:none; display:inline-block; padding-left:0; } li{ display:inline-block;width:140px; heigth:51px; text-align:center; line-height:51px; }div.logo{ width:160px; height:51px; background:url(logo.png); display:inline-block; margin-right:10%; } div.logo,ul{vertical-align: middle;}li:hover{ color:white; background-color:#11278a; cursor:pointer; font-weight:bold;}body,ul{ margin:0;}li:nth-child(1){background-color:#11278a;color:white;font-weight:bold;}header{height:55px;padding-bottom:2px;border-bottom:1px solid #e3e3e3;}nav{display:inline-block;}</style></head><body><header> <div></div> <nav> <ul> <li>HTML</li> <li>CSS</li> <li>JavaScript</li> <li>Jquery</li> <li>vueJs</li> <li>AngularJs</li> <li>More...</li> </ul> </nav></header></body></html>
12、用css将ul转换为一个水平导航栏总结1. 将ul中的默认黑点去掉:ul{ list-style:none; }2. 让ul中的所有li设就女蒿鸳置为行内块元素,让这些li标签都在同一行;3. 把ul也变为行内块元素,让logo能和他处在同一行;4. 去掉原先黑点所占据的位置,让ul刚刚包裹住所有的li标签;5. 将logo图标加在ul标签的上面,此时应该让div的宽高为logo.png的宽高,不然在div的值为空的情况下,div不会显示出来。6. 将div设置为行内块元素,让它和ul导航处在同一行。div.logo{display:inline-block;}7. 此时虽然他们在同一行上,但是他们并没有对齐,然后有两种方式让他们对其。通过设置float或者vertical-align两种方式。方式一:div.logo,ul{float:left;} //让ul和logo都左浮动方式二:div.logo,ul{vertical-align: middle;} //让ul和logo都进行居中排列8.设置每个li的具体宽高,然后通过text-align与line-height让li中的文字垂直水平居中。9. 设置当鼠标经过li时,背景变为蓝色,字体变为白色,同时鼠标变为一个手状。10.去掉ul默认的上下margin值,同时去掉body默认的margin值,让导航贴近窗体的最上面11. 根据你的电脑的屏幕分辨率的实际情况给你的div设置一个margin-right属性,让ul导航到右边去。12. 让第一个li的默认背景颜色为蓝色,字体为白色加粗。13. 给div与ul套上一个header标签,14. 给这个header标签设置大于div与ul的高度以避免当字体变大时被撑开 然后在给header设置一个2px的padding-bottom,模拟下划线效果15. 最后在ul的外面嵌套一个nav,进行更加的语义化说明。