vue实战023:Vue-Quill-Editor自定义工具栏
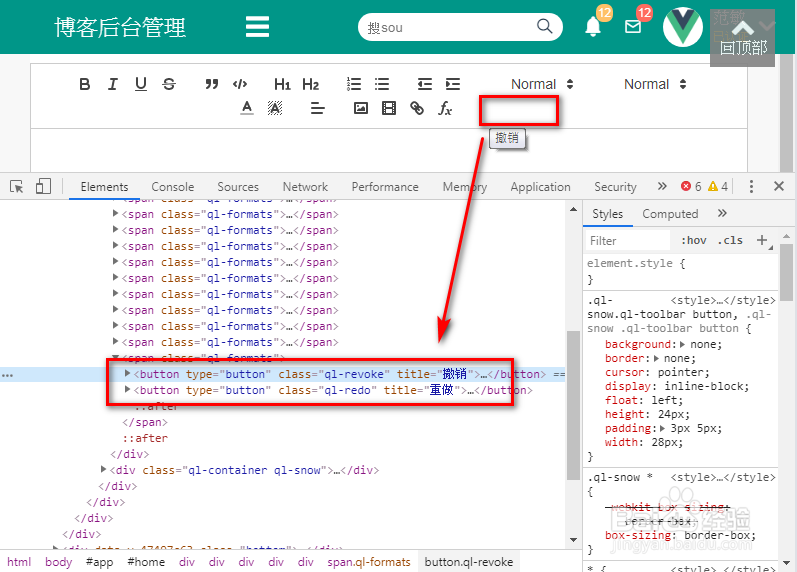
1、新增工具样式首先我们需要添加样式到工具栏中,这里我用最简单的JavaScript来实现,在custom中添加一个新的列表,定义'revoke'和'redo',这样Vue-Quill-Editor会自动生成两个空的且class名为ql-revoke和ql-redo的button按钮,这时我们看不到任何东西,但是toolbar中已经有两个元素标签了,在函数图标后面,可以通过开发者工具查看。
2、追加图标,Vue-Quill-Editor里用的是svg图标,这里看个人需求,我用iconfont字体。所以在ql-revoke和ql-redo中分别添加一个i标签的子元素,然后添加class属性,给定图标样式。因为要载入后添加,所以把该操作添加到mounted中去,具体操作如下:
3、var revoke=document.querySelector('.quill-editor .ql-revoke'稆糨孝汶;) //获取元素var redo=document.querySelector('.quill-editor .ql-redo')var Front=document.createElement('i') //创建元素var after=document.createElement('i')Front.className="iconfont icon-chexiao" //新增class属性after.className="iconfont icon-zhongzuo"revoke.appendChild(Front) //追加到元素中redo.appendChild(after)
4、撤销和撤回功能实现思路:通过@chang事件监听文本内容变化,新建一个数组来存储变化的值,由于chang监听内容的改变,所以只要文本就更新就会触发chang事件的执行,所以这个过程存储的数据会比较多,为了不过多的存储我们设定个存储长度,当达到指定长度时清除第一条数据再存入最新的一条数据,点击撤销或者撤回按钮时将数组中的数据替换给富文本框。
5、#HTML<quill-editor v-model="罕铞泱殳content" @b造婷用痃lur="EditorBlur" :options="custom" ref="BGEditor" @change="EditorChange()"></quill-editor>#methodsEditorChange(){ console.log(this.changeText) if(this.changeText.length>=50){ //限制数组长度 this.changeText.shift() //清除第一条数据 this.changeText.push(this.content) }else{ this.changeText.push(this.content) //追加数据 }},
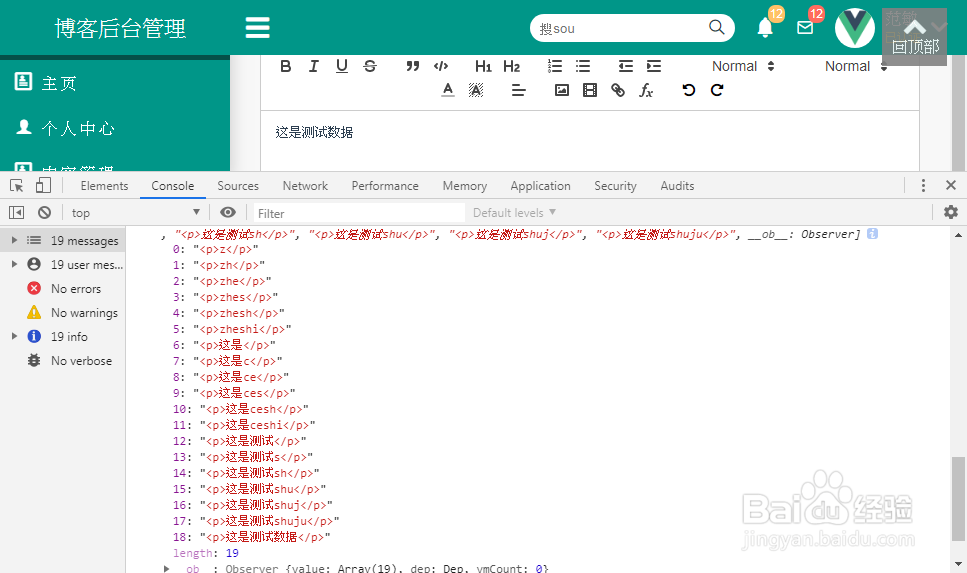
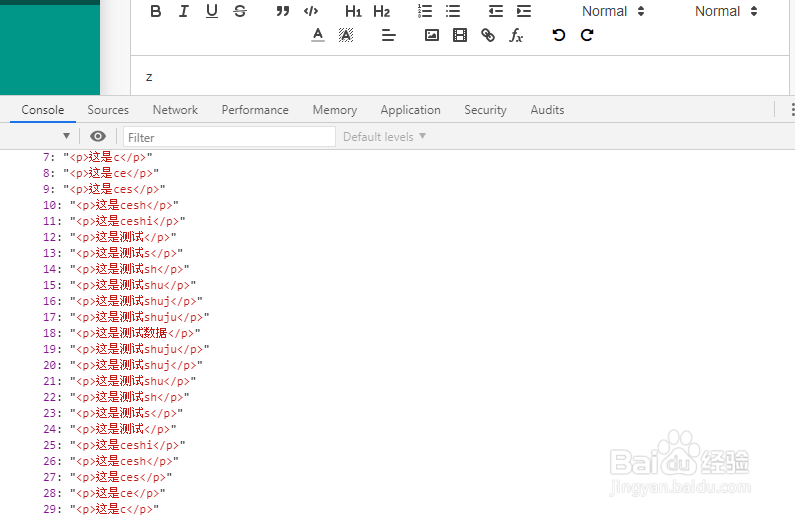
6、接下来我们在文本中输入数据,在console中就可以看到数据再不断的更新,我们可以看到短短几个“这是测试数据”就存储了18条记录,这就是为什么要设定数组长度了,不然不现存机子要炸的。
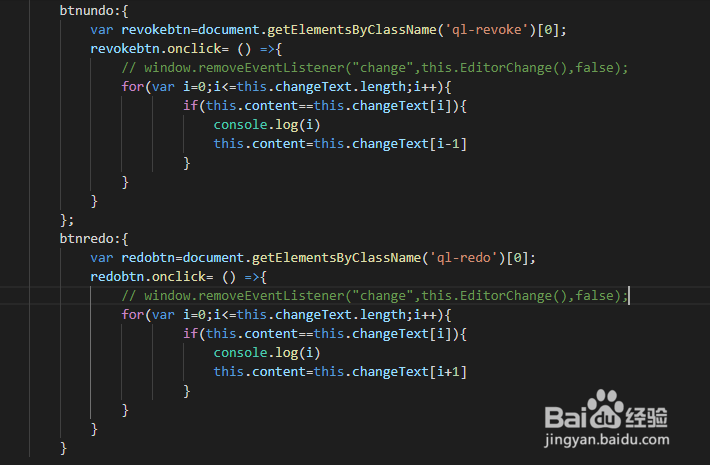
7、然后写点击事件,这里可以直接用JavaScript来定位元素执行click事件即可, 先匹配当前内容位置,找到对应的id,然后通过点击时更换其对应id的值返回给富文本中。
8、遇到的问题:这里遇到个问题,那就是在执行点击事件的时候由于内容发生了变化触发了chang事件,这样在修改的时候原数据也在不断的刷新,导致撤销不完全。本来想移除监听事件来着的可是失败了:window.removeEventListener("change",this.EditorChange(),false);,不过这功能没什么用,系统本身就支持撤回和撤销功能,这只是个大概的逻辑后面有空可以继续研究下。