HTML怎么定义溢出文本
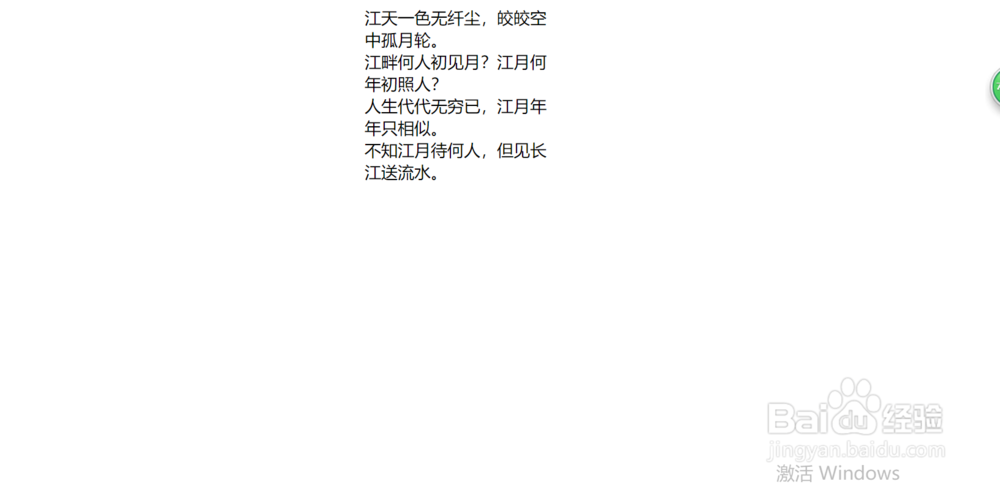
1、我们首先来看看文本溢出的情况,很明显当宽度不够时,文本会自动换行
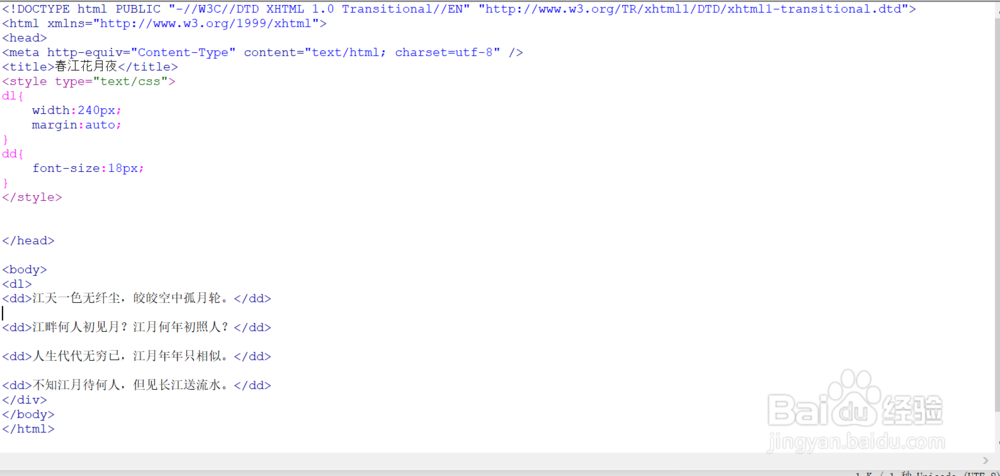
2、我们用Dreamweaver打开这个网页
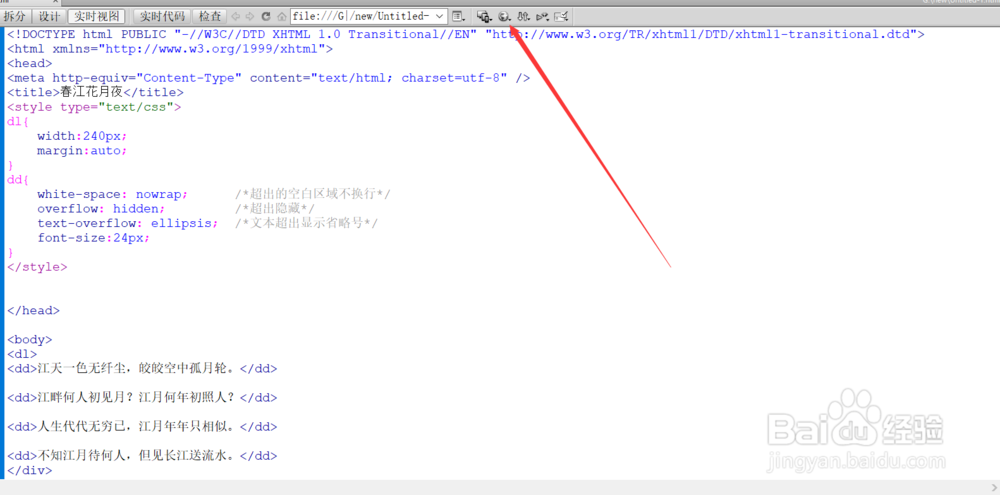
3、然后给文本添加这样一段CSS样式: white-space: nowrap; /*超出的空白区域不换行*/ overflow: hidden; /*侥馑孰幻超出隐藏*/ text-overflow: ellipsis; /*文本超出显示省略号*/
4、然后点击保存并在浏览器中浏览
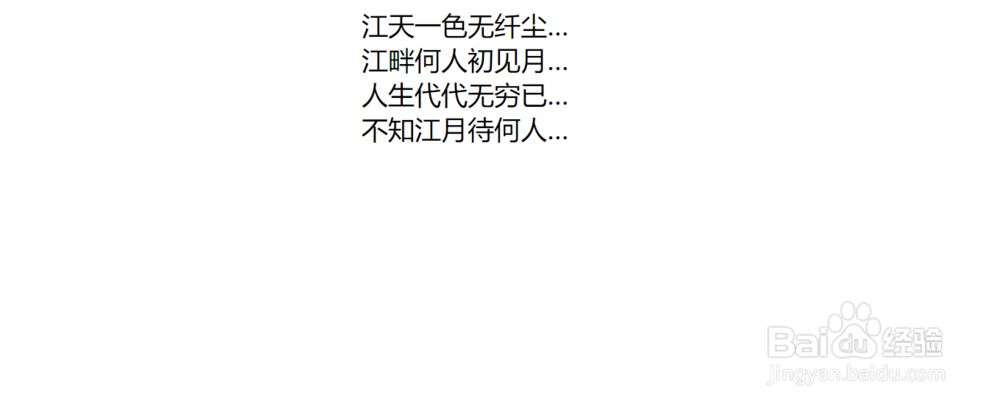
5、可以看到,溢出显示不了的文字变成了省略号,不是换行了
声明:本网站引用、摘录或转载内容仅供网站访问者交流或参考,不代表本站立场,如存在版权或非法内容,请联系站长删除,联系邮箱:site.kefu@qq.com。