如何使用HTML5编写的移动端仿淘宝页面
1、(一)创建HTML猱蝰逾鸾5页面打开Visual Studio后,单击文件菜单,选择新建---->网站选项。
2、新建网站窗口中,创建一个空网站。
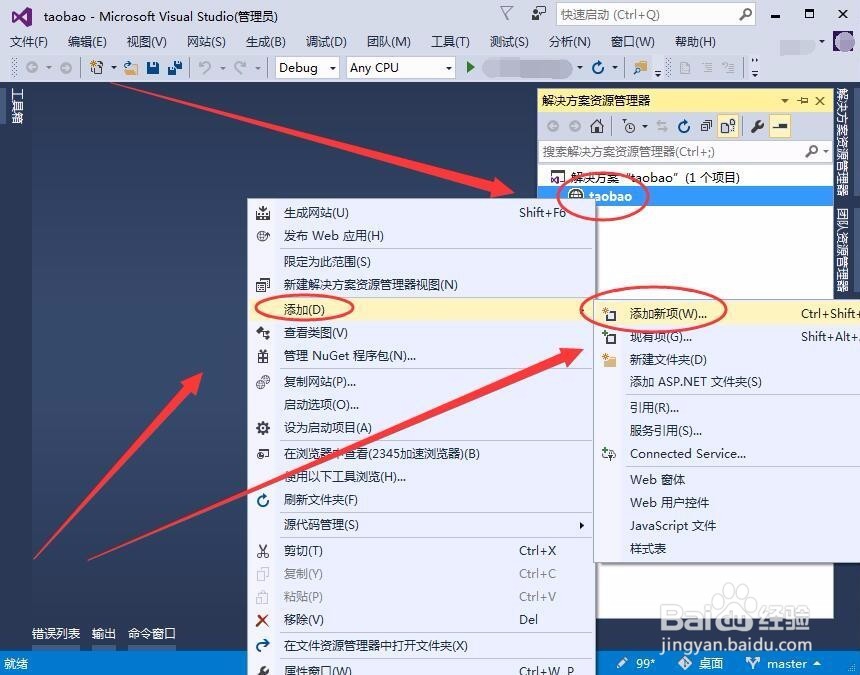
3、空白网站上右击,选择添加---->添加新项。
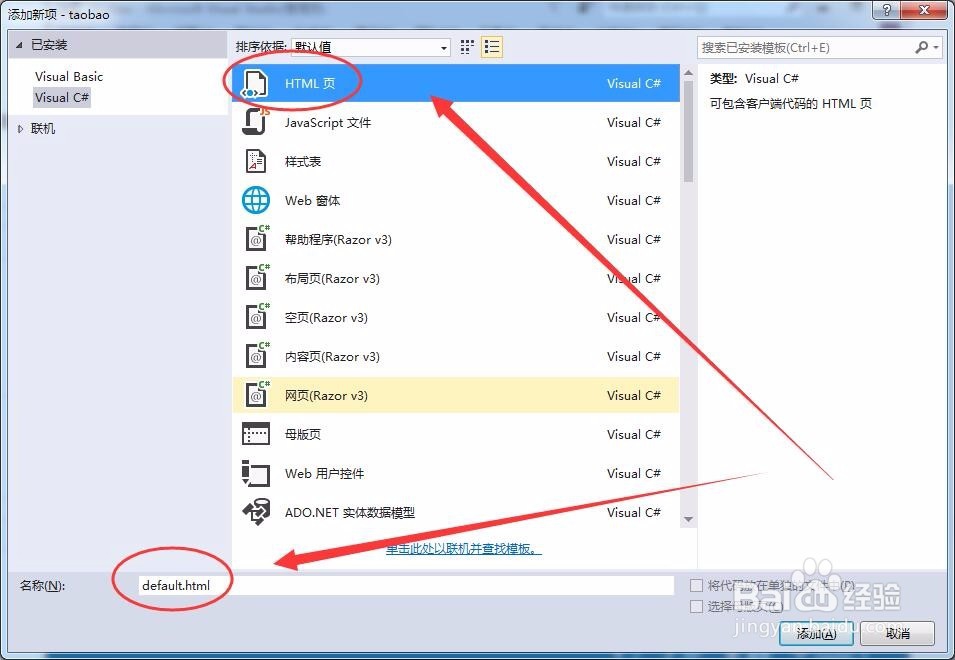
4、新建一个空白的html网页,名称为default。
5、网页的编辑页面中,单击工具菜单中的选项。
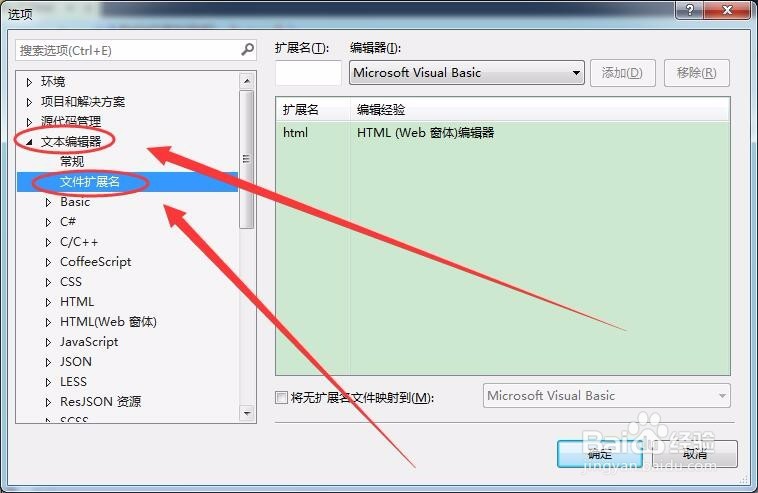
6、选项窗口中,单击文本编辑器中的文件扩展名。
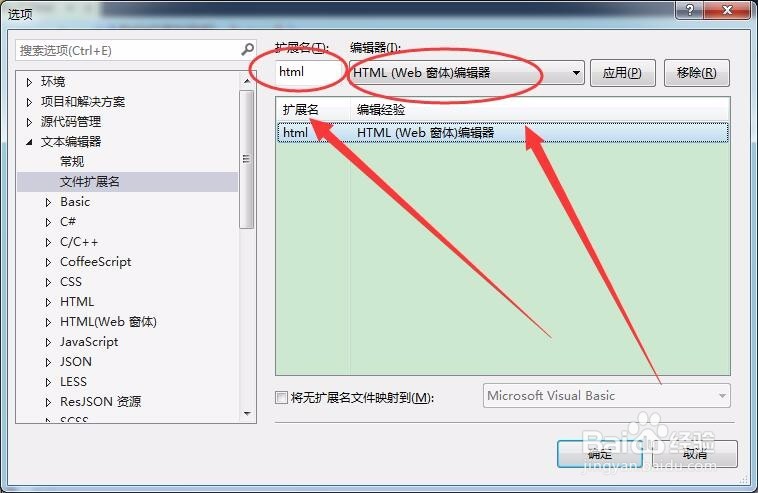
7、扩展名中输入html,右侧选中HTML(WEB窗体)编辑器,添加此项。
8、保存并关闭文件后,重新打开,在工具栏的设计按钮中选择HTML5选项。
9、(二)规划和设置页面大小单击表菜单中的插入表格选项,如下图所示。
10、插入表格对话框中,设置好表格的行数和列数,指定宽度为480像素,高度为800像素。
11、根据淘宝页面,设计好网页表格布局。
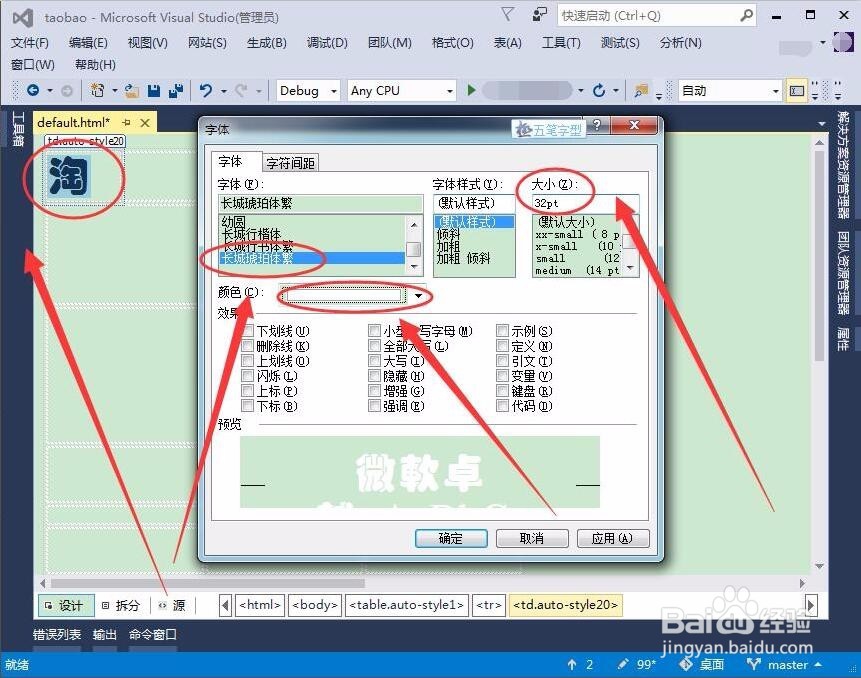
12、(三)制作仿淘宝页面输入文本,在字体窗口中,设置好字体、字号、颜色等选项。
13、单击格式菜单,选择背景色选项。
14、其他颜色窗口中,设置好背景色。
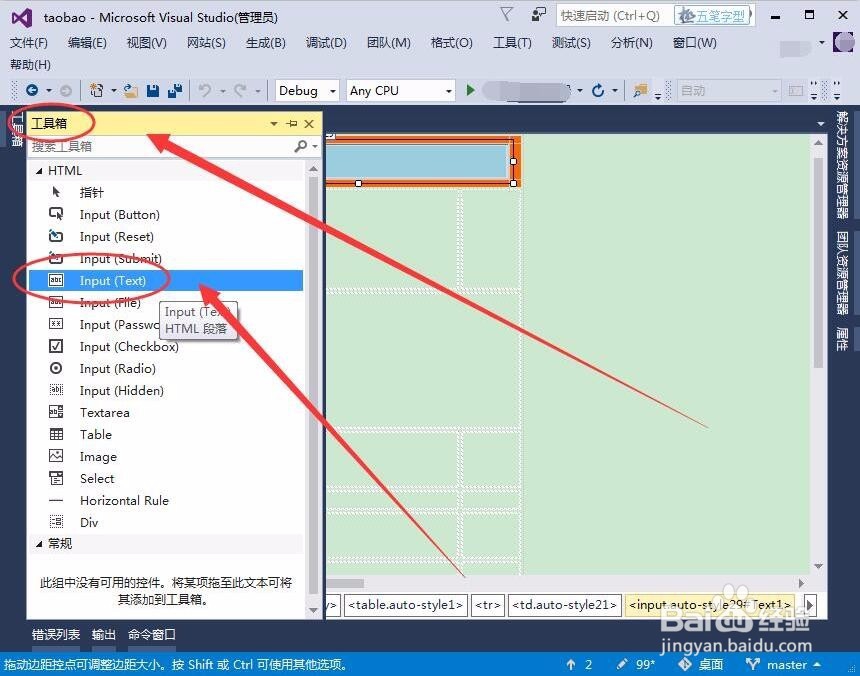
15、工具箱中,选择输入文本工具。
16、在页面顶部插入输入文本框,作为搜索框。
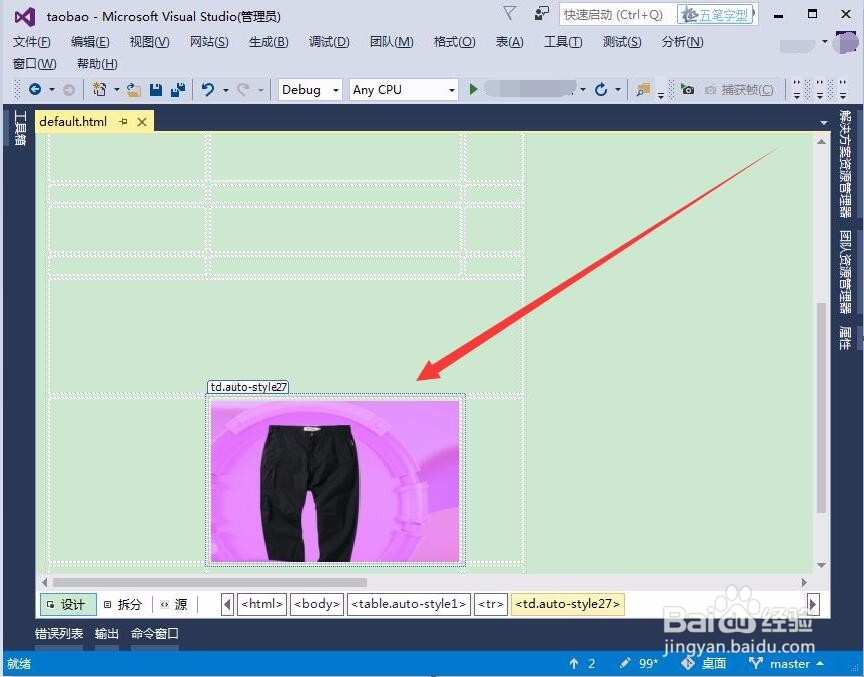
17、在广告区中,插入广告图片。
18、最后,按照淘宝手机端页面,设计好自己的网页。
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。
阅读量:78
阅读量:41
阅读量:72
阅读量:74
阅读量:22