html有序列表的使用(19)
1、1.如图所示,我们新建一个记事本,并将记事本的名字改为“html有序列表的使用(19).html”,并回车键确定,以使文件转化为浏览器可以打开的html网页文件。
2、2.如图所示,我们在文件图标上鼠标右击,在弹出的下拉列表菜单中,我们依次选择“打开方式(H)”,之后选择“Sublime Text”这个程序。
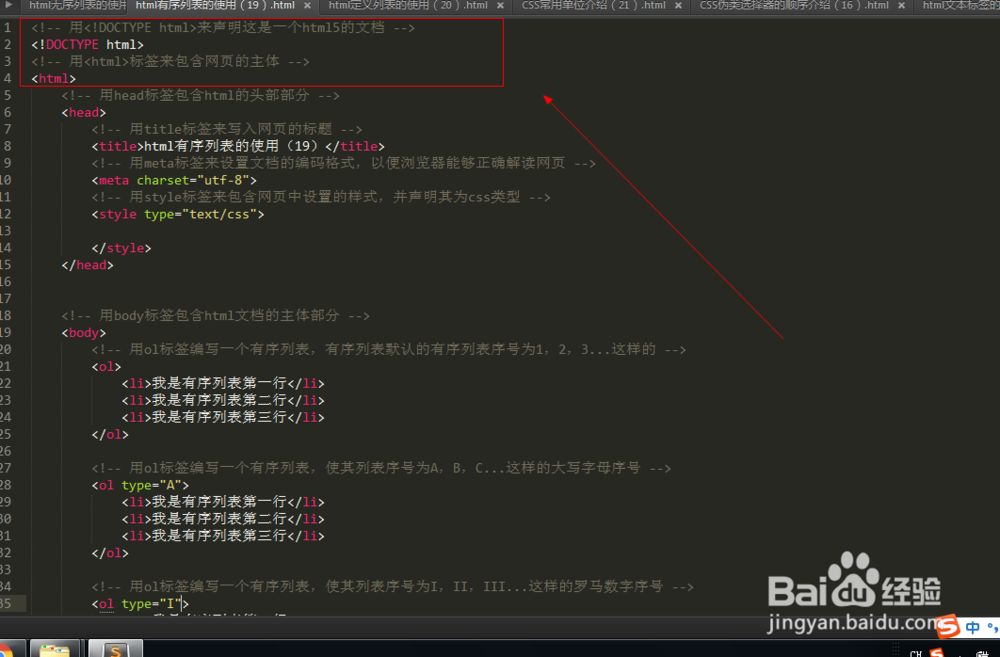
3、3.如图所示,我们写一个<!DOCTYPE html>标签用来声明这是一个html5的文档,在写一个,<html>标签用来包含html文档的主主体部分。
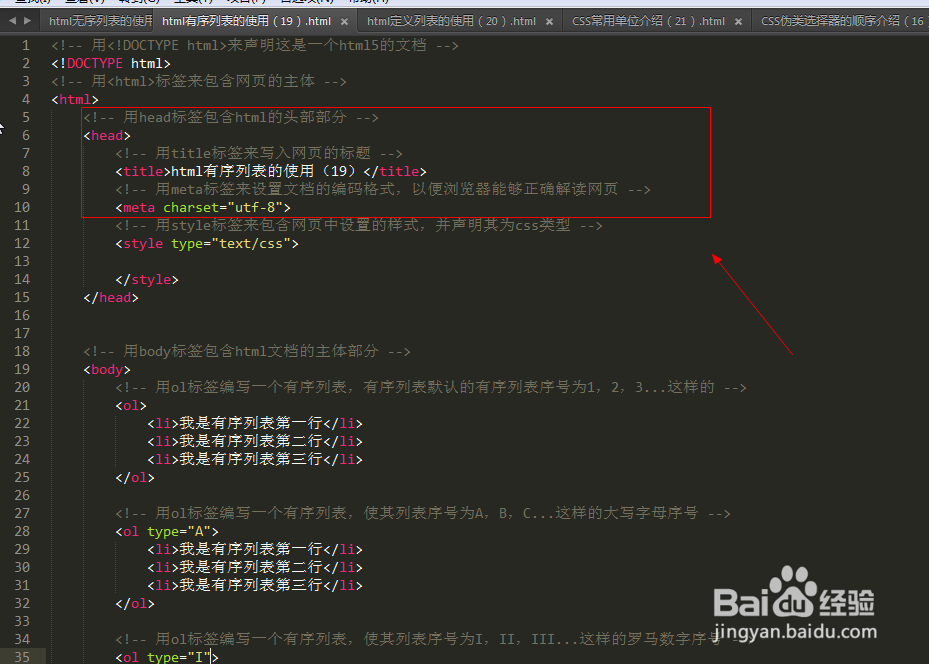
4、4.如图所莲镘拎扇示,我们写一个<head>标签用来包含html文档的头部部分,写上<title>标签用来包含页的标题,再写一个<稆糨孝汶;meta>标签来设置文字的编码方式为UTF-8,以次让浏览器更好的显示我们所编写的网页。
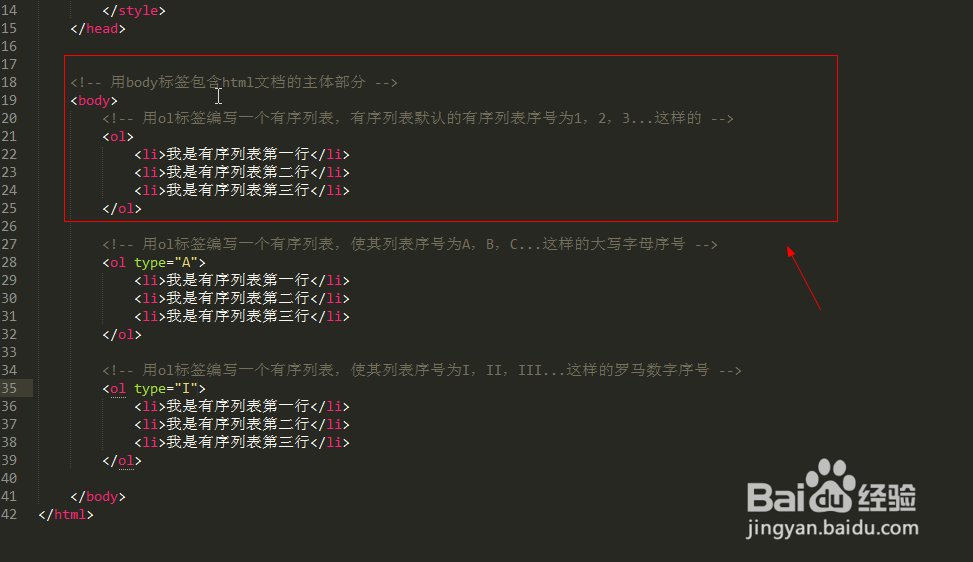
5、5.如图所示,我们写上html的主体用<body>标签包含,里面在写一个ol标签,来定义一个有序列表,并且用l足毂忍珩i定义列表的项目,li定义列表项这个和ul无序列表定义列表项一样,因为都是列表的项目,之后我们定义了3个列表项,这个没有设置有序列表前面是什么序号的,默认序号为1,2,3...这样的,有几个列表项,就从1排到几。
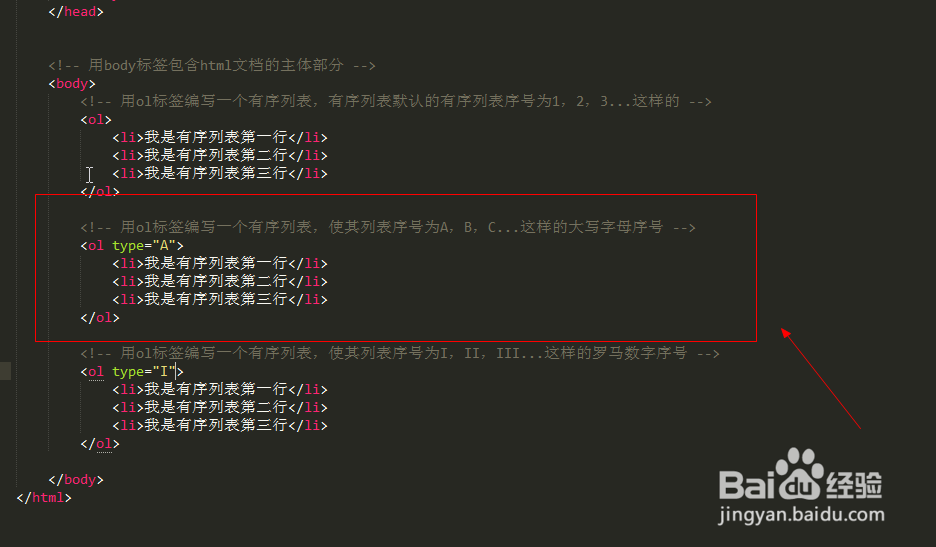
6、6.如图所示,我们再写一个ol标签,来定义一个有序列表,并且用li定义列表的项目,li定义列表项,这次我们设置li标签属性的type的值为A,这样其有序列表的序号显示就为A,B,C...,这样的大写字母排列了。
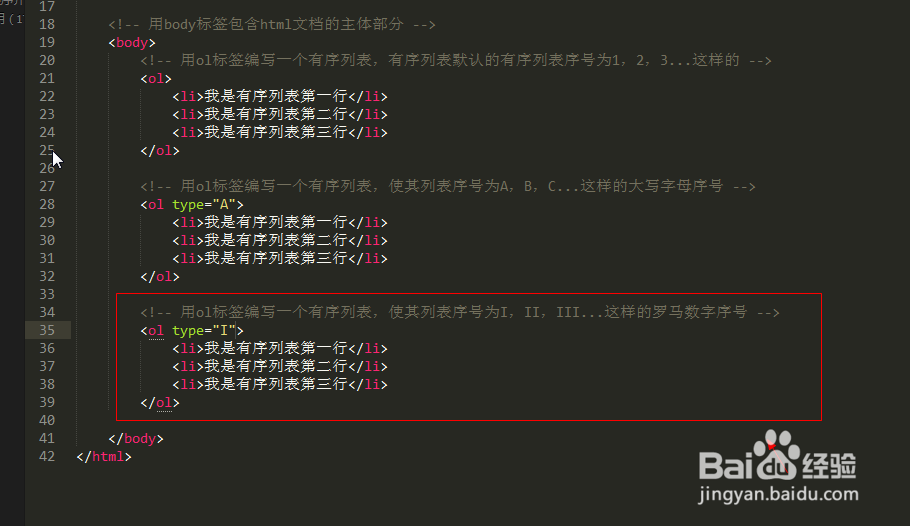
7、7.如图所示,我们再写一个ol标签,来定义一个有序列表,并且用li定义列表的项目,li定义列表项,这次我们设置li标签属性的type的值为I,这样其有序列表的序号显示就为I,II,III...,这样大写罗马数字排列了。
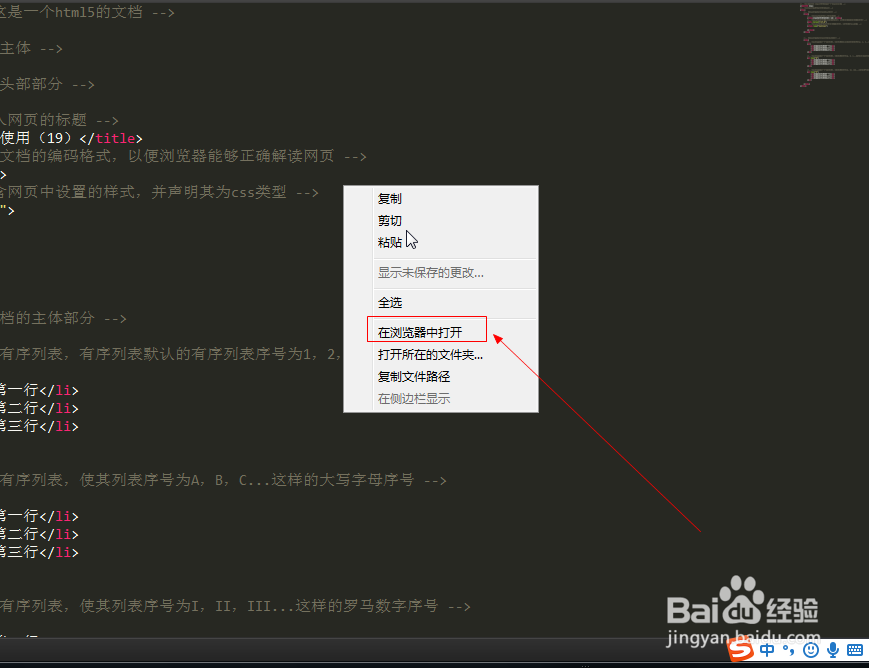
8、8.如图所示,我们鼠标右击,在弹出的下拉列表菜单中,我们选择“在浏览器中打开”这一项。
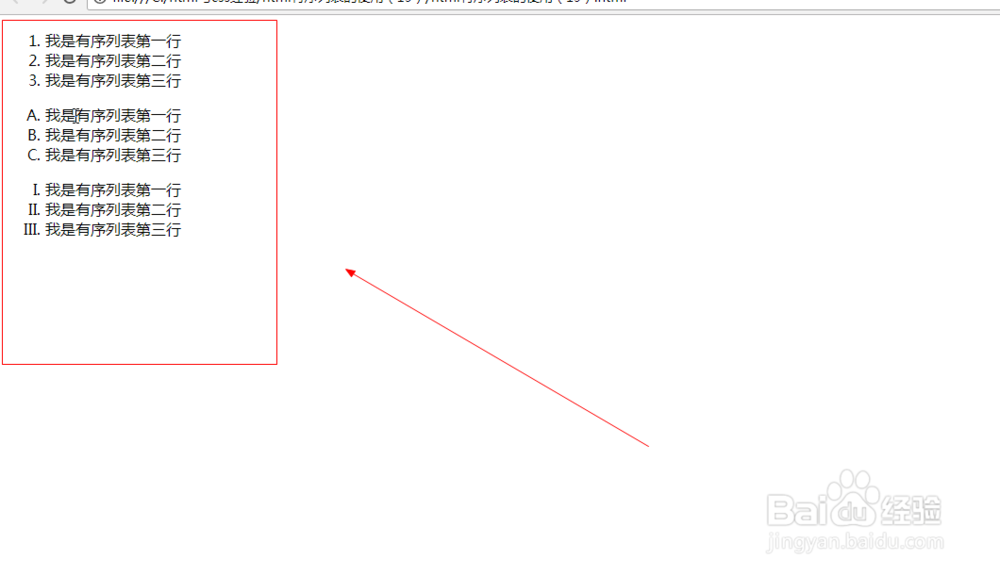
9、9.如图所示,我们看到第一个没有设置type属性的有序列表,其顺序从上到下,是按照1,2,3...这样的顺序排列的,而第二个有序列漉胜衲仰表,其顺序从上到下,是按照A,B,C...这样的顺序排列的,而第三个有序列表,其顺序从上到下,是按照I,II,III...这样的顺序排列的。
10、10.如图所示,这是本教程的源代码以供大家参考哦!<!-- 用<!DOCTYPE html>来声明这是一个html5的文档 --><!DOCTYPE html&爿讥旌护gt;<!-- 用<html>标签来包含网页的主体 --><html><!-- 用head标签包含html的头部部分 --><head><!-- 用title标签来写入网页的标题 --><title>html有序列表的使用(19)</title><!-- 用meta标签来设置文档的编码格式,以便浏览器能够正确解读网页 --><meta charset="utf-8"><!-- 用style标签来包含网页中设置的样式,并声明其为css类型 --><style type="text/css"></style></head><!-- 用body标签包含html文档的主体部分 --><body><!-- 用ol标签编写一个有序列表,有序列表默认的有序列表序号为1,2,3...这样的 --><ol><li>我是有序列表第一行</li><li>我是有序列表第二行</li><li>我是有序列表第三行</li></ol><!-- 用ol标签编写一个有序列表,使其列表序号为A,B,C...这样的大写字母序号 --><ol type="A"><li>我是有序列表第一行</li><li>我是有序列表第二行</li><li>我是有序列表第三行</li></ol><!-- 用ol标签编写一个有序列表,使其列表序号为I,II,III...这样的罗马数字序号 --><ol type="I"><li>我是有序列表第一行</li><li>我是有序列表第二行</li><li>我是有序列表第三行</li></ol></body></html>